리액트 s3로 이미지 업로드
S3 버킷생성 aws s3에 들어가 버킷을 생성한다. 버킷이름을 설정해주고, 모든엑세스허용으로 변경 권한에 들어간다. 버킷정책과 CORS정책 수정해준다. 1) 버킷정책수정 2) CORS정책수정 
로그인 구현하기
passport 사용자 인증 절차에 대한 로직을 간단하게 구현할수 있도록 도와주는 Node.js 미들웨어다. 어느 사이트에 로그인을 하면, 다른페이지로 이동해도 로그인 상태는 유지되어야한다. 우리는 복잡한 세션과 쿠키를 구현해야하는데, passport 미들웨어로 안전
렌더링시 폰트깜빡이는현상(styled-components)
처음 사이트를 들어가 npm run dev 를 쳐서 들어가니 새로 보여지는 페이지마다 폰트가 깜빡인다.근데 또 한번 본 페이지는 깜빡이지않는다.웹폰트를 처음 불러올때 문제같아서 GlobalStyle도 건드려보고, antdTheme도 건드려보고, theme(styled-

채팅구현
웹소켓 프로토콜 http 프로토콜은 클라이언트가 요청해야만 서버가 응답을해주며, 응답하는동시에 연결의 지속성이없다. 이를 단방향통신 이라고 부른다. 웹소켓 프로토콜을 클라이언트와 서버 둘다 요청을 할수있으며, 실시간으로 주고받기떄문에 연결의 지속성이 끊기지않는다. 이를
useEffect 2번발생하는 현상 : 빈배열말고 다른방법 [] x
next로 로그인구현중에 useEffect가 2번발생하는 현상을 맞이했다... 꼭 next가 아니여도 react도 해당되니 일단 한번 보시라고\~~실제로 우리가 구글링하면 자주 나오는 해결법은 뒤에 빈배열을 붙여 최초렌더링을시키는것이다.하지만 여기까지 보셨으면 아마 이
조건부렌더링 && 숫자일때 주의할점
리액트로 작업시 props나 state에 따라 달라지는 컴포넌트를 반환하고 싶을 때 &&연산자를 이용한다.가독성때문에 삼항연산자(a?b:c)보다는 &&연산자를 많이 사용하고있다.코드를 작성하다가 state에 따라 true false시 컴포넌트가 보여지는 유무로 많이 사
next + typescript 초기세팅
npx create-net-app@12 --typescript{ "singleQuote": true, "semi": true, "useTabs": false, "tabWidth": 2, "trailingComma": "all", "printWidth": 80
next 화면 새로고침
일정관리를 만들고있는데 일정을 등록하거나 수정하면 바로 안바뀌고 f5새로고침을 해야만 바뀐다.찾아보니 next에서 제공하는 화면새로고침하는 메서드가 있었다. router.reload();그러나 이방법은 깜빡임이있어 사용자경험이 좋은거같진않다.다른것도 찾아봐야겠다.
antd v5 테마적용
GlobalStyles.jsx에 폰트를 적용하려했는데 antd에서는 안먹었다.알고보니 antd는 라이브러리라서 구조상 GlobalStyles위에 붙여줘야했다. 구글링을 해보고 작업을 해보니 자꾸 ~antd.dist뭐 그게 없다고 나왔다.알아보니 v4버전에서는 알아본대로
useQuery, useMutation
1. 설치 npm i react-query 2. 초기세팅 최상단에 QueryClientProvider으로 감싸주고, queryClient를 생성해준다.
next에 기본 style 설정
1. styled-components 와 styled-normalize 설치 styles폴더에 GlobalStyles.jsx 생성 나는 styled-components 와 styled-normalize를 같이 사용하려고한다. 근데 설치를 하려니 오류가떴다. 이유는 s
next에 import 절대경로 지정하기 "@"
절대경로 사용하는 이유 : ../../../../ 의 지옥에 빠지지않기위해. 코드의간결성 리액트에서는 CRA로 만들어 craco를 설치해서 지정했는데, craco는 next에서는 안된다. next에서 절대경로 지정하는 방법을 알아보자. 1. 루트에 jsconfig.
next에 ESLint, Prettier 적용
ESLint : 문법에러 띄우기 Pretter : 코드형식 맞추기 1. ESLint 자바스크립트가 너무 유연해서 에러를 띄워야한다. 설치 npm i eslint -D npm i eslint-plugin-import -D npm i eslint-plugin-react

AWS 배포하기
1. aws로그인 2. 상단에 서울로 변경 (조금이라도 더 빨라지라고) 3. 모든 서비스보기 -> 컴퓨팅 -> EC2 -> 인스턴스시작 4. 인스턴스 설정 1) 애플리케이션 및 OS 이미지(Amazon Machine Image) : ' Ubuntu ' 
빌드하기
1. package.json에 "build": "next build"이 있는지 확인. 없으면넣어준다. 2. 빌드하기 터미널에 npm run build 입력하면 빌드를 시작한다. 빌드를 시작하면 결과물로 번들링된 javascript가 출력된다. 빨간색은 용량이 크다는

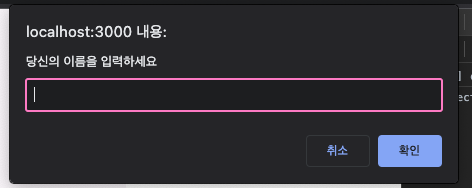
회원가입 구현하기 & CORS해결
우선 기존에 있던 프론트 saga부분을 고쳐줬다. [ front ] sagas > user.js 기존 백엔드서버에도 user라는 라우터를 추가해주자. [ backend ] app.js routes > user.js 다 작성하고 회원가입을 눌렀더니 CORS 에러가

노드로 서버 구동하기
기본노드 기본노드 http로 백엔드 서버 만들어보자. package.json을 만든다. npm init package name : react-nodebird-back author : sohyun app.js를 만든다. createServer에서 요청메서드나 url
3.리덕스 사가(Redux Saga)
사용이유 redux는 무조건 동기적으로 dispatch가 이루어진다. 또한 diapatch를 여러번 할 경우 컴포넌트 파일에서 dispatch로직을 2번 써야하니 불편하기도하다. 그래서 나온 미들웨어가 redux-saga. redux-saga는 비동기적으로 dispat
더미데이터 라이브러리 & Warning: Encountered two children with the same key, `2`.
Warning: Encountered two children with the same key, 2. Keys should be unique so that components maintain their identity across updates. Non-unique ke
