
Buttons
버튼은 즉각적인 반응을 이끌어내며, 사용자에게 앱 사용시 간단하고 친숙한 방법을 제시합니다.
Style, Content, Role 이렇게 3가지 속성으로 구성됩니다.
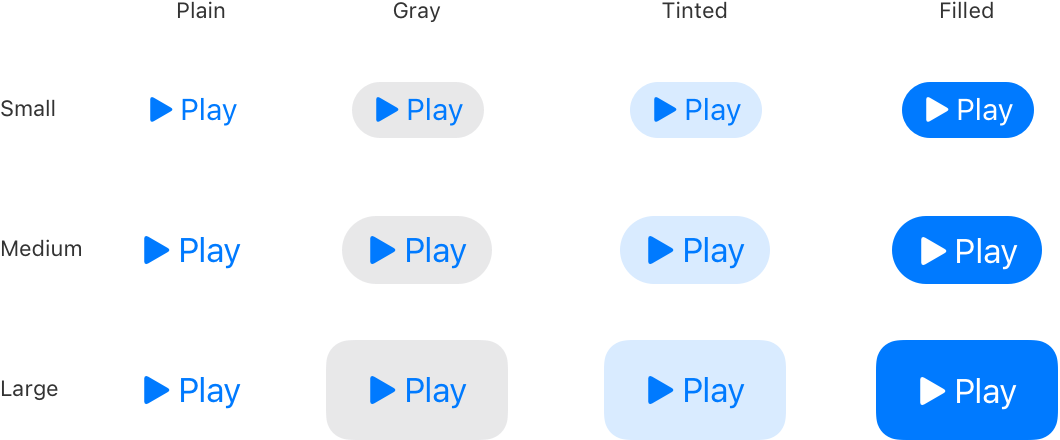
Style

- corner radius 값이 들어가있습니다!
- 각자 서비스 메인컬러를 사용해서 운용하세요.
- Filled Button은 시각적으로 가장 두드러지며, 가능성 높은 액션에 사용하세요.
- 여러가지 옵션 중에서 선호하는 선택을 구분할 스타일을 시각적으로 사용하세요.
Content
버튼이 무엇을 하는지(버튼을 누르면 어떻게 되는지) 즉각적으로 이해할 수 있게 만들어야해요!
- 짧은 라벨로 버튼의 역할을 묘사하세요.
- title-style capitalization을 사용하세요. (Ex. Add to Cart)
- 만약에 만약에 만약에... 유용한 추가정보를 제공하고싶다면 라벨 밑에 추가적인 (작은) 텍스트를 추가합시다.
- 버튼을 누르고 즉시 작업이 완료되지 않을 경우에는 추가 표시가 필요해요. 예시로 Check out -> Check out...
Role
사람들이 누를 확률이 가장 높은 버튼에 primary role을 지정해줍시다.
- Normal
- Primary 사람들이 선택할 가능성이 가장 높은 버튼!
- Cancle 현재 액션을 취소할 수 있어요
- Destructive 데이터를 삭제할 수 있어요.
무조건 쉽게, 깔끔하게, 지금 뭘하고 있는지 알 수 있도록.
