
✅ Location
window와 document 객체의 location 프로퍼티는 현재 창에 표시되는 문서의 URL을 나타내고 창에 새로운 문서를 불러오는 API를 제공하는 Location 객체를 참조한다.
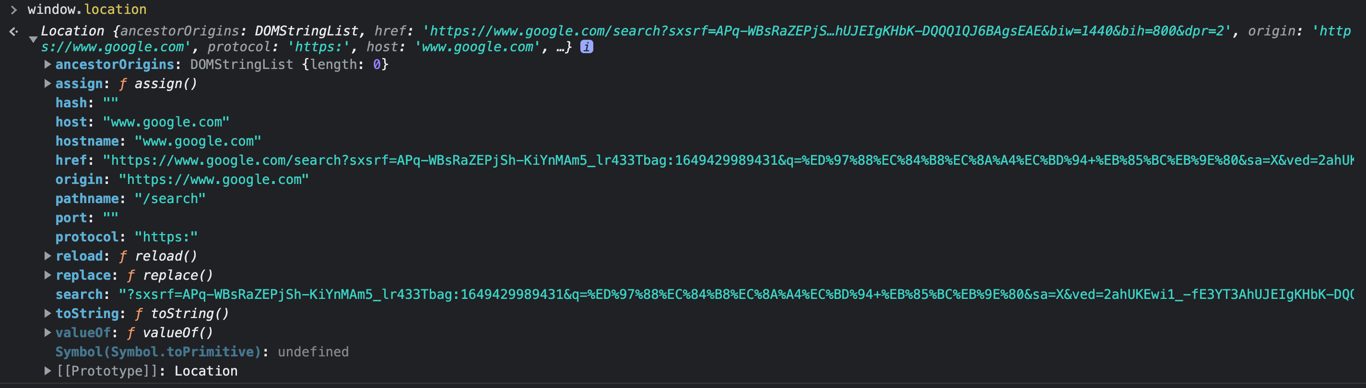
window.location

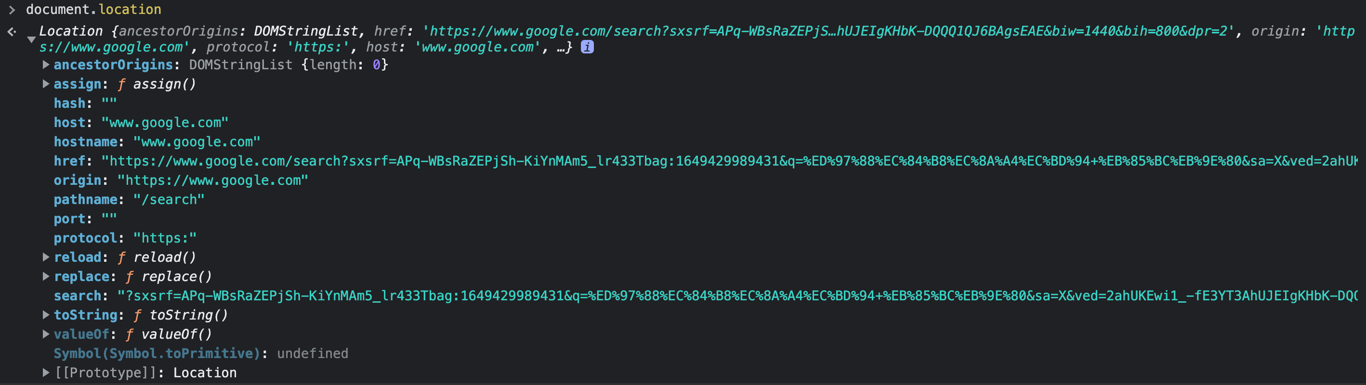
document.location

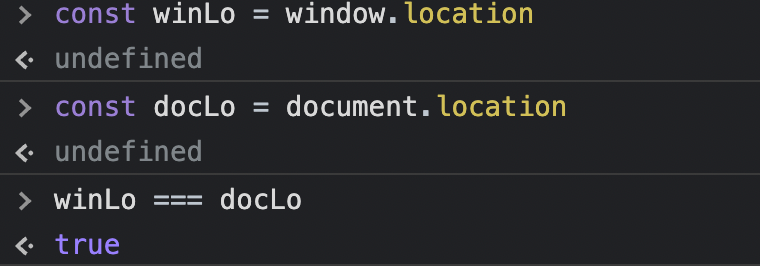
이 둘은 같은걸까?

비교해본 결과 같다. 하지만 차이점이 없을까 하고 찾아보던중 Stackoverflow에서 다음과 같은 글을 보았다.
What's the difference between window.location and document.location in JavaScript? 무려 12년전 글
누가봐도 엄청난 고수분들의 의견들 중 가장 추천수가 높은 답변을 보면, W3C에 따르면, 둘은 같은 객체를 가리키는 것이 맞지만 window.location 쓰는 것을 추천한다.
코드에서 location을 사용할때 내가 사용하고 있는건 window.location인가 아니면 document.location인가...
자바스크립트 내에서 window나 document를 붙이지 않고 location을 사용하면 window.location을 의미한다.
DOM 트리의 최상위 객체인 window 객체의 location을 사용하는 것으로 보인다.
브라우저마다 document.location을 사용해야 한다는 의견도 있지만 대부분 window.location 사용을 추천한다.
✅ 정리
History API를 정리해보려 했는데 location을 먼저 정리하던 중 window와 document 각각 location을 갖는 다는 것을 보고 깊게 빠져버렸다... 물론 완전히 궁금증이 해결되지는 않았지만🤔 그래도 Location 관련 내용을 찾아보면서 다양한 고수들의 의견을 조금이나마 이해할 수 있는 시간이였다고 생각한다... history는 내일해야지...😂
