🔖 요약
- 기간: 23.12.18 ~ 23.12.24
- 이번 주 타이틀: Flutter 챌린지 끝! (feat. 선생님 말씀을 잘 듣자)
- 한 줄 평: 기초 예습없이 진행한 챌린지는 너무 힘들었다.. 그래도 유익했던 시간!
📌 목표
- Flutter 강의 수강 완료하기 (feat. Nomad Coder Flutter lect)
- Flutter 2주 챌린지 완주 하기 (feat. Nomad Coder Flutter Challenge)
| 목표 | 완료율 | 메모 |
|---|---|---|
| 1. | 82% | 챌린지에 필요한 강의 위주로 우선 수강 |
| 2. | 100% |
📈 Good
- 크리스마스에도 챌린지 과제 완료한 것
- 출퇴근 시간에도 공부한 것
📉 Bad
- 과제 및 공부 코드 커밋 관리를 못한 것
- 기초 강의 모두 예습하지 않고 챌린지 진행한 것
📝 주요 스터디 내용
UI 클론
Flutter를 이용해 아래 Planner App의 UI를 비슷하게 제작 (git repo: flutter_study)
-
Simple APP 제작
Flutter를 이용해 간단한 기능의 App들을 제작 (git repo: flutter_study)
1. POMODORO App (타이머 App)
- Stateful/Stateless widget 사용2. MOVIEFLIX App (영화 정보 조회 App)
- IMDB API 사용 - Multiple Screen 구성
-
StatefulWidget
State(상태)를 갖는 widget으로, 데이터의 변경 상태를 UI에 실시간 반영한다.
💡 Stateless widget vs Stateful widget ?
[참고]
- blog post: StatelessWidget, StatefulWidget📱
-
FutureBuilder widget
비동기 처리 결과인 Future를 다루는 widget으로, 예를 들면 아래와 같은 상황에서 사용된다.
- ex) API request 후,
- 데이터가 로딩되는 동안 Progress Indicator 표기
- API response 데이터에 따른 UI 화면 구성
- error 발생에 따른 UI 화면 구성
💡 Future? FutureBuilder?
[참고]
- blog post: 비동기를 위한 FutureBuilder - ex) API request 후,
-
Navigator widget
App을 구성하는 스크린(홈 화면, 세부 화면 등)들의 전환을 담당하는 widget
💡 Navigator 스크린 이동
[참고]
- blog post: Navigator 페이지 이동 정리
GestureDetactor widget
클릭, 스와이프, 드래그, 확대/축소 등의 다양한 제스처를 인식하는 widget
💭 이모저모

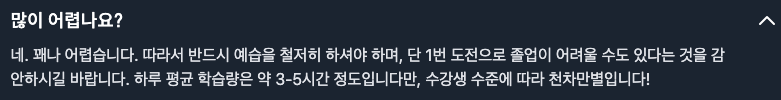
Flutter Challenge의 FAQ 중 하나인데 이 답변이 정확했다...
강의는 다 못 들었지만 일단 신청했으니 가보자! 했는데 호되게 당했다.
역시 선생님 말씀을 잘 들어야 한다.

뚜들겨 맞았지만.. 그래도 완주했다 이 말이야..!🤕