코드
네이버 labs를 좌표로 주었다고 하였다.

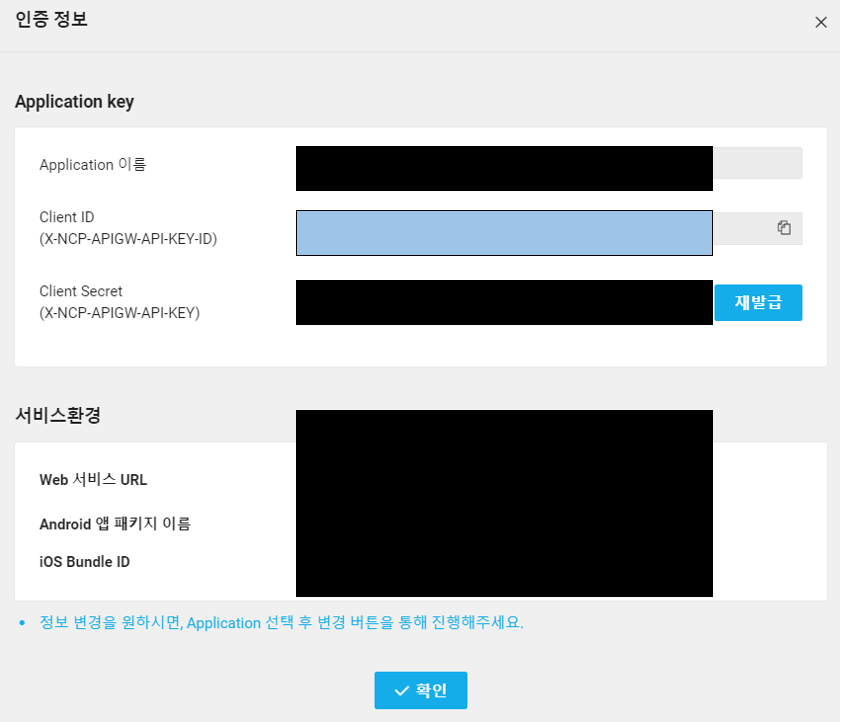
파란색 Client ID 부분을 밑에 코드의 본인의 인증 CLIENT ID를 쓸것 여기를 치환하면 된다.
<!DOCTYPE html>
<head>
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=본인의 인증 CLIENT ID를 쓸것"></script>
</head>
<body>
<div id="map" style="width:100%;height:100vh;"></div>
<script>
var mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10
};
var map = new naver.maps.Map('map', mapOptions); // id와 option
</script>
</body>문제점
기술문서를 보고 그대로 따라했으나 네이버 지도가 다음과 같이 보임

해결 방법
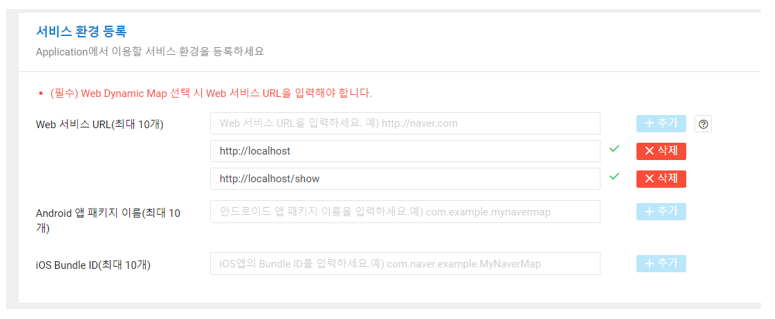
스프링과 연동시 문제인가 하였으나 서비스 url 입력의 문제였다.
보통 스프링의 local에서의 url은 http://localhost:8080 이다 하지만 여기서는
다음과 포트 번호를 지우고 입력해야 한다.

추가로 해볼 것 REST API 개발
스프링 부트 API 연동하기
네이버 maps 예제 코드 모음
참고문헌
네이버 기술문서
