position
Position 속성은 요소의 위치를 배치하는 방법을 지정한다.
position 속성으로 지정해주고 top, bottom, left, right 로 정확한 위치를 잡아준다.
position의 기본값은 static이며, 문서의 흐름에 따라 배치되게 기본값이 정해져있다.
원하는 위치에 배치하고 싶을땐 프로퍼티를 사용해주면 된다.
position의 프로퍼티에는 총 3가지가 있다.
- relative : 기준점
- absolute : 부모 요소안에서 배치
- fixed : 고정
- sticky : 제일 가까운 부모요소안에서 고정
간단하게 설명해보자면 이렇게 이해 할 수 있다.
더 자세한 설명은 밑에서 알아보도록 하자.
📎 postion:relative
문서의 흐름에 따라 배치되고 자기 자신을 기준으로 잡고, 다른 요소엔 영향을 주지 않는다.
relative 에도 top,left,right,bottom 값을 줘서 자리를 지정할 수 있다.
코드로 작성해보자 ✍️
<div class="content-test">
<div class="box"></div>
<div class="box second"></div>
<div class="box"></div>
<div class="box"></div>
</div>.content-test {
margin:100px auto;
width: 900px;
height: 300px;
border: 5px solid #000;
}
.box {
width:25%;
border:2px solid #000;
height:290px;
background-color:#fff;
float:left;
}
.second {
position:relative;
top:20px;
right:20px;
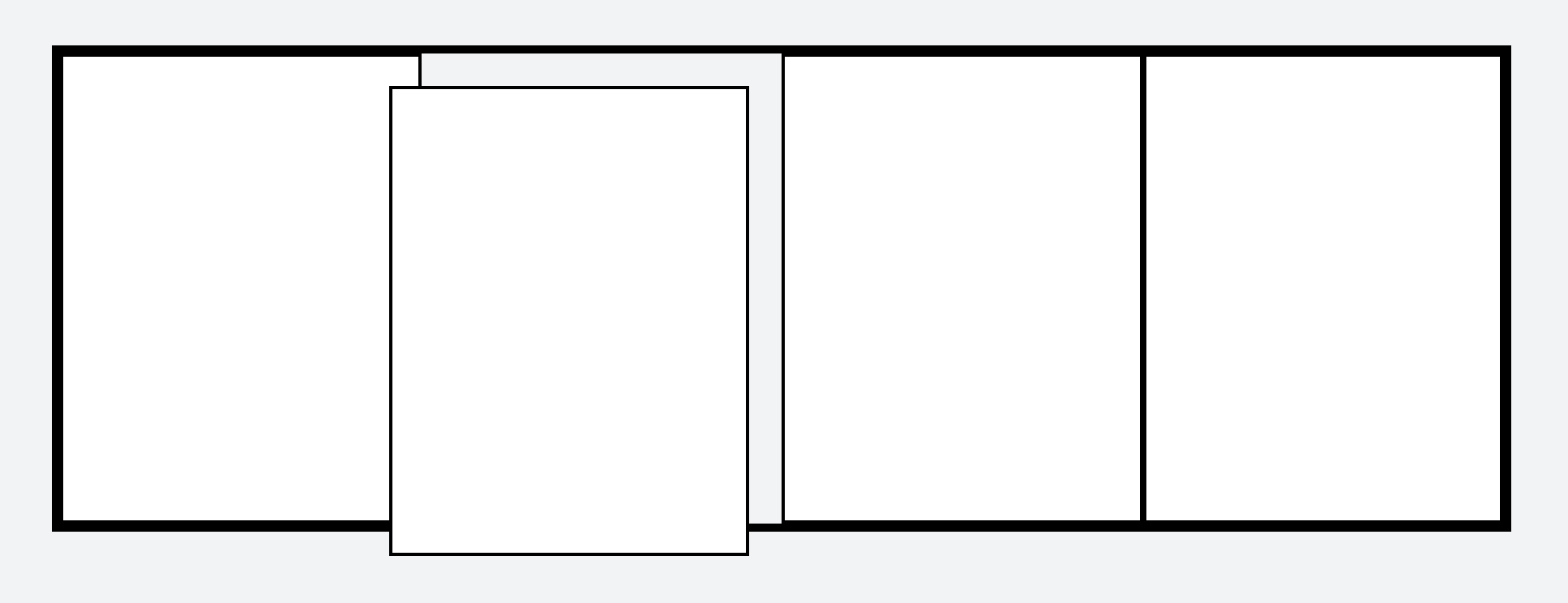
}코드에서 집중적으로 봐야할 곳은 .second이다.
relative 값을 주고 위치를 이동시키면 자기 자신을 기준의 위치에서
위치값을 준 만큼 움직이게 된다.

📎 position:absolute
문서의 흐름에 따라 배치되고, relative 값을 준 부모요소를 기준으로 잡고 배치된다.
position도 top,left,right,bottom 값을 줘서 자리를 지정할 수 있다.
코드로 작성해보자 ✍️
<div class="content-test">
<div class="box"></div>
</div>.content-test {
margin:100px auto;
width: 900px;
height: 300px;
border: 5px solid #000;
position:relative;
}
.box {
width:100px;
height:100px;
border:2px solid #000;
background-color:#fff;
position:absolute;
top:100px;
left:400px;
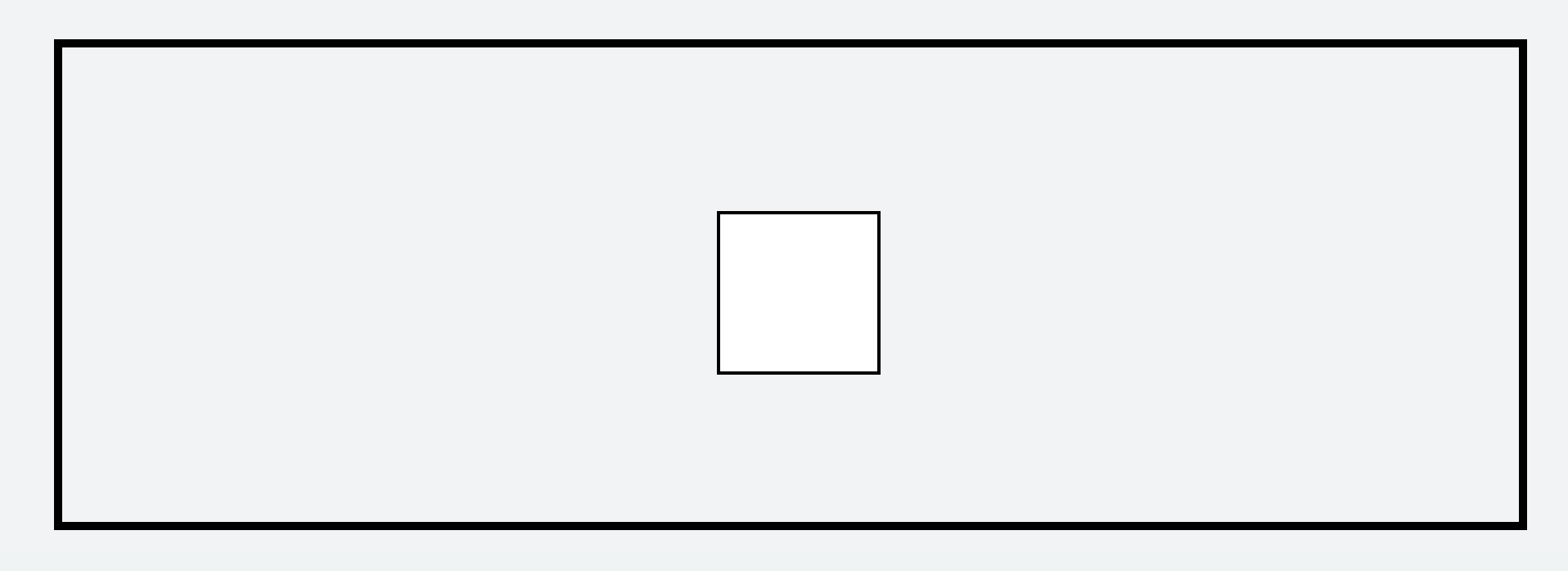
}코드에서 집중적으로 봐야할 곳은 .box에 position:absolute와
.content-test에 position:relative이다.
position:absolute는 relative 값을 준 부모요소의 기준으로 배치되기 때문에
사용시에는 움직일 요소의 부모요소에 relative 값을 주고 위치 값을 잡아줘야한다.

📎 position:fixed
문서 흐름을 따르지않고, body를 기준으로 잡아 배치되고 배치된 상태에서 움직이지 않는다.
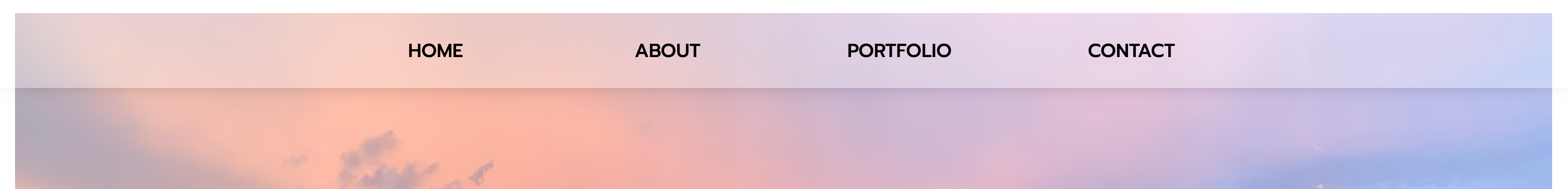
position:fixed는 대부분 상단 메뉴바나 항상 어느 위치에 고정 시켜야하는 웹사이트에 이용이 많이 되는 속성이다.
position:fixed에선 같이 써주면 좋은 속성은 z-index이다.
z-index는 간단히 말해 쌓이는 순서를 정해주는 속성이라고 생각하면 된다.
왜 z-index를 써야할까? 🧐
예를 들어 상단에 있는 메뉴바를 position:fixed를 사용해주면
그 메뉴바는 스크롤을 해도 항상 그 위치에 고정 되있을 것이다.
하지만 밑에는 분명 컨텐츠들이 있을텐데, 메뉴바가 컨텐츠에 가려져 안보이는 경우가 발생 할 수 있다.
이런 경우에 z-index : 1 이라고만 써줘도 컨텐츠에 가려지는 일 없이
모든 컨텐츠보다 맨 앞에 나타나는 것을 확인 할 수 있다.
실무에서 z-index 사용할땐 👍
z-index를 내맘대로 1,2,100,2000 이런식으로 쓰면,
나만 맨앞에 뭐가 나타나는지 알아볼 수 있는 코드 작성법이기도 하고,
z-index 순서를 바꾸고 싶을땐, 다른 z-index를 많이 바꿔줘야하는 일도 발생 할 수 있다.
회사에서는 협업을 주로하고 내가 쓴 코드를 수정하는 일도 발생하기 때문에,
실무에서는 대부분 영역별로 z-index의 구간을 설정한다고 한다.
예를들어 header는 1-9 / section 10-19 / footer 20-39
물론, 제일 위에 와야할 컨텐츠는 z-index값을 가장 크게 줘야한다.
(유튜브영상보다가 알게된 사실🤭)
코드로 작성해보자 ✍️
<header>
<nav class="gnb">
<ul>
<li><a href="#home">HOME</a></li>
<li><a href="#about">ABOUT</a></li>
<li><a href="https://hello-dodohee.github.io/game.html/">PORTFOLIO</a></li>
<li><a href="#contact">CONTACT</a></li>
</ul>
</nav>
</header>header{
position:fixed;
top:0;
left:0;
width:100%;
height:100px;
z-index:1;
background-color:rgba(255,255,255,0.3);
box-shadow: 0 0 30px -20px;
}코드에서 집중적으로 봐야할 곳은 header이다.
메뉴바를 제일 상단에 스크롤을 내려도 맨 위에 고정하고 싶고 제일 앞에 나타내고 싶어서
position:fixed와 top:0 값과 z-index 값을 주었다.

📎 position:sticky
문서의 흐름에 따라 배치하고, 가장 가까운 부모요소를 기준으로 잡고 배치된다.
사실 sticky는 자주 사용해보지 않아서 이번에 배울때 되게 생소했다.
sticky는 거의 메뉴바가 새로로 길때, 스크롤 했을 경우에
카테고리(부모요소)가 고정되었다가 다른 카테고리가 나오면 다른게 고정되는 식이다.
block inline
block 요소는 항상 새로운 줄에서 시작하고 전체 너비를 차지한다.
inline 요소는 새로운 줄에서 시작하지 않고, 필요한 만큼만 너비를 차지한다.
block과 inline의 차이점을 알았다면,
css로 요소를 필요한 경우에 따라 block으로 만들 수도 있고 inline으로 만들 수 있다.
display라는 속성의 3가지로 프로퍼티를 사용해서 코드를 작성해주면 된다.
- display:none
- display:block
- display:inline
- display:inline-block
📎 display:none
display:none은 요소를 안보이게 처리하고 싶을때 사용한다.
📎 display:block
display:block은 span,a 같은 html의 inline요소들을
block으로 보이게 만들어 줄 수 있는 프로퍼티이다.
block요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다.
📎 display:inline
display:inline은 html의 block요소들을
inline으로 보이게 만들어 줄 수 있는 프로퍼티이다.
inline 요소는 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있다.
📎 display:inline-block
block 요소를 inline요소로 바꾸고, inline요소를 block으로 바꿔주는 프로퍼티이다.
display: inline 과 차이점은 너비와 높이를 설정할 수 있다.
display: block 과 차이점은 display: inline-block요소 뒤에 줄 바꿈을 추가하지 않으면 요소가 다른 요소 옆에 배치 될 수 있다.
float
이미지 주변에 텍스트를 넣어주게 만들어주는 속성으로 만들어진 속성이지만,
레이아웃을 잡는 용도로 자주 사용되는 속성이다.
float의 속성은 3가지로 기억하면 된다.
- left : 왼쪽으로 배치
- right : 오른쪽으로 배치
- inherit : 부모요소와 같이 배치

float을 사용해주지 않을 경우에는 박스가 3개가 세로로 나열되게 된다.
그이유는 block속성으로 인해 그렇다.
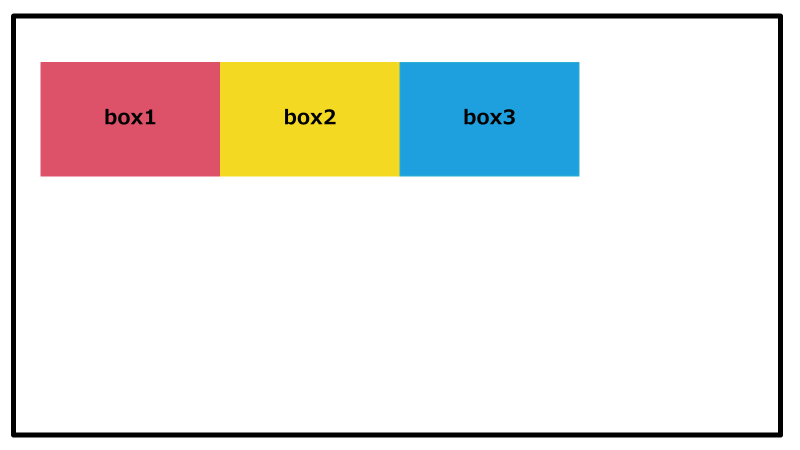
하지만, 각 박스마다 float:left를 작성해주면 가로로 나란히 정렬되는 것을 확인 할 수 있다.
코드로 작성해보자 ✍️
.box1{
width:300px;
height:150px;
background-color:pink;
float:left;
}
.box2{
width:300px;
height:150px;
background-color:yellow;
float:left;
}
.box3{
width:300px;
height:150px;
background-color:blue;
float:left;
}
📎 clear
float을 초기화. float속성의 응용버전이라고 생각하면 된다.
- clear:left 왼쪽 초기화
- clear:right 오른쪽 초기화
- clear:both 둘다 초기화

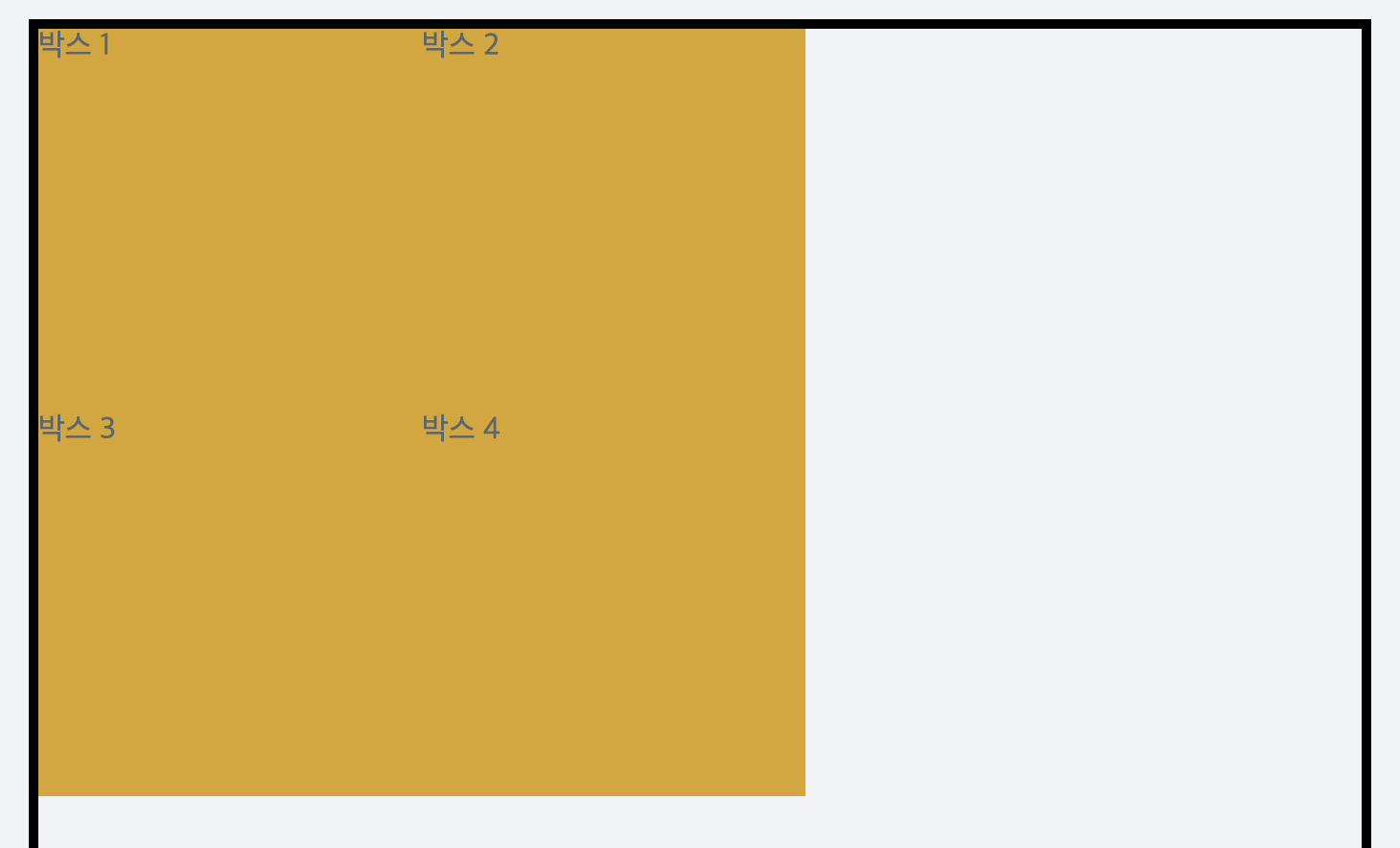
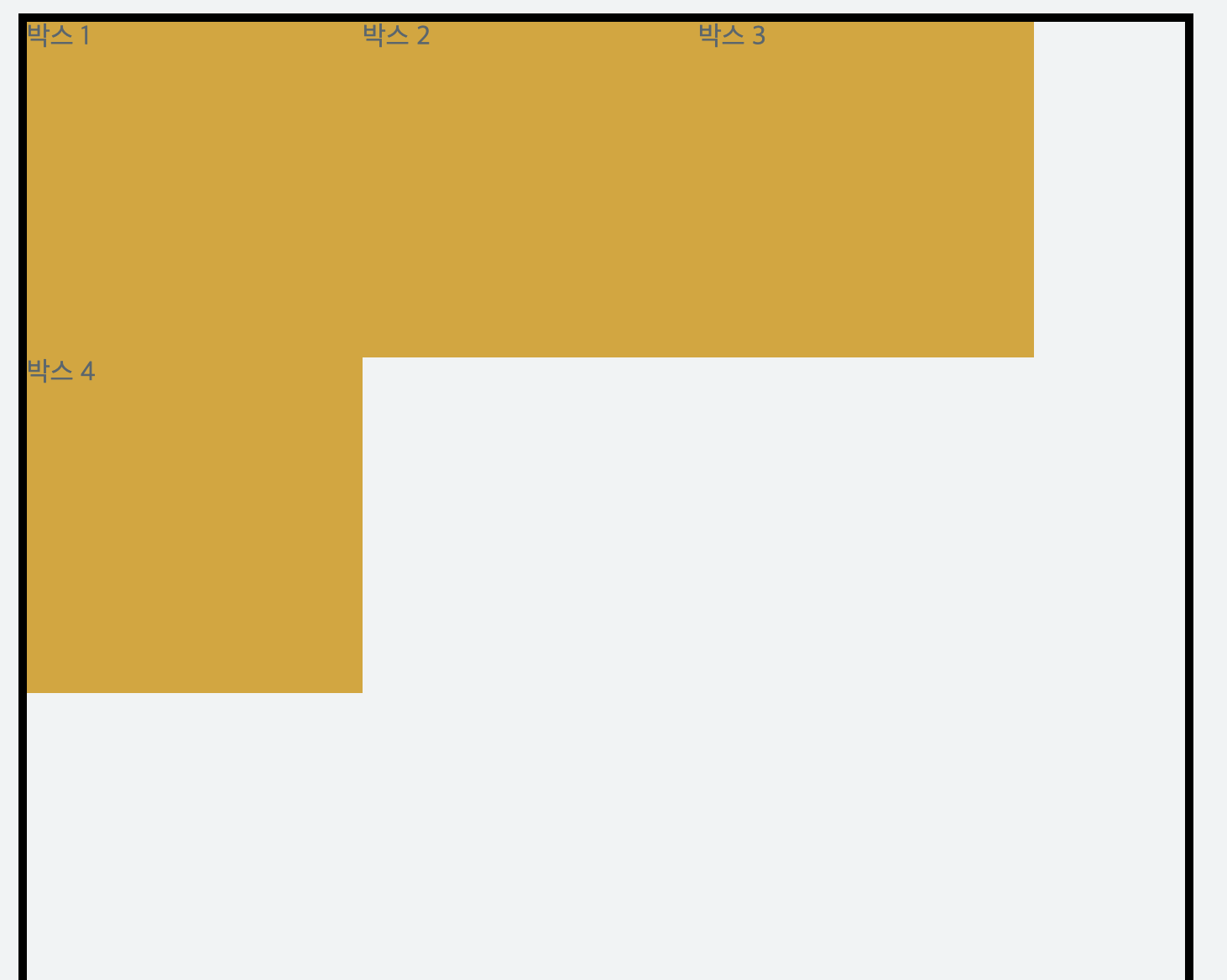
사진상의 코드에는 각 박스마다 floa:left가 되어있어서 계속해서 나열하다보면
부모요소의 크기를 넘치게 되면 박스가 내려가게 된다.
만약 저기서 3번째 박스부터 내리고 싶을 경우에 clear를 써주면 된다.
.testbox{
width:700px;
height:700px;
margin:auto;
border:5px solid #000;
}
.testbox > div {
background-color:goldenrod;
width:200px;
height: 200px;
float:left;
}
.testbox > div:nth-child(3){
clear:left;
}
코드에서 집중적으로 봐야할 곳은 3번째 박스에 clear:left를 줘서
float:left 속성을 없앤다라고 생각하면 된다.