사용자가 HTML 파일을 받았을 때 브라우저가 한 줄씩 parsing(분석)한다.
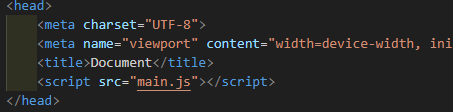
- head 태그 안에 script를 포함하게 되는 경우

경로
parsing HTML -> blocked -> parsing HTML
- blocked 하는 동안에는 fetching js(필요한 자바스크립트 파일을 서버에 다운), executing js(실행)
- 단점 : js파일이 클 경우, 사용자가 웹사이트를 보는데 많은 시간이 소요된다.
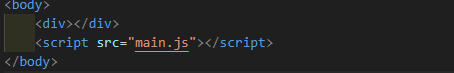
- body 태그 끝에 script를 포함하게 되는 경우

경로
parsing HTML -> fetching js + executing
- HTML 분석을 끝내고, fetching js(필요한 자바스크립트 파일을 서버에 다운)하고, executing js(실행)
- 단점 : 웹사이트가 js를 많이 사용한 경우, 사용자가 정상적인 페이지를 보기 전까지 fetching하는 시간 + executing하는 시간도 기다려야한다.
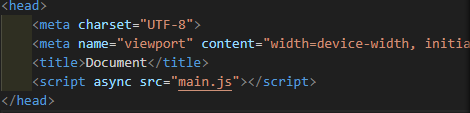
- head 태그 안에 script의 async속성 이용하기

경로
parsing HTML + fetching js -> blocked + executing js -> parsing HTML
- 첫번째 HTML 분석을 하는 도중에 fetching js도 같이 한다.
- blocked 과정에서는 executing js 한 후, HTML 분석을 이어간다.
- 장점 : 다운로드 받는 시간을 절약할 수 있다.
- 단점 : 자바스크립트가 HTML 분석이 끝나기 전에 실행이 된다. 그러므로 자바스크립의 원하는 DOM요소가 실행 할려고 하는데, HTML에서 원하는 DOM요소가 아직 정리가 안된 경우 문제가 생길 수 있다.
- head 태그 안에 script의 defer속성 이용하기

경로
parsing HTML + fetching js -> executing js
- HTML 분석을 끝까지 하는 도중 fetching js도 같이 한다. 그 후, js 실행
- 장점 : 다운로드 받는 시간을 절약할 수 있다. 효율적이고, 안전하다.
- 단점 : js가 실행되기 전에 페이지가 화면에 출력된다는 점과 js 로딩 지연이 될 때, 로딩 인디케이터가 있어야한다.(사용자에게 혼란을 주지 않기 위해)