
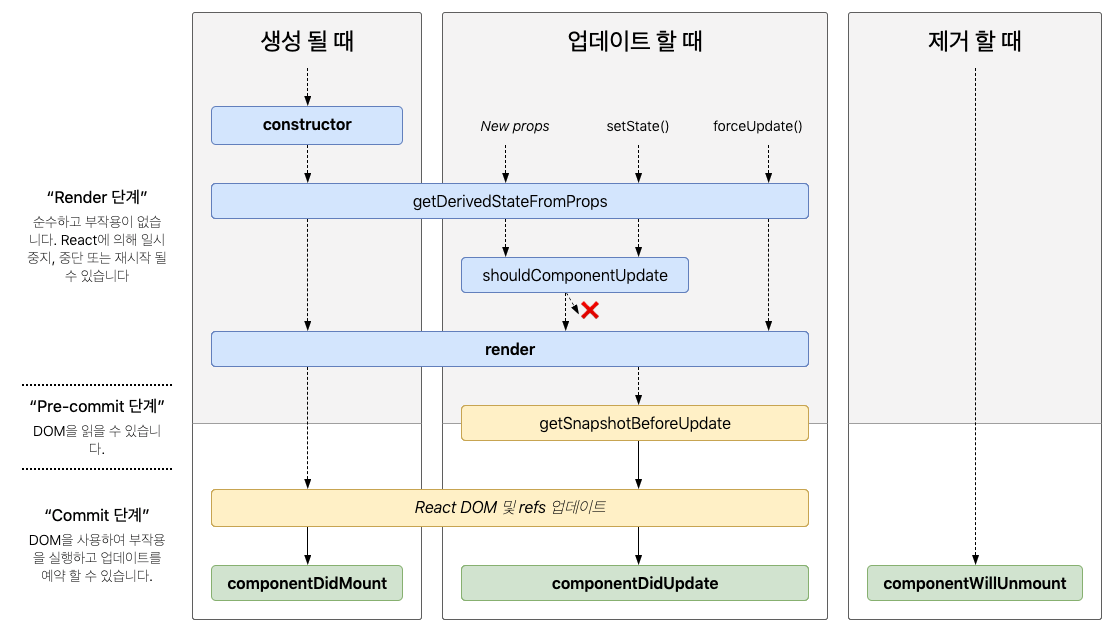
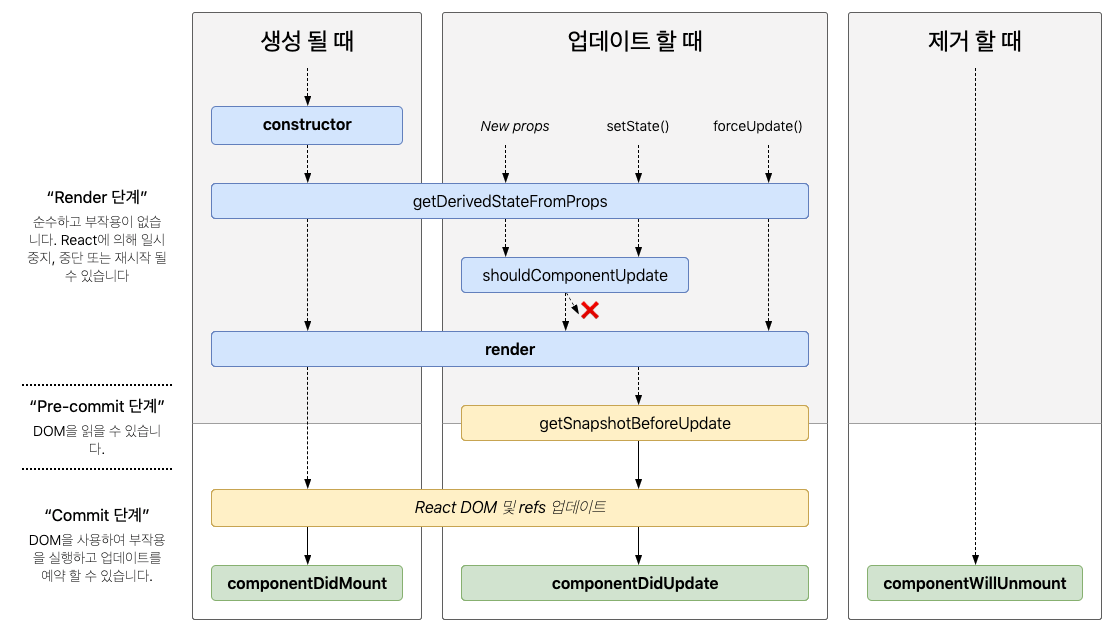
마운트
constructor: 컴포넌트 생성자 메서드getDerivedStateFromProps: props로 받아온 것을 state에 넣어줄 때 사용render: 렌더 메서드componentDidMount: 첫 렌더링이 종료된 후 호출되는 메서드 (DOM을 사용해야 하는 외부 라이브러리를 연동하거나, ajax 요청, 혹은 DOM의 속성을 읽거나 직접 변경하는 작업 진행)
업데이트
getDerivedStateFromProps: props로 받아온 것을 state에 넣어줄 때 사용shouldComponentUpdate: 컴포넌트가 리렌더링 될지 말지 결정하는 메서드 (React.Memo의 역할과 유사)render: 렌더 메서드getSnapshotBeforeUpdate: 업데이트 직전의 DOM상태를 가져와 특정 값을 반환 (스크롤 위치 고정과 같은 기능 구현에 활용, Hooks에는 아직 이 메서드에 해당하는 hook이 없다.)componentDidUpdate: 리렌더링을 마치고 화면에 변화가 반영된 뒤 호출되는 메서드, 세번째 파라미터로 위 메서드에서 반환한 값 조회 가능
언마운트
componentWillUnmount: 컴포넌트가 화면에서 사리지기 직전에 호출
에러처리
componentDidCatch: 사전에 예외처리를 하지 않은 에러가 발생했을 때 사용자에게 에러가 발생했음을 알려줌
componentDidCatch(error, info) {
console.log('에러가 발생했습니다.');
console.log({
error,
info
});
this.setState({
error: true
});
}