NFT 민팅 페이지 제작중에,
klaytn caver.js 를 통해 현재 블록숫자를 실시간으로 front-end에 구현해야할 일이 생김
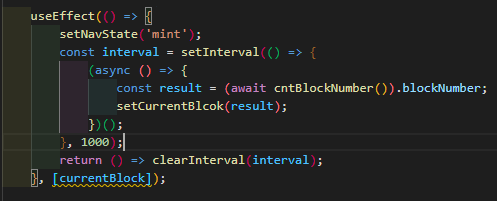
useEffect()
기본형태
useEffect(function, deps)
- function : 수행하고자 하는 작업
- deps : 배열 형태이며, 배열안에는 검사하고자 하는 특정 값 or 빈 배열

useEffect 함수 불러오기

- 컴포넌트가 화면에 맨 처음 렌더링 될 때 한 번만 실행하고 싶을떄는 deps위치에 빈 배열
- 만약 배열 생략하면 리렌더링 될 때마다 실행 됨.
mount와 unmount
🤔 mount 는 어디에 쓰이나요?
받아온 props를 객체의 state로 설정해줄때
REST API로 작업을 처리할 때
d3 video 같은 라이브러리를 사용할 때
setInteval, setTimeout을 사용할 때
🤔 Unmount는 어디에 쓰이나요?
뒷정리 함수라고 생각하면 된다.
clearInterval, clearTimeout
라이브러리 인스턴스 제거
