들어가기 앞서
이번 주차 주제: JS, JQuery, Fetch
자바스크립트를 써서 동적으로 움직이는 페이지를 만들어본다. 그냥 JS를 사용하면 번거러우나, JQuery라는 라이브러리를 사용해 좀더 쉽게 할 수 있다. Fetch를 통해 서버로 부터 받는 데이터를 활용할 수 있다.
이름과 달리 JAVA와는 전혀 연관이 없는 JS는 브라우저가 유일하게 인식하는 프로그래밍 언어이다. 즉 브라우저에 명령을 내리는 표준언어이다. 이것을 통해 우리는 지금까지 만든 정적인 웹페이지가 아닌, 코딩을 통해 상호작용하고 움직이는 웹 페이지를 만들 수 있다.
0. Hello World
프로그래밍 언어를 시작하는 관례로서 버튼을 클릭하면 Hello World를 console창과 알림창(Alert)에 출력해보자.
먼저<head></head>태그 안에 <script></script> 태그를 넣는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
</script>
</head>- 콘솔창에서 Hello World! 출력하기:
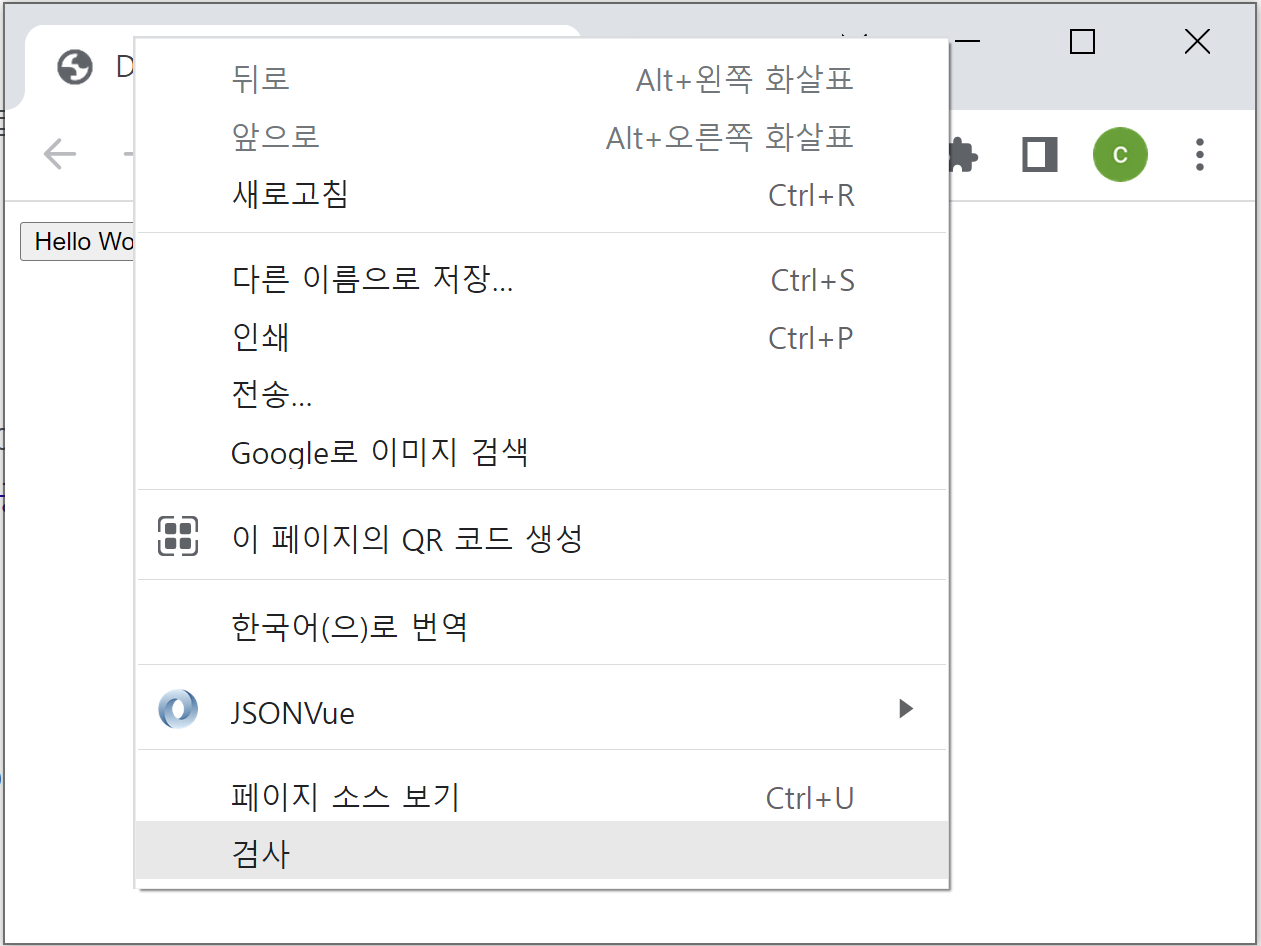
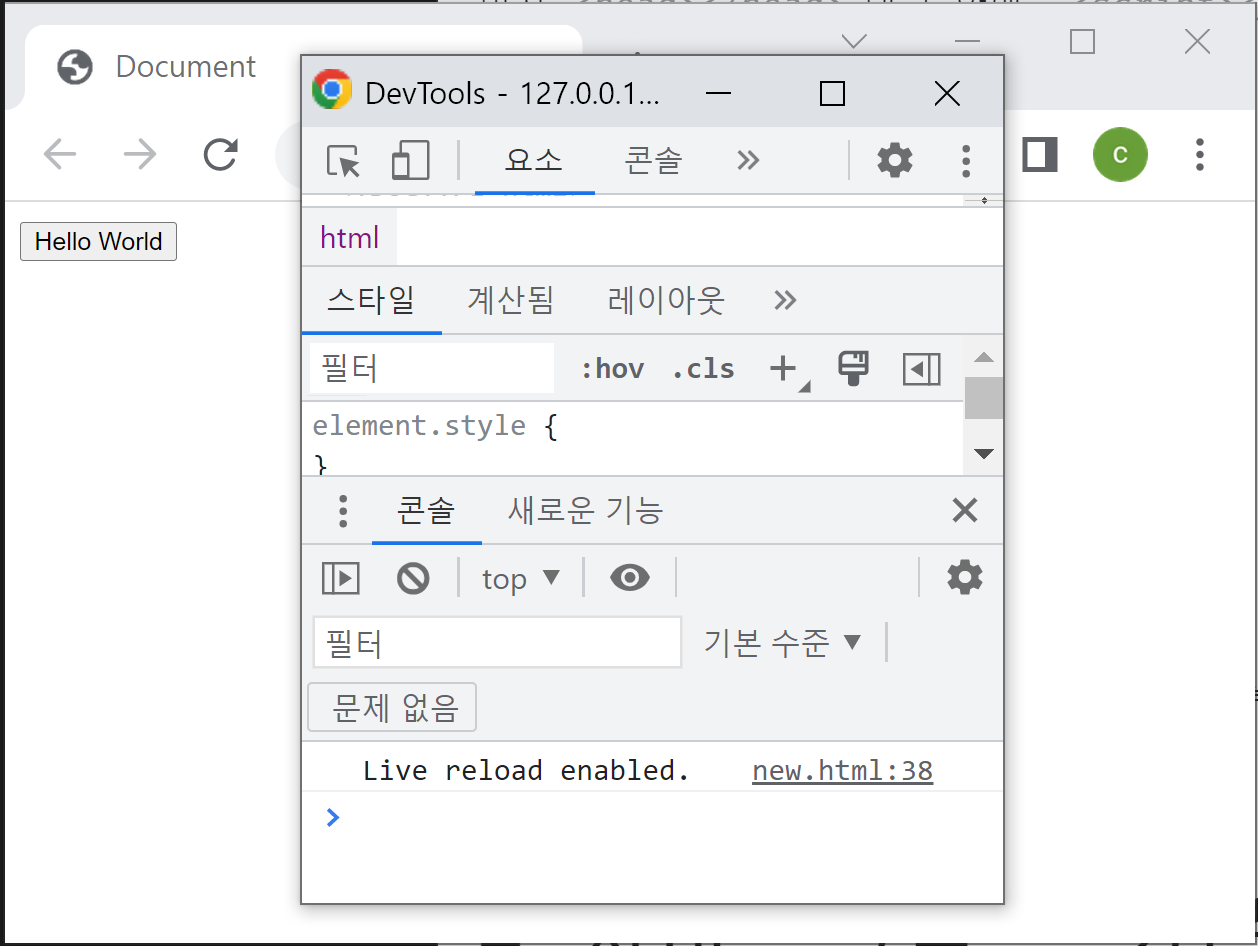
먼저 콘솔창을 열어야한다. Live server를 실행하고 페이지를 우클릭하여검사항목을 선택한 뒤 console탭을 선택한다.


<script></script> 태그안에 다음의 함수를 넣는다.
function hello(){
console.log('hello world!')
}<body></body>태그안에 있는 버튼 요소를 다음과 같이 편집한다.
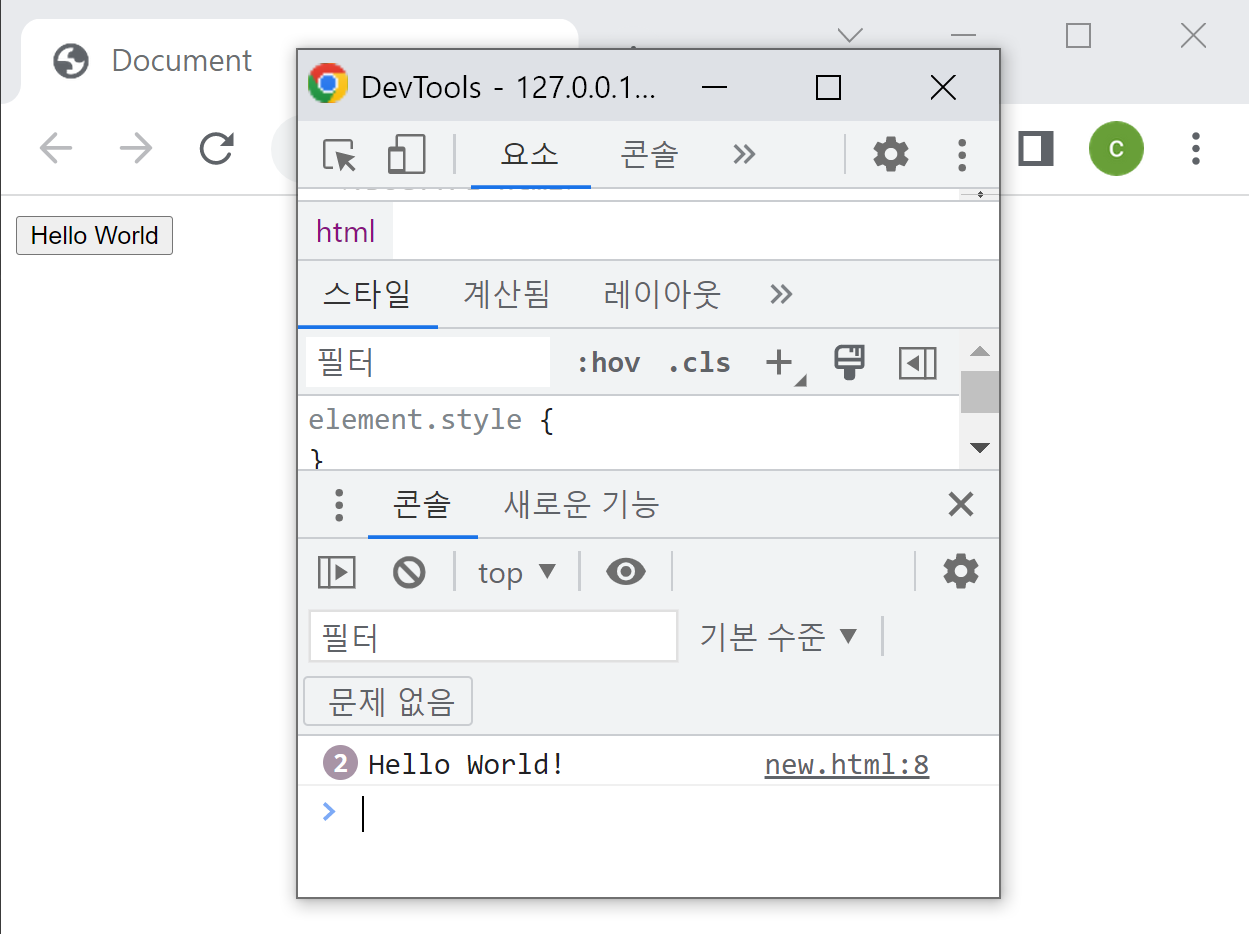
<button onclick="hello()">Hello World</button>브라우저에서 버튼을 누르고 콘솔창에 로그가 뜨는지 확인한다.

새로고침(F5)을 하면 이전 페이지에서 출력된 log들은 모두 사라진다.
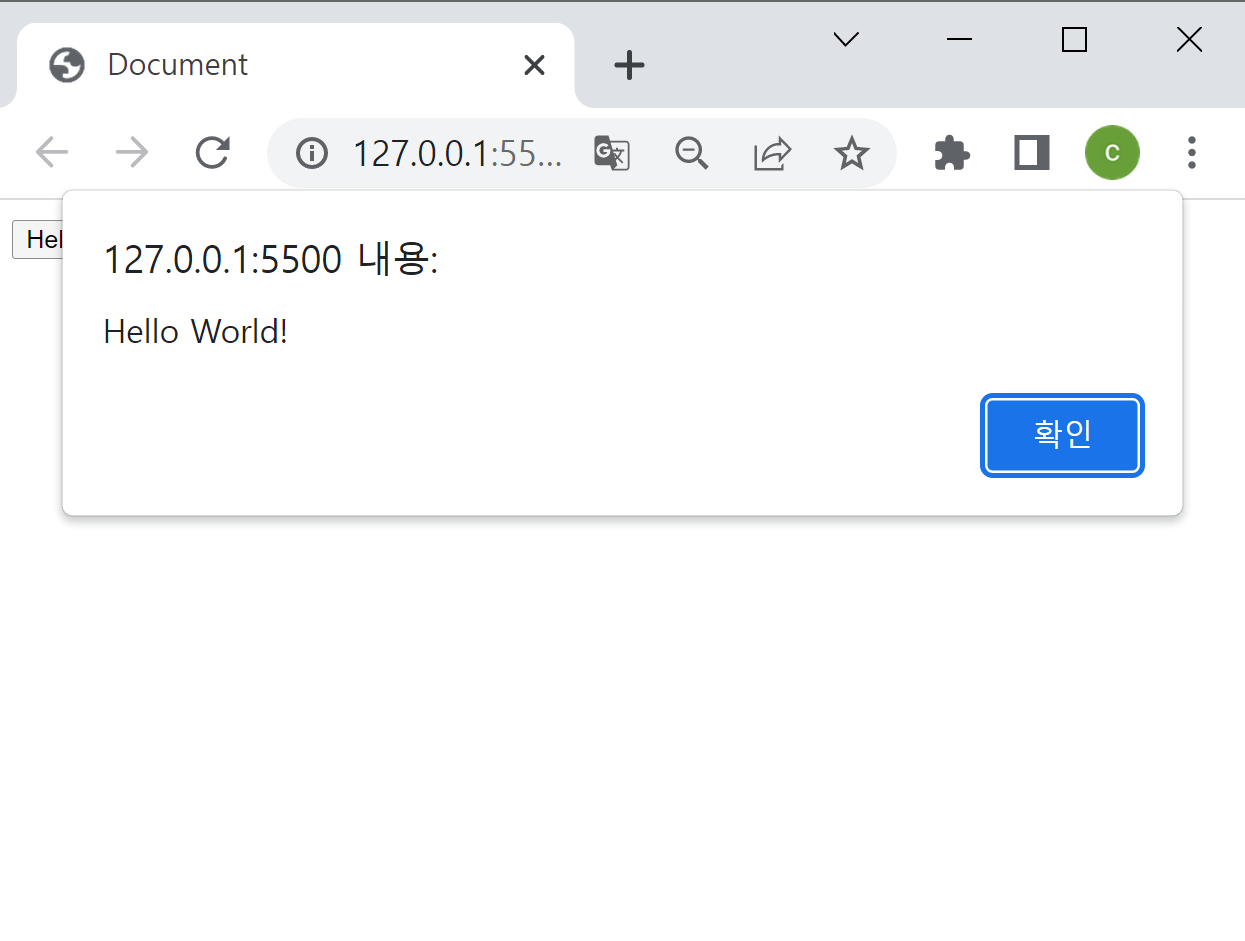
- 알림창(Alert)으로 뜨게 하기
hello()의 내용을 다음과 같이 바꾼다.
function hello(){
alert('hello world!')
}
1. 자바스크립트 기본 문법
- 변수:
let [변수 명].
let a = 10- list
[]: 같은 자료형의 변수들의 정렬된 묶음. index를 통해 내부 요소에 접근가능하다.
let fruits = ['사과','배','감','귤','수박']
console.log(fruits[0]) // 출력: 사과- dictionary
{}: key-value 쌍의 정렬되지 않은 묶음. key값을 통해 접근 가능하다. dictionary의 list도 가능하다.
let people = [
{'name':'서영','age':24},
{'name':'현아','age':30},
{'name':'영환','age':12},
{'name':'서연','age':15},
{'name':'지용','age':18},
{'name':'예지','age':36}
] // people은 dictionary의 list이다.
console.log(people[1]['age']) //출력: 30- 반복문: 리스트의 각 요소마다 실행해야하는 동일한 코드를 list의 요소 개수만큼 반복해서 실행하게 해준다.
[list명].forEach(([list요소를 받을 변수이름])=>{반복할 내용})- 조건문: 조건의 참/거짓에 따라 뒤따르는 내용을 실행하거나 하지 않는 분기점을 만든다.
if ([조건문]) {
조건이 참일 때 실행할 내용
}else{
조건이 거짓일 때 실행할 내용
}2. jQuery
html을 조작하는 자바스크립트를 편하게 작성하게 해준다. 또한 브라우저마다 다르게 작성해야하는 것을 통일해준다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>위 코드를 head에 넣으면 jQuery를 import한다.
jQuery를 통해 html을 조작할 구역은 id를 통해 지칭된다.
<div id="q1">
<p>가나</p>
<p>다라</p>
</div>
...
<div class="list-part">
<h2>3. 붙이기</h2>
<div id="q2">
<p>영수는 24살입니다.</p>
<p>세종은 30살입니다.</p>
</div>
</div>script태그 안에서 html을 조작하는 JS코드를 작성하기 위해서는 다음의 문법을 사용한다.
$('#[id]').append('html 구문') //html을 구역에 넣음
$('#[id]').text('문자열') //구역에 문자열을 표시
$('#[id]').empty() //구역을 비움html 구문을 JS로 지정하기 위해서는 다음과 같이 backtick( ` )안에 작성한다. html 안에 변수를 삽입할 때에는 ${}를 사용한다.
let temp_html = `<p>${[변수명]}</p>`jQuery를 이용하여 반복문,조건문을 응용하면 다음과 같이 사용할 수 있다.
$('#names-q1').empty()
rows.forEach((i) => {
let bike=i['bikes']
let temp_html=``
if (bike < 5){
temp_html = `<tr class="red">
<td>${bike}</td>
</tr>`
}else{
temp_html = `<tr>
<td>${bike}</td>
</tr>`
}
$('#names-q1').append(temp_html)
});데이터(dictionary의 list)에서 bike 값을 불러와 html을 이어붙이는 것을 반복한다. 이때 bike 값이 5보다 작은지 판별하여 참일 경우 붉은 색으로 표시하도록 CSS를 적용한다(style class는 style 태그에서 미리 정해져있어야한다).
3. 이론: 서버-클라이언트간 동작
JSON
서버에서 클라이언트에게 보내는 데이터의 표준적 형태로, key-value로 이루어진 dictionary의 list로 표현된다. 텍스트로 이루어져 있으므로, 사람과 기계 모두 읽고 쓰기 쉽다. 또 프로그래밍 언어와 플랫폼에 독립적이므로, 서로 다른 시스템간에 객체를 교환하기에 좋다.
API
본래 Application Programming Interface의 약자이다. 웹 에서는 주로 RESTful API를 일컬으며, 서버가 클라이언트에게 데이터를 주거나 받는 창구라고 볼 수 있다.
클라이언트가 요청할 때, 통상적으로 데이터 조회를 요청할 때 GET 방식의 요청이라고 한다.
예시로 주소창에 다음과 같이 입력되어있다고 하자.
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967https://은 어떤 프로토콜을 사용할지를 정하는것이다. 그 뒤에서부터 ? 전 까지는 서버의 주소이다. ?부터는 서버의 주소가 아니며, 전달할 데이터가 작성된다는 뜻이다. &가 있을 경우 보낼 데이터가 더 있다는 뜻이다. 이후 나오는 내용은 front-end 와 back-end개발자가 약속한 대로 주고받을 데이터를 지정하는 내용이다.
4. Fetch
fetch는 Open API URL로부터 json형식의 데이터를 받기위해 사용한다. 다음과 같이 사용한다.
fetch("여기에 URL을 입력") //URL로 웹 통신을 요청한다. url만 입력시 GET형식 요청이다.
.then(res => res.json()) // 받은 데이터를 res라는 이름으로 JSON화
.then(data => { '실행할 내용' }) // JSON 형태로 바뀐 데이터를 data라는 이름으로 붙여 사용get 요청을 보낼 경우 vs post 요청을 보낼 경우
GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져간다.
http://naver.com?param=value¶m2=value2 POST 요청은, data : {} 에 넣어서 데이터를 가져간다. 주로 데이터를 생성, 변경, 삭제하기 위해 사용된다.
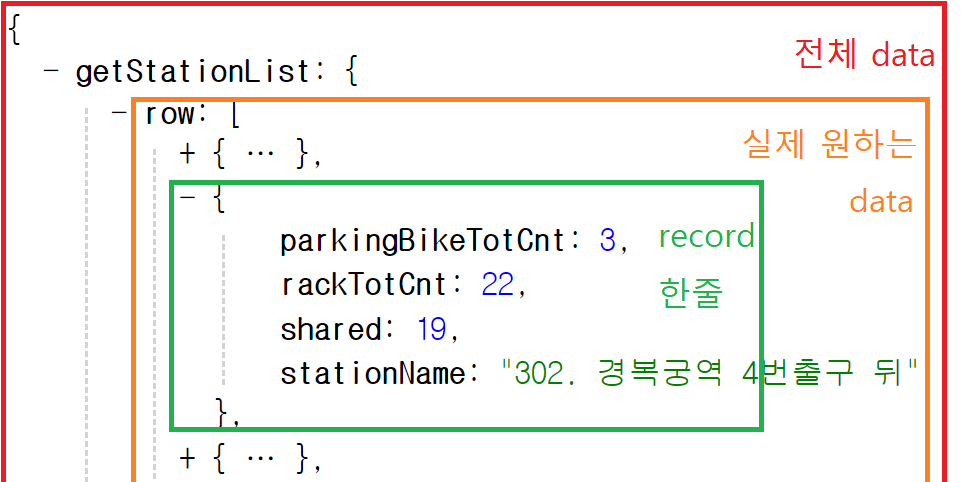
data: { param: 'value', param2: 'value2' },데이터를 받아왔다면 실제 원하는 데이터 테이블(list of dictionary)이 어디에 있는지 확인해 꺼내온다.
let rows=data['getStationList']['row']이후 데이터를 활용할 때에는 2. jQuery 에서 연습한 것과 같이 반복문과 조건문, jQuery 명령어를 이용해 html을 조작한다.
<script>
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty()
fetch("http://spartacodingclub...").then(res => res.json()).then(data => {
let rows=data['getStationList']['row']
rows.forEach((i) => {
let site=i['stationName']
let rack=i['rackTotCnt']
let bike=i['parkingBikeTotCnt']
let temp_html=``
if (bike < 5){
temp_html = `<tr class="red">
<td>${site}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
}else{
temp_html = `<tr>
<td>${site}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
}
$('#names-q1').append(temp_html)
});
})
}
</script>
스크립트 실행 이전
실행 이후
번외. 자동 로딩 함수
버튼 클릭 등 사용자의 조작 없이 페이지 로딩시 바로 실행되는 스크립트는 다음과 같이 작성한다.
$(document).ready(function() {
fetch("URL").then(res => res.json()).then(data => { '...실행할 스크립트...' })
})
