조건부 렌더링이란?
내가 정한 조건에 따라 다른 컴포넌트를 렌더링 시키는 것을 말한다.
로그인이 된 상태라면 메인 화면을 보여주고 로그인이 안된 상태라면 로그인 화면을 보여주는 것이 대표적인 예시라고 할 수 있을 것 같다.
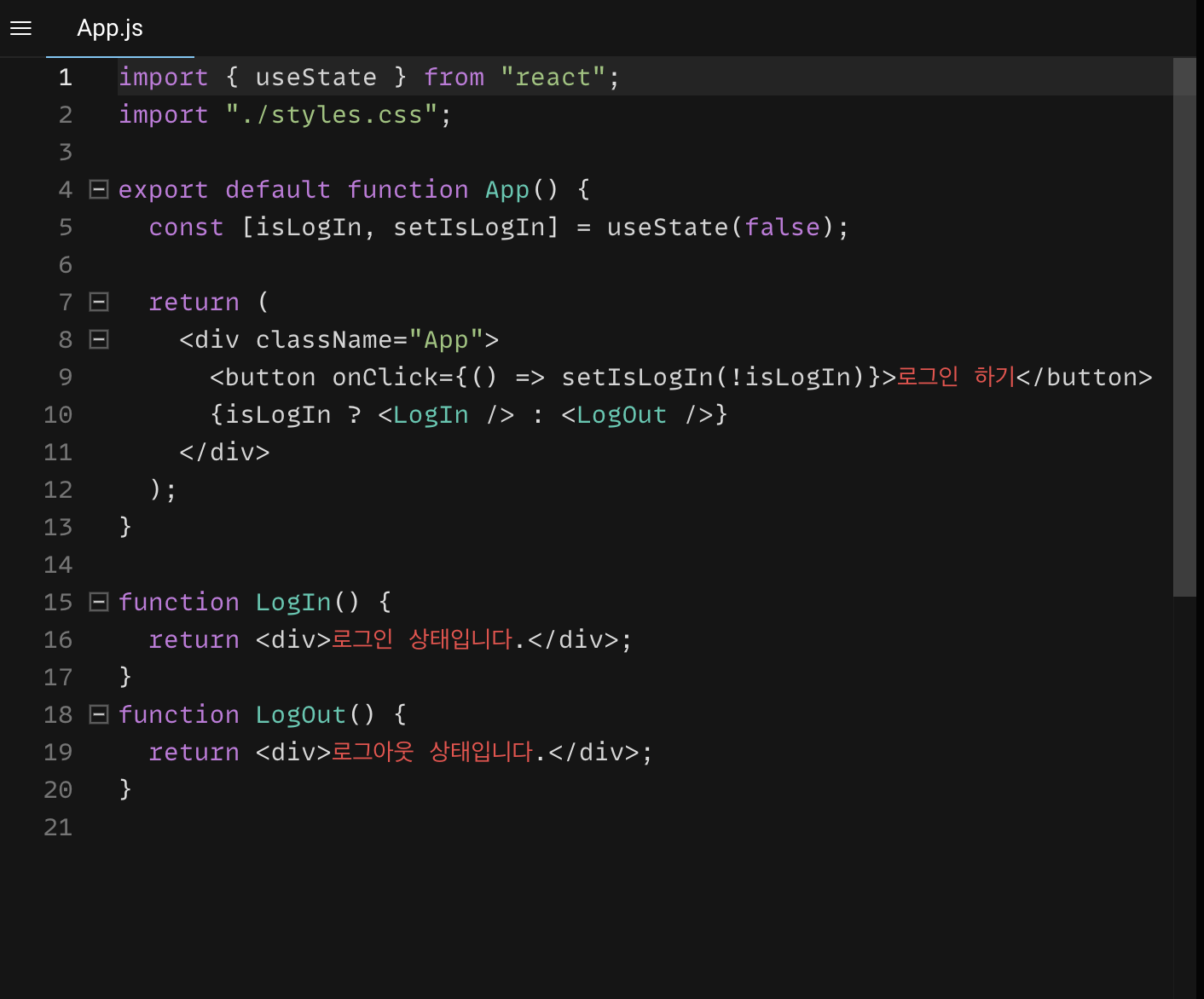
간단하게 삼항 연산자를 사용해서 조건부 렌더링을 사용해보자.

삼항 연산자 외에도 && 또는 || 를 사용해서 조건부 렌더링을 할 수 있다.
return ({ data && <div>데이터가 존재하면 렌더링됩니다.</div> });return ({ data || <div>데이터가 없으면 렌더링됩니다.</div> });이번에 JavaScript에 새로 추가된 문법인 Optional Chaining도 조건부 렌더링에 적용시킬 수 있다.
return (
<>
{data?.map(() => <div>data배열에 데이터가 존재하면 출력됩니다.</div>)}
//데이터가 비어있다면 에러를 일으키는 대신, undefined를 반환합니다.
</>
)