Quasar Framework (Vue3)에서 q-table 컬럼에 객체 넣기
내가 못 짠 코드

오늘은 회사 업무 중 잠깐 헤맸던 테이블 관련한 해결을 가져왔다.
먼저 Quasar framework 기반 Vue3 프로젝트이고,
Quasar framework document 에서 거의 대부분을 해결한다.
제목과 공개 여부를 한 번에 나타내기
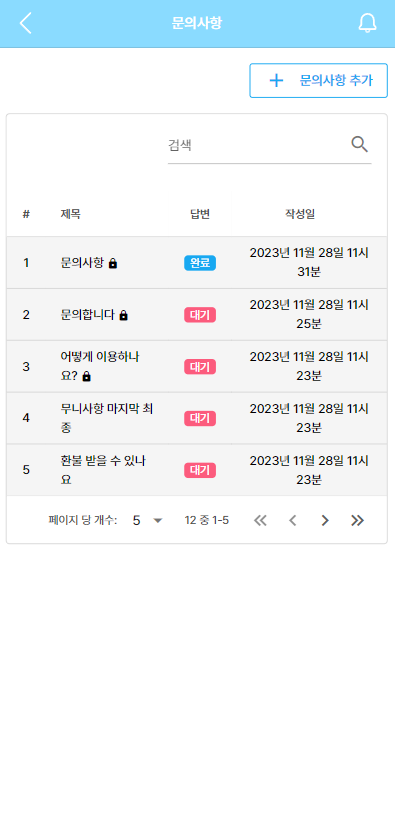
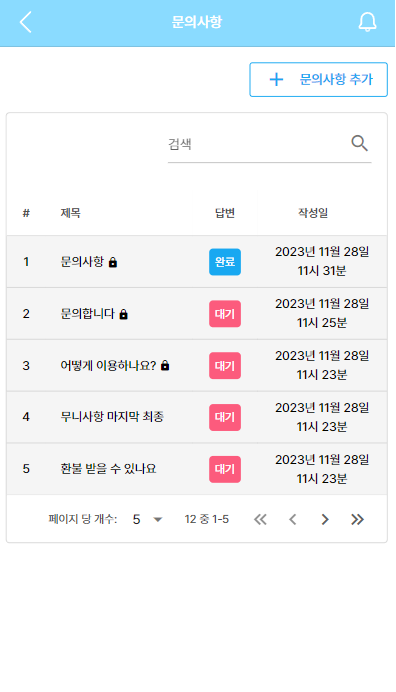
원래 결과가 제일 중요한 법, 최종 화면 먼저 띄우고 가실게요~

해결된 화면은 문의사항 페이지로 공개/비공개 여부가 보여지도록 UI를 만들었다.
- 기존 코드
<q-table class="sticky-header-table h-100 bg-grey-2 q-mb-md hide-scrollbar"
flat wrap-cells bordered
no-data-label="등록된 문의사항이 없습니다."
:columns="columns"
:rows="qnas"
:filter="filter"
v-model:pagination="pagination"
:loading="tableLoader"
@request="fetchQnasWithProps"
@row-click="selectQna"
>
<!-- 검색 필터 -->
<template v-slot:top-right>
<q-input class="q-mb-md" dense debounce="300" v-model="filter" placeholder="검색">
<template v-slot:append>
<q-icon name="search"/>
</template>
</q-input>
</template>
</q-table>
</template>
setup() 에서 columns 변수에
{
name: "title",
label: "제목",
field: row => row.title,
required: true,
align: 'left',
sortable: true,
}
와 같이 컬럼 데이터를 담아주었다.
문제는 제목과 공개여부가 함께 보였으면 좋겠는데, 이것만으로는 해결할 수가 없었던 것..
하나씩 맵핑되니 제목과 공개 여부를 어떻게 묶어야 하는지 갈팡질팡
그래서 document를 찾아 slot에 body를 추가하는 것을 선택했다.
body-cell-[name]과 고민했지만 답변 여부도 커스텀 해야 했기 때문에 body를 사용하는 것이 좀 더 적합하다고 판단했다..

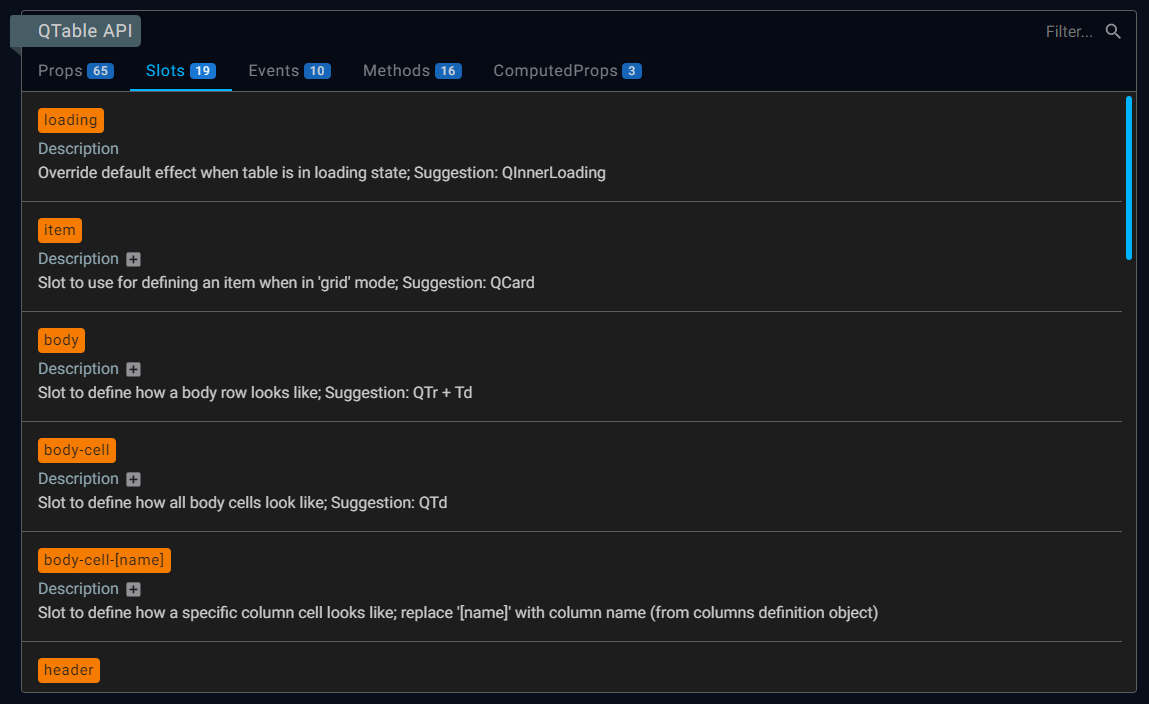
여러 Slots를 보고 본인에게 적합한 걸 찾으면 된다.

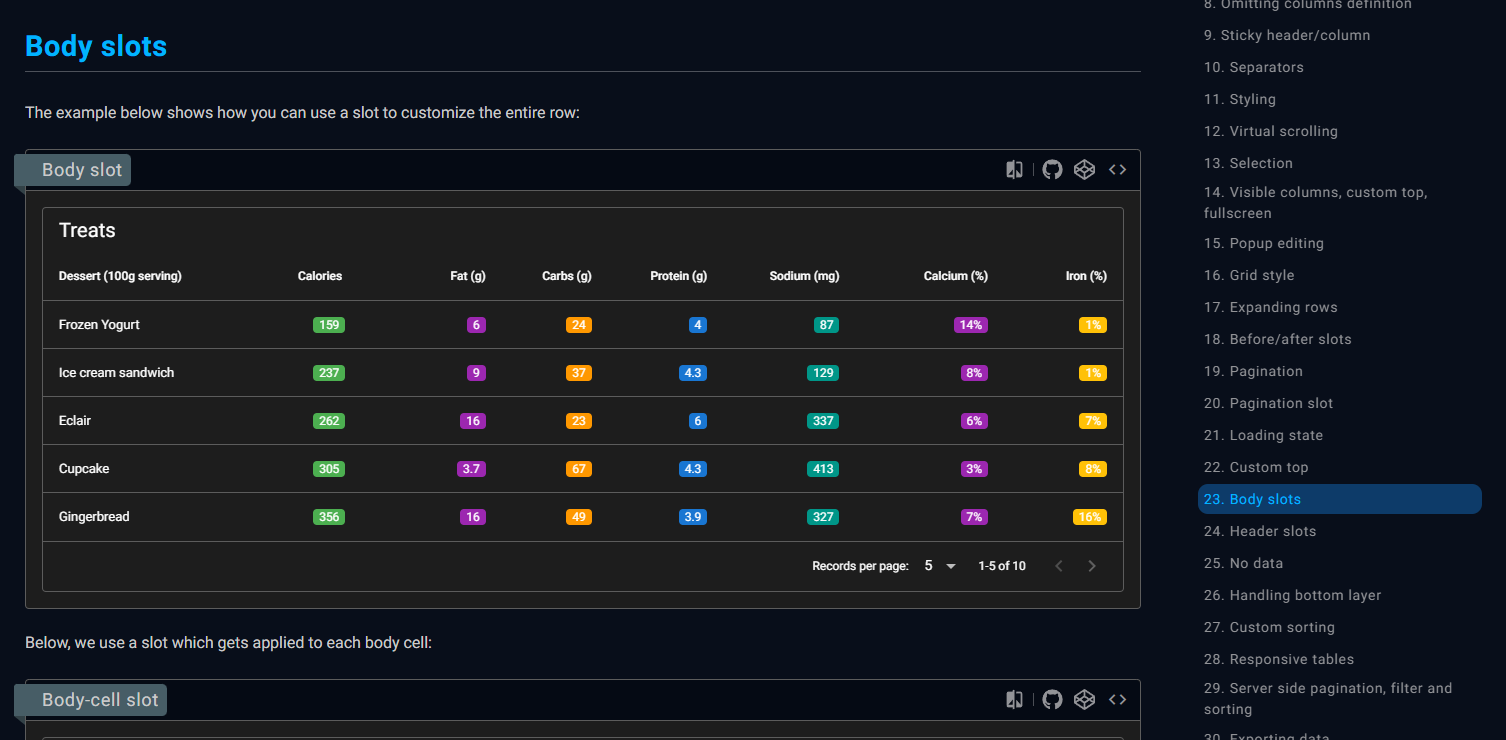
오른쪽 목차에서 관련된 목차를 찾으면 된다. 나는 Body slots를 찾았다 ㅎ
퀘이사는 참 진절해, 예시 코드를 보고 참고해서 본인이 원하는대로 구현하면 된다
<template v-slot:body="props">
<q-tr :props="props" @click="$emit('selectQna', props.row)">
<q-td key="index" :props="props">
{{ props.row.index }}
</q-td>
<q-td key="title" :props="props">
{{ props.row.title }}
<q-icon v-if="props.row.publicYn" name="mdi-lock"/>
</q-td>
<q-td key="answerYn" :props="props">
<q-badge class="q-py-sm" :color="props.row.answerYn ? `primary` : `negative`">
{{ props.row.answerYn ? '완료' : '대기' }}
</q-badge>
</q-td>
<q-td key="createdDateTime" :props="props">
{{ formatDateKorean(props.row.createdDateTime) }}
<br>
{{ formatKoreanOnlyTime(props.row.createdDateTime) }}
</q-td>
</q-tr>
</template>먼저 해당 파일은 table만을 위한 component이기 때문에 선택된 행을 emit으로 부모에게 보내줬다.
원래는 @row-click으로 보내줬는데 slot으로 나뉘면서 @click 사용
❓ key는 title인데 어떻게 제목이랑 쓰이는지?
이건 script에서 해줘야한다.
왜 이 생각을 진작 못 했을까?
// object 형태로 보내는 필드 작성
{
name: "title",
label: "제목",
field: row => [{
title: row.title,
publicYn: row.publicYn}],
required: true,
align: 'left',
sortable: true
}
// 내가 헤맨 이유
{
name: "title",
label: "제목",
field: row => { // []이 없이 작성
title: row.title,
publicYn: row.publicYn},
required: true,
align: 'left',
sortable: true
}어려운 거 없는데 그냥 내가 javascript에 대해 무지했던 것이라고 밖에 설명이 안 되지만..
앞으로 같은 문제를 안 일으키면 되지~ 라는 생각으로 반성의 의미에서 올려보기
