
DOM events
addEventListener(event, function(){}, option);
자주 쓰이는 DOM events
- load
- scroll
- resize
- blur
- focus
- change
- submit
- click
- mousedown - 마우스가 눌러짐
- mouseenter - 어떤 요소에 마우스가 들어갔는지( :hover 와 비슷 )
- mouseleave
- mouseup
- keydown - 특정 키를 눌렀을때 ( ex. ESC 버튼 )
- keyup
- DOMContentLoaded
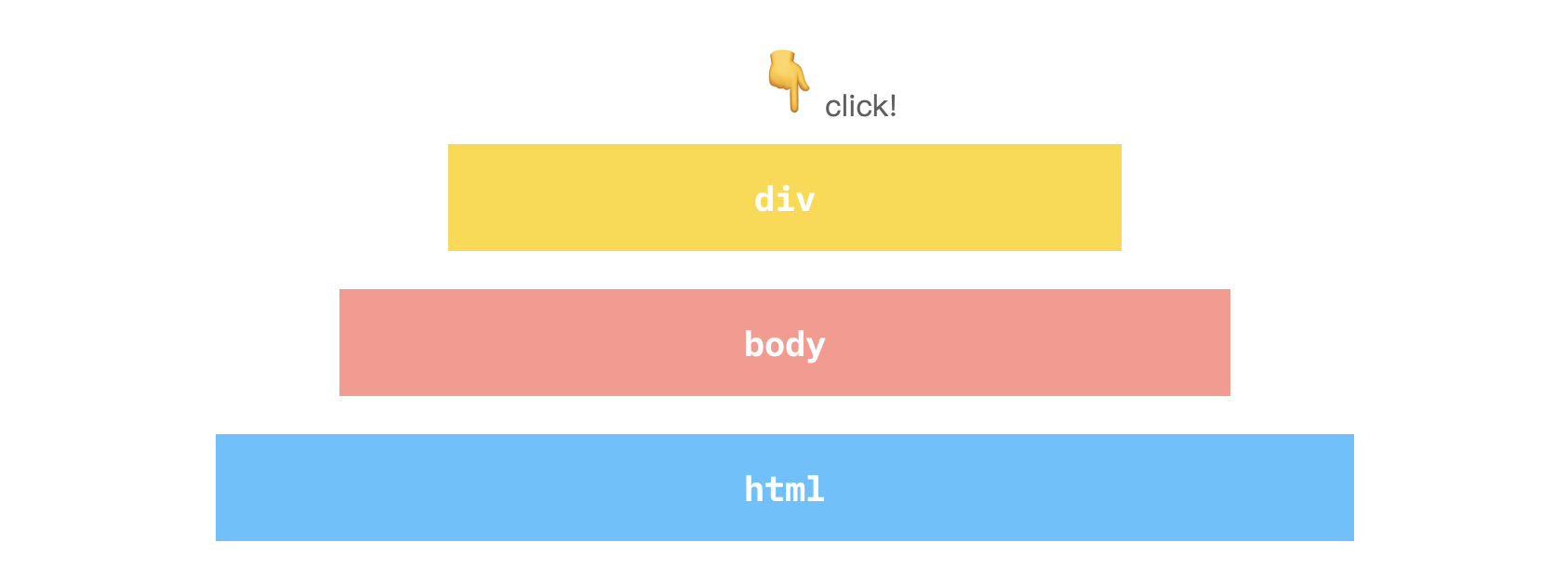
Event Flow

위와 같은 경우에서 div가 이벤트의 시발점(The Ultimate Cause)
div 입장에서
- currentTarget - div
- target - div
body 입장에서
- currentTarget - body
- target - div
html 입장에서
- currentTarget - html
- target - div
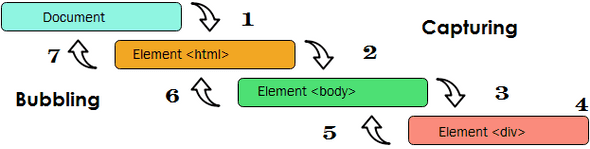
phase

Capture phase(propagate up)
가장 아래부터 ( html -> body -> div )
Target phase
div내에서
Bubble phase
다시 아래로 (div -> body -> html )
event flow phase 중 어느 phase에서 실행될지 선택할 수 있다. capture vs bubble
기본적으로는 capture -> target -> bubble 순으로 진행된다.
e.stopPropagation()
e.stopPropagation() 을 통해서 임의로 정지시킬 수 있다. ( but, 그럴일은 거의 없음 )
addEventListener에서 이벤트 표현시 주로 e, evt, event로 사용. 다른 단어로 사용할 수도 있지만 의미상 헷갈리게 할 수도 있다.
