브라우저의 렌더링 원리
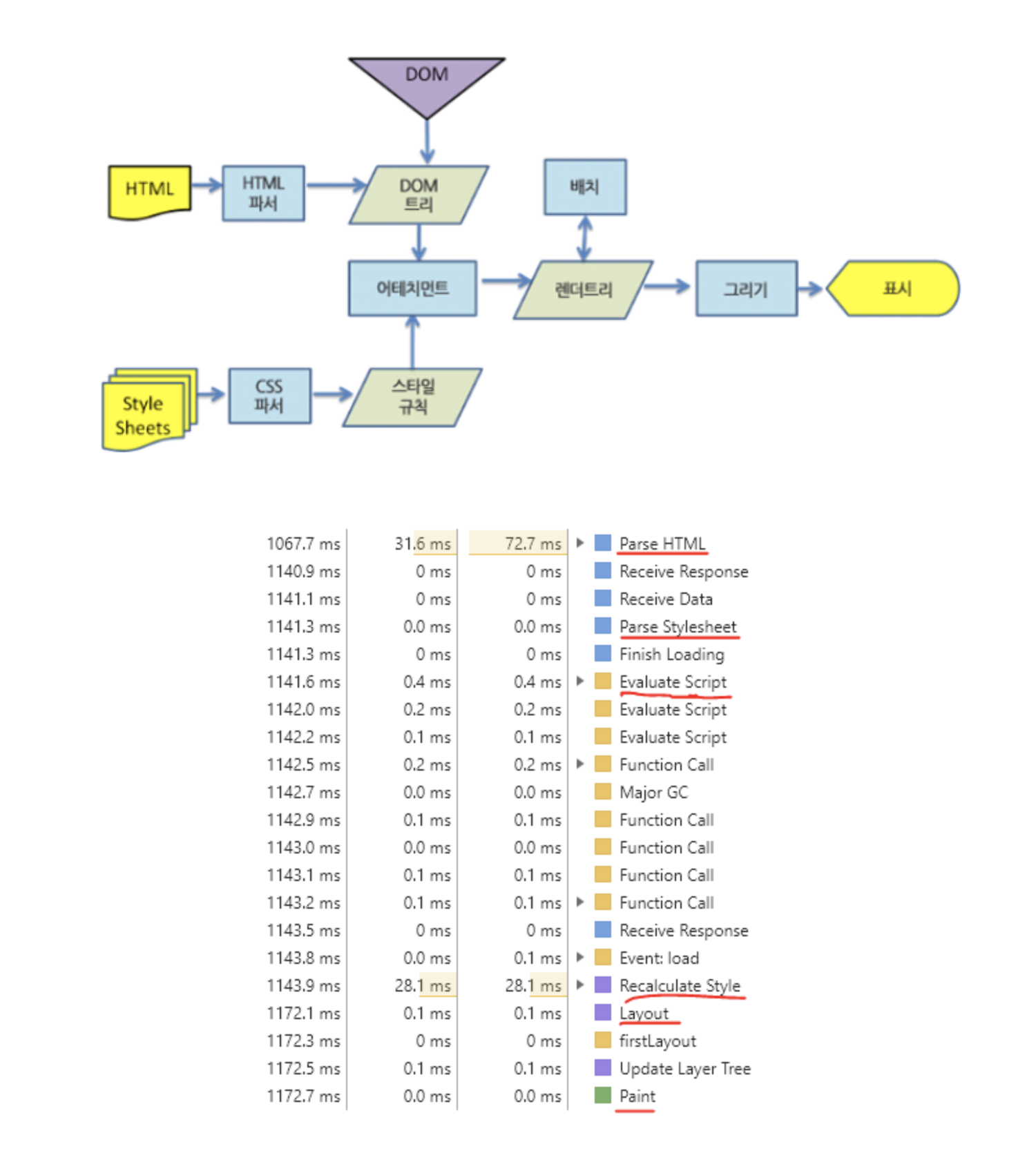
브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷(Webkit)이나 게코(Gecko) 등과 같은 을 렌더링엔진 을 사용한다. 렌더링 엔진이 HTML, CSS, Javascript로 렌더링할 때 CRP 라는 프로세스를 사용하며 다음 단계들로 이루어진다.

- HTML를 파싱 후, DOM트리를 구축합니다.
- CSS를 파싱 후, CSSOM트리를 구축합니다.
- Javascript를 실행합니다.
- 주의! HTML 중간에 스크립트가 있다면 HTML 파싱이 중단됩니다.
- DOM과 CSSOM을 조합하여 렌더트리
를 구축합니다.
* 주의!display: none속성과 같이 화면에서 보이지도 않고 공간을 차지하지 않는 것은 렌더트리로 구축되지 않습니다. - 뷰포트 기반으로 렌더트리의 각 노드가 가지는 정확한 위치와 크기를 계산합니다. (Layout 단계)
- 계산한 위치/크기를 기반으로 화면에 그립니다. (Paint단계)
