이번 한 주도 다양한 피그마 기능에 대해서 배웠다.
오늘은 프로토타입에 대해 정리를 해보겠다!!
프로토타입이란?
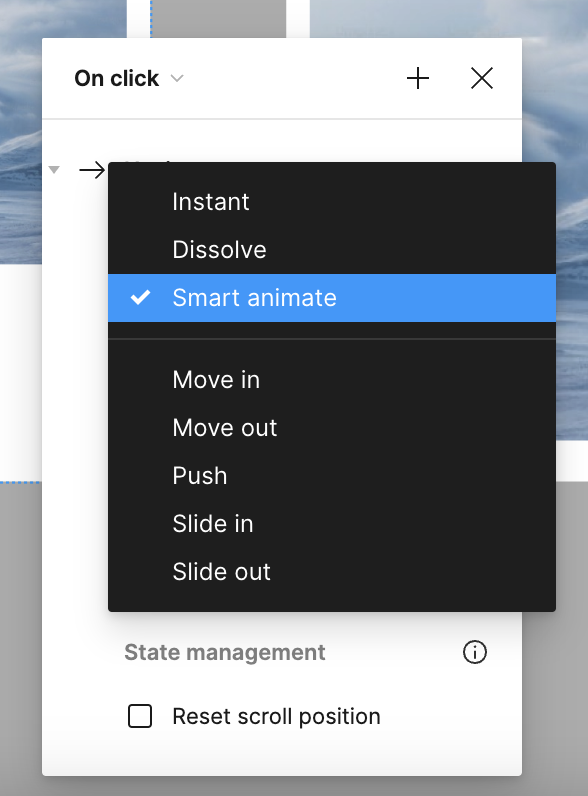
화면의 순서 또는 플로우 간의 연결을 시켜, 특정 영역이나 버튼을 눌렀을 때 어떤 화면으로 어떤 인터랙션 스타일로 이동할 것인지 목업으로 보여주는 것

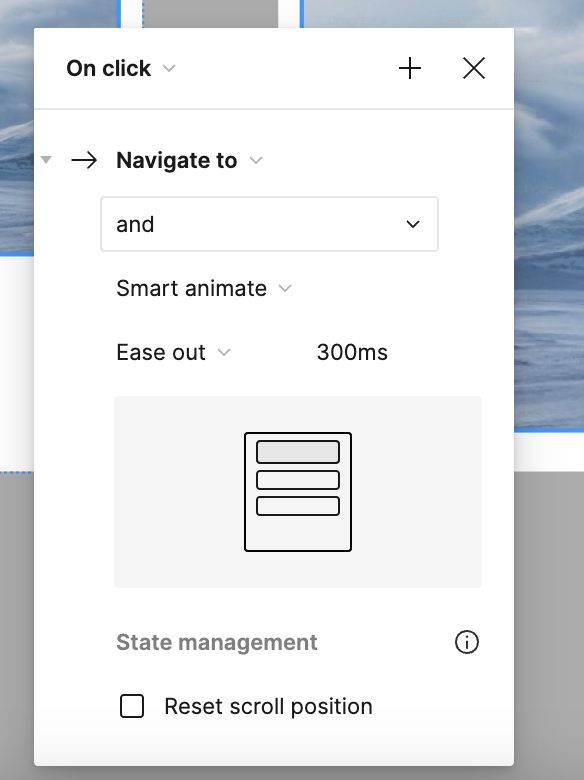
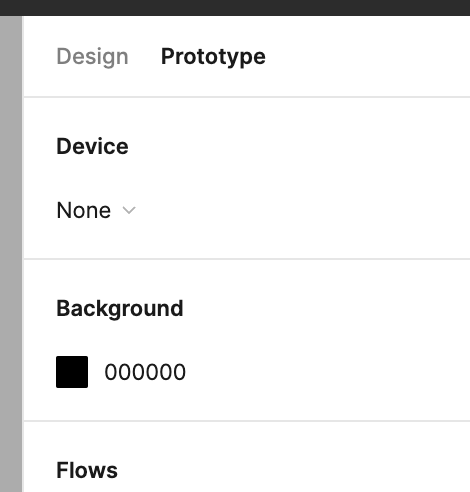
프로토타입은 우측 패널에 위치해있습니다.

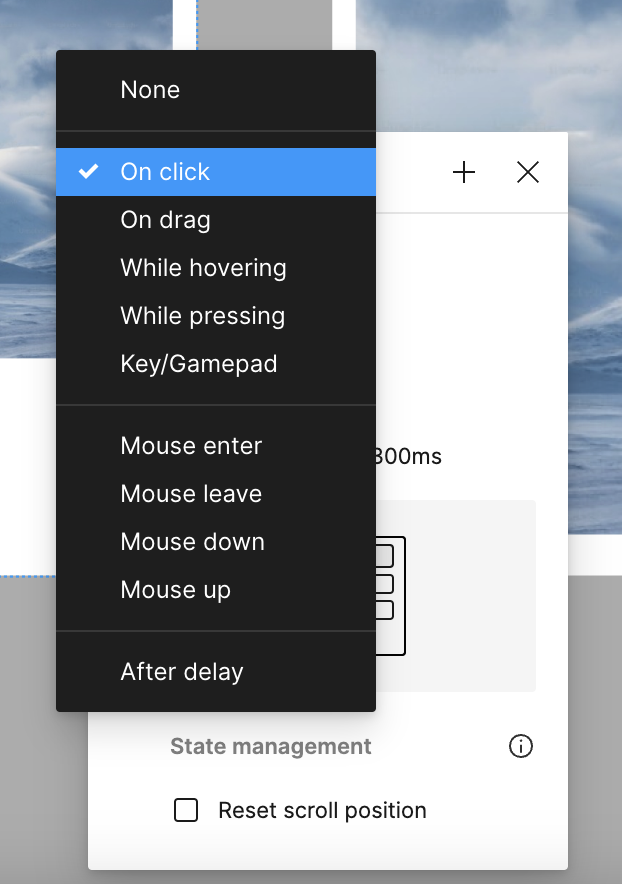
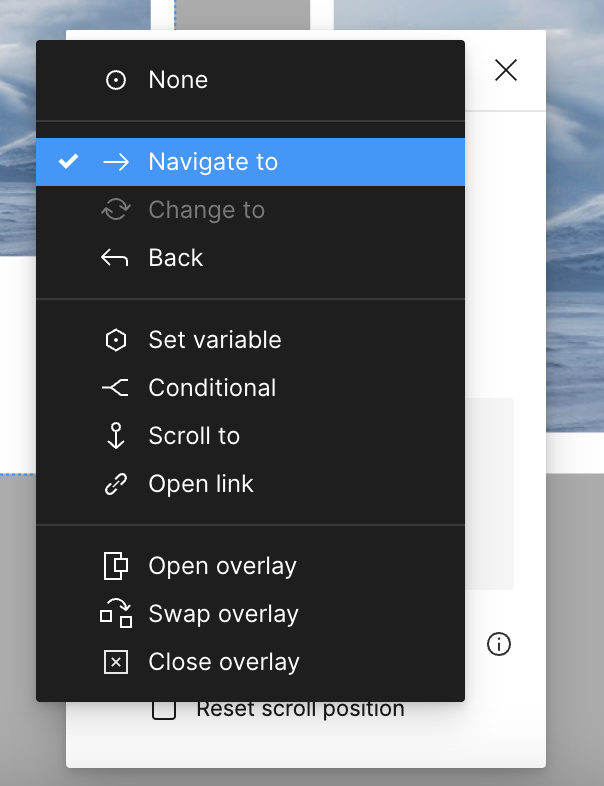
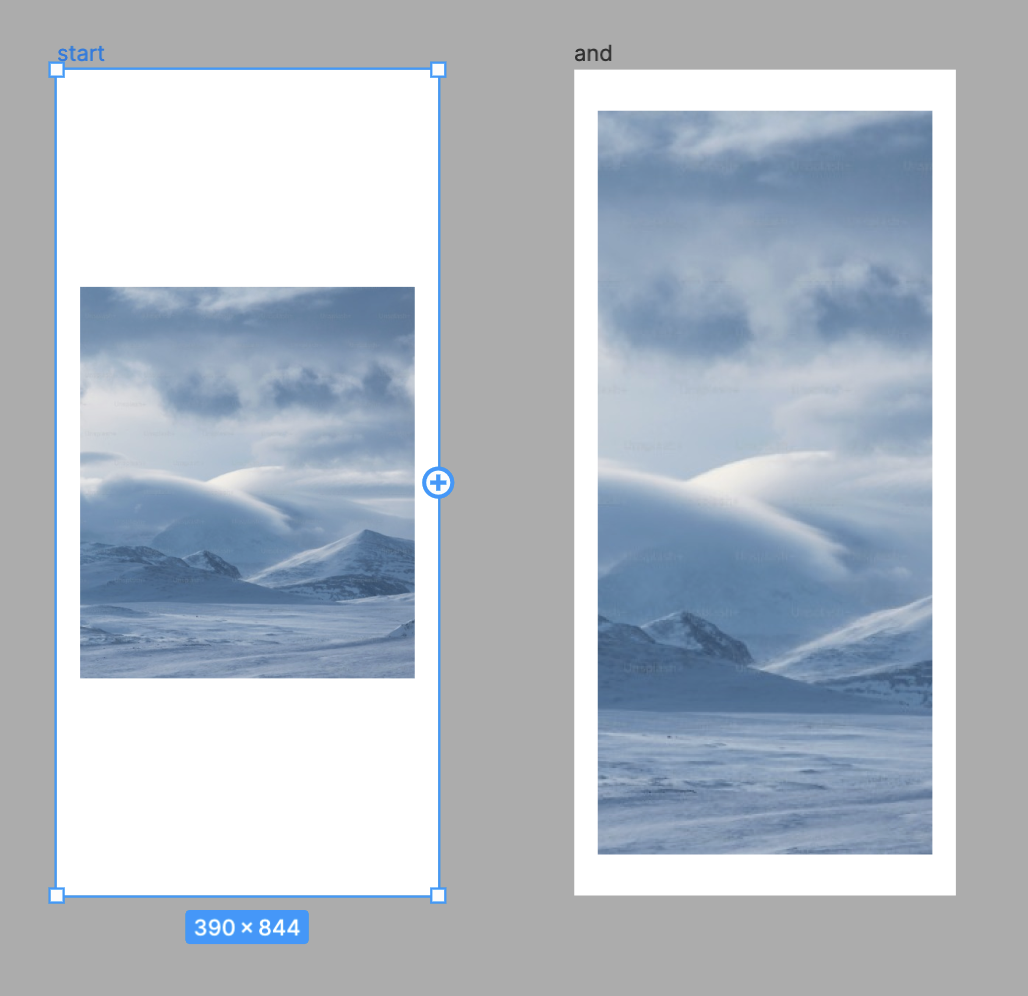
'start'화면을 클릭하면 'and'로 이동하는 프로토타입 기능을 알아보겠습니다.
우선 'start'프레임을 클릭하고 우측 패널에 있는 프로토타입을 클릭하면 'start'프레임에 +버튼이 생성됩니다.

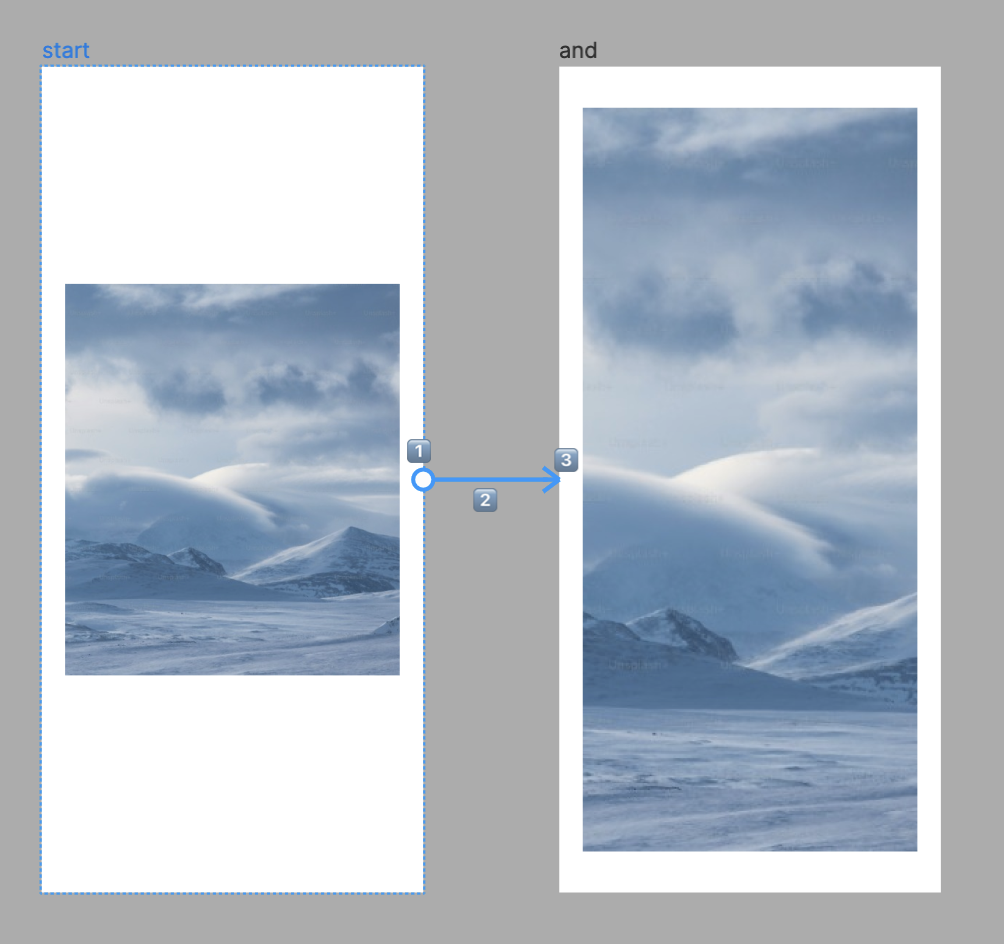
'+버튼'을 누르면 다음 프레임으로 연결할 수 있는 선이 생기고 그 선을 이어주면 끝!!
①핫스팟 : 파란색 기준이 되는 점, 인터랙션이 시작하는 위치.
②커넥션 라인 : 핫스팟과 이어지는 두 개의 요소 사이의 연결 선. 이 선을 클릭하면 프로토타입의 세부적인 설정이 가능.
③태스티네이션 : 핫스팟에서 커넥션으로 연결한 도착점이 되는 요소.