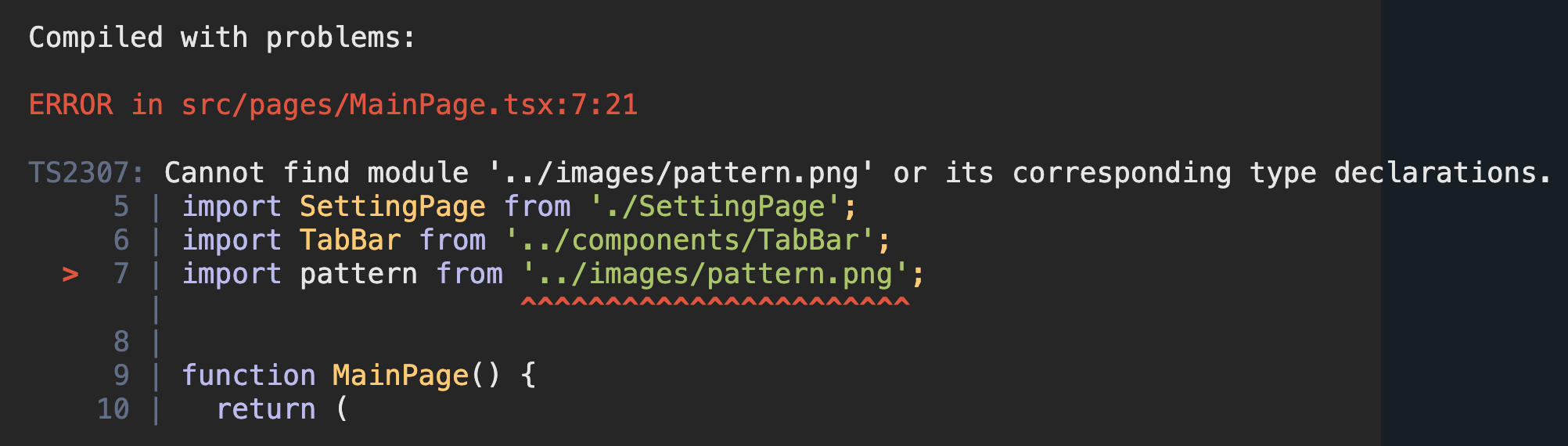
Cannot find module '../images/pattern.png' or its corresponding type declarations. ts(2307)
0
오류해결/문제해결
목록 보기
4/4

문제내용
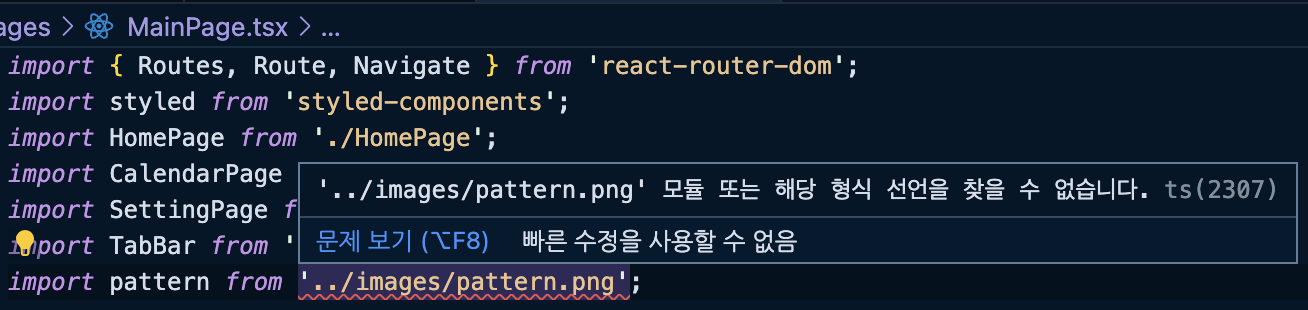
- React + Typescript 환경에서 이미지 파일을 사용하기 위해서 .png 파일을 import하려고 했는데 해당 오류가 발생했다.

해결내용
- 원하는 곳에 images.d.ts 파일을 생성하고 다음 내용을 추가한다.
// 사용할 이미지의 확장자 모두 등록
declare module '*.png';- *.d.ts 파일은 Typescript 코드의 타입 추론을 돕는 파일이다.
- tsconfig.json 파일의 compilerOptions안에 typeRoots라는 항목을 추가하고 값으로 위 파일을 생성한 경로를 추가한다. (나는 "src/util" 경로에 생성했다.)
{
"compilerOptions": {
...
"typeRoots": ["./node_modules/@types", "src/util"]
},
...
}- typeRoots는 Typescript를 컴파일할때 사용할 타입들의 경로를 수동으로 지정해주는 옵션으로 명시하지 않으면 기본적으로 node_modules/@types 아래에 있는 모든 타입들을 추가한다. 하지만 우리는 수동으로 명시해줬기때문에 기본 경로인 "./node_modules/@types"도 추가해줘야 한다.
결과
- images.d.ts 파일을 추가와 tsconfig.json 파일을 수정하고 npm start를 다시하니 오류가 사라졌다.