DOM이란?

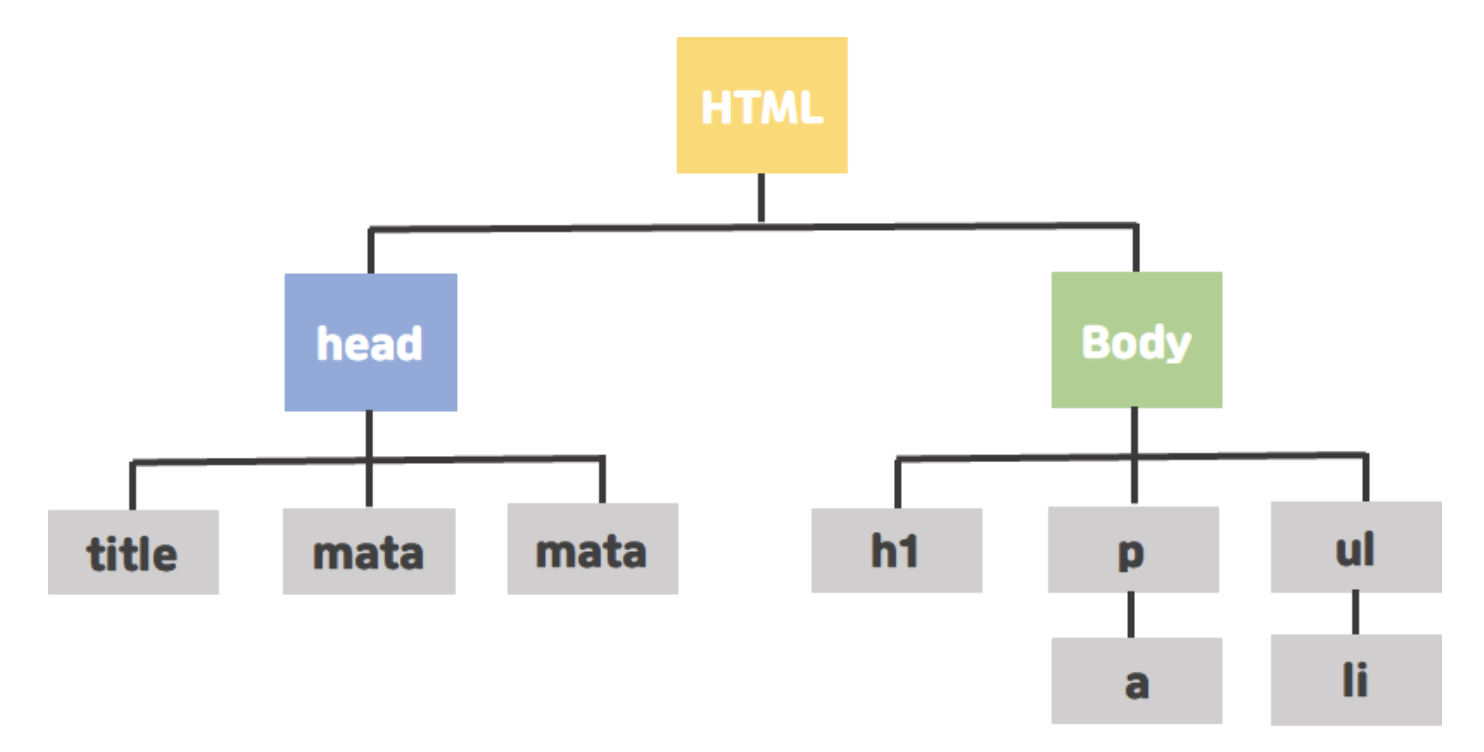
위 이미지는 HTML의 DOM 트리이다.
DOM은 Document Object Model의 줄임말이며 번역을 해보면 문서 객체 모델이라는 뜻이다. Dom은 트리 구조로 되어있는 객체 모델이다.
DOM은 HTML과 Javascript를 서로 이어주는 역할을 한다.
DOM의 문제점
DOM은 트리구조로 되어 있어서 이해하기 편하지만 노드가 많아질 수록 메모리 낭비가 심해지고 속도가 느려진다는 단점이 있다. 또한 DOM 업데이트에 잦은 오류를 발생시킬 수 있다.
Virtual DOM (가상 DOM)
그러한 DOM을 가볍게 만들기 위해 만든 것이 가상 DOM이다. 가상돔은 실제로 view에 렌더링을 하는 것이 아니기 때문에 DOM을 직접 업데이트 하는 것 보다 상대적으로 빠르다.
새로운 element가 업데이트 되었을 때 새로운 가상 DOM을 생성 후 이전 DOM과 비교하여 차이점이 있는 DOM만 업데이트를 해준다. HTML을 직접적으로 업데이트 하지 않으니 메모리 낭비도 덜하고 빠르다는 장점이 있다.
