
배열
배열이란?
배열은 순서에 대한 정보를 가지고 있는 참조형 데이터 타입으로 값은 요소, 순서는 인덱스라고 부른다.
let fruits = ["banana", "apple", "pineapple"];
fruits[0] // "banana" 값 조회
fruits[0] = "mango" // 값 할당
fruits[3] // 3번째 인덱스는 없으므로 undefined
// 이차원 배열
let arr = [[1,2], [3,4]];
arr[1][0] // 3배열의 속성
- length : 배열의 길이 반환
배열의 메서드
원본이 변하는 메서드(Mutable Method)
- push() : 배열 마지막에 요소 추가하고 배열의 길이를 반환
- pop() : 배열 마지막 요소 삭제하고 삭제한 요소를 반환
- unshift() : 배열 첫번째에 요소 추가하고 배열의 길이를 반환
- shift() : 배열 첫번째 요소 삭제하고 삭제한 요소를 반환
- splice() : 배열의 요소를 추가, 삭제, 교체하여 배열의 내용을 변경하고 제거된 요소 반환 참고
원본이 변하지 않는 메서드(Immutable Method)
- isArray() : 배열인지 판단해서 true, false 반환 ex)
Array.isArray(arr); - indexOf() : 값을 넣으면 인덱스 반환(없을 경우 -1)
- includes() : 값을 넣으면 배열에 있는지 판단해서 true, false를 반환
- concat() : 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환
- slice() : 첫번째 인자 ~ 마지막 인자 전까지 복사해서 새 배열로 반환
- join() : 배열의 모든 요소를 연결해 문자열로 반환
/* splice() 사용 예시*/
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb'); // 1번째 인덱스에 'Feb' 추가
console.log(months); // ["Jan", "Feb", "March", "April", "June"]
months.splice(4, 1, 'May'); // 4번째 인덱스의 값을 'May'로 변경
console.log(months); // ["Jan", "Feb", "March", "April", "May"]
/* join() 사용 예시*/
let arr = ["a", "b", "c"];
console.log(elements.join()); // a,b,c
console.log(elements.join('')); // abc
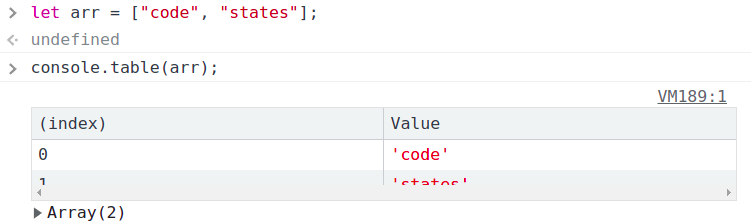
console.log(elements.join('-')); // a-b-c💡 console.table()
배열을 테이블 형식으로 출력해준다.
배열을 배우고 페어와 함께 코플릿을 풀었다. 문제를 풀면서 배열 메서드 중에 원본 배열을 변경하는 메서드도 있고 아닌 것도 있어서 헷갈렸는데 mdn에서 정의와 예시를 보고 다시 정리하니 헷갈리지 않았다. 학습을 하고 나면 항상 배운 것에 대해 잘 알고 있다고 생각하게 되는데 문제를 풀면서 그게 아니란 걸 종종 깨닫는다. 그럴 때마다 추가 학습을 하면서 배운 내용에 대해 더 잘 알게 되니 결과적으론 더 좋은 것 같다. 코플릿 만세👍