번들링
번들링이란?
번들링이란 여러 제품이나, 코드, 프로그램을 묶어서 패키지로 제공하는 행위를 의미한다. 현대 웹 개발에서 프론트엔드 개발자에게 번들은 사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음이다.
사용자가 브라우저를 열고 주소를 입력하면 해당 주소에서 프론트엔드 개발자가 번들링한 여러 파일을 받는다. 이 파일을 브라우저가 실행하여 웹 애플리케이션을 사용자에게 제공하게 된다.
🧐 꼭 번들링을 해줘야 하나요?
HTML, CSS, JS 파일을 그대로 보낼 수도 있지만 그런 경우 아래와 같은 어려움이 있을 수 있다.
- 두 개의 JS 파일에서 같은 변수를 사용하고 있을 경우 변수 간 충돌
- 한 번만 불러오면 되는 프레임워크 코드가 8MB라서 인터넷 속도가 느린 환경에서 사용자가 불편을
- 번들 파일 사이즈를 줄이기 위해서 파일의 공백을 모두 지웠는데 가독성이 떨어져 코딩하기 어려워서 결국 공백을 되돌려서 코딩
- 배포 코드가 너무 읽기 쉬워 개발을 할 줄 아는 사용자가 프론트엔드 애플리케이션을 임의로 조작하여 피해 발생
📌 소프트웨어를 잘 만들어도 사용자에게 배포하기 위해 번들링이 꼭 필요하다.
웹팩
웹팩이란?
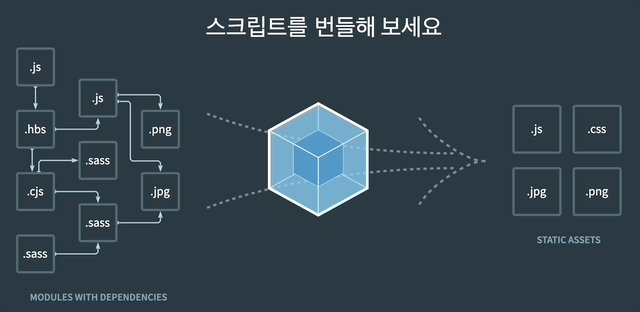
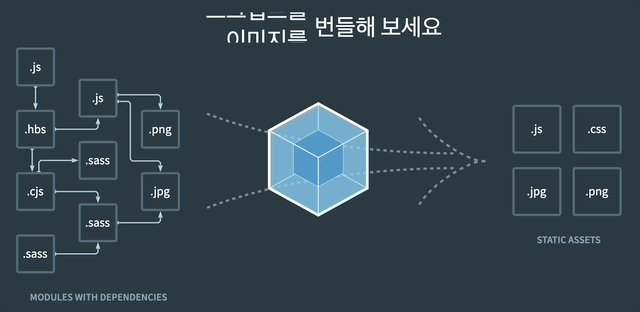
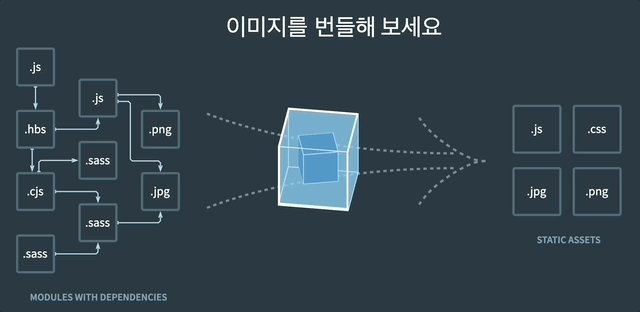
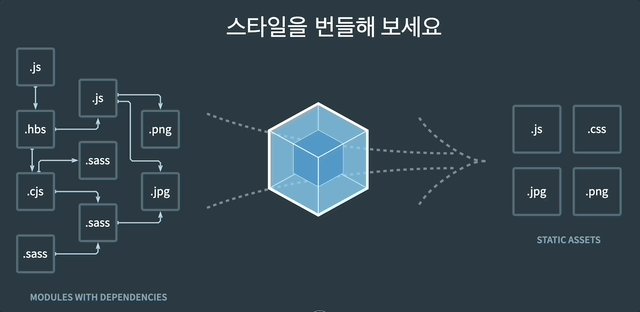
웹팩이란 여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러를 의미한다. 모듈 번들러란 HTML, CSS, JavaScript 등의 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구이다.
웹팩에서의 모듈은 JavaScript의 모듈에만 국한되지 않는다. HTML, CSS 혹은 .jpg나 .png 같은 이미지 파일들도 전부 포함한 포괄적인 개념이다. 따라서 웹팩은 주요 구성 요소인 로더를 통해 다양한 파일의 번들링이 가능하다.
모듈 번들러의 등장
모던 웹으로 발전하면서 JavaScript 코드의 양이 증가하고 대규모의 의존성 트리를 가지고 있는 대형 웹 애플리케이션이 등장하면서 세분화된 모듈 파일이 증가했다. 이 모듈 단위의 파일들을 호출을 해 브라우저에 띄우려면 각 변수들의 스코프 문제를 해결해야 하고 각 자원을 호출할 때에 생겨나는 네트워크 쪽의 코스트도 신경써야했다.
이런 복잡성에 대응하기 위해 하나의 시작점(React App의 index.js 등)으로부터 의존성을 가지는 모듈을 모두 추적하여 하나의 결과물을 만들어내는 모듈 번들러가 등장하게 되었다.
빌드와 번들링
빌드는 개발이 완료된 앱을 배포하기 위해 하나의 폴더로 구성하여 준비하는 작업을 말한다. React 앱을 기준으로 설명하면 npm run build를 실행하면 React build 작업이 진행되고 index.html 파일에 압축되어 배포에 최적화된 상태를 제공해준다.
번들링은 파일을 묶는 작업을 말하며 여기서 파일은 의존적 관계에 있는 파일들(import, export) 혹은 내부적으로 포함 되어 있는 모듈을 의미한다. 정확히 말하면 모듈 간의 의존성 관계를 파악해 그룹화 하는 작업이라고 볼 수 있다.
웹팩의 필요성
웹팩이 필요한 가장 큰 이유는 웹 애플리케이션의 빠른 로딩 속도와 높은 성능을 위해서이다. 웹페이지를 구성하는 코드의 양이 많은 것을 무겁다라고 표현하는데 이것이 무거울수록 웹 페이지의 로딩 속도와 성능은 저하된다.
로딩이 오래 걸릴수록 유저가 이탈할 확률이 높아지기 때문에 로딩 속도를 개선할 방법이 필요했고 그 중 대표적인 방법이 브라우저에서 서버로 요청하는 파일의 숫자를 줄이는 것이었다. 웹팩이 없다면 각 자원들을 일일히 서버에 요청해야 하지만 웹팩이 있다면 같은 타입의 파일들은 묶어서 요청 및 응답을 받을 수 있기 때문에 네트워크 코스트가 훨씬 적어졌다.
또한 Webpack loader를 사용하면 일부 브라우저에서 지원하지 않는 ES6의 문법들을 ES5로 번환해주는 babel-loader를 사용할 수 있게 된다. Vue인 경우는 vue-loader를 scss 파일 같은 경우는 css 파일로 변환해주는 scss-loader 등의 loader도 사용할 수 있기 때문에 개발자가 원하는 방식을 선택해 개발할 수 있다.
Webpack4 버전 이상부터는 Develoment, Production 두 가지 모드를 지원한다. Production 모드로 번들링을 진행할 경우 코드 난독화, 압축, 최적화(Tree Shaking) 작업을 지원한다. 한마디로 상용화 된 프로그램을 사용자가 느끼기에 더욱 쾌적한 환경 및 보안까지 신경쓰면서 노출시킬 수 있다는 점에서 웹팩의 필요성은 굉장히 높은 편이라고 할 수 있다.
웹팩 핵심 개념
Target
웹팩은 다양한 환경과 target(기본값은 web)을 컴파일한다. 이 부분에는 web 외에도 다양한 환경을 컴파일 할 수 있는데 esX를 넣으면 지정된 ECMAScript 버전으로 컴파일할 수 있다.
module.exports = {
target: ["web", "es5"],
};Entry
Entry 속성은 Entry point라고도 하며 웹팩이 내부의 디펜던시 그래프를 생성하기 위해 사용해야 하는 모듈이다. 웹팩은 이 Entry point를 기반으로 직간접적으로 의존하는 다른 모듈과 라이브러리를 찾아낼 수 있다.
//기본 값
module.exports = {
...
entry: "./src/index.js",
};
//지정 값
module.exports = {
...
entry: "./src/script.js",
};Output
Output 속성은 생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 웹팩에 알려주는 역할이다. 기본 출력 파일의 경우에는 ./dist/main.js로, 생성된 기타 파일의 경우에는 ./dist 폴더로 설정된다.
const path = require('path');
module.exports = {
...
output: {
// path 속성을 사용할 때는 path 모듈을 사용해야한다.
path: path.resolve(__dirname, "docs"), // 절대 경로로 설정을 해야 합니다.
filename: "app.bundle.js",
clean: true
},
};Loader
웹팩은 기본적으로 Javascript와 JSON 파일만 이해한다. 하지만 loader을 사용하면 웹팩이 다른 유형의 파일을 처리하거나 유효한 모듈로 변환해 애플리케이션에 사용하거나 디펜던시 그래프에 추가할 수 있다.
test: 변환이 필요한 파일들 식별하기 위한 속성(필수)use: 변환을 수행하는데 사용되는 로더를 가리키는 속성(필수)exclude: 바벨로 컴파일하지 않을 파일이나 폴더를 지정(반드시 컴파일해야 할 파일이나 폴더는include로 지정 가능)
🚨 속성을 넣기 위해서는 module.rules 아래에 정의해야 한다 🚨
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};Plugins
Plugins를 사용하면 번들을 최적화하거나 에셋을 관리하고 환경변수 주입 등의 광범위한 작업을 수행할 수 있다.
const webpack = require('webpack');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
// 생성된 모든 번들을 자동으로 삽입하여 애플리케이션용 HTML 파일을 생성
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
// CSS를 별도의 파일로 추출해 CSS를 포함하는 JS 파일 당 CSS 파일을 작성해주게 지원
new MiniCssExtractPlugin(),
],
};플러그인을 사용하기 위해서는 require()를 통해 먼저 요청해야한다. 그리고 plugins 배열에 사용하고자 하는 플러그인을 추가해야 한다. 대부분의 플러그인은 사용자가 옵션을 통해 지정할 수 있다. 다른 목적으로 플러그인을 여러 번 사용하도록 설정할 수 있기 때문에 new 연산자를 사용해 호출하여 플러그인의 인스턴스를 만들어줘야 한다.
Optimization
웹팩은 버전4부터 선택한 항목에 따라 최적화를 진행한다. 최적화하기 위해 다양한 옵션이 지원되는데 대표적으로 minimize와 minimizer를 사용한다.
minimize: TerserPlugin 또는 optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(압축)시키는 작업 여부를 결정minimizer: defualt minimizer을 커스텀된 TerserPlugin 인스턴스를 제공해서 재정의할 수 있습니다.
module.exports = {
...
optimization: {
minimizer: [
// mini-css-extract-plugin 에 관련된 번들을 최소화
new CssMinimizerPlugin(),
]
}
};