
[Typescript] tsconfig.json 설정하기
npm init -y : package.json 초기화 npm install -D typescript: typescript 설치 > 💡 -D 붙이면 타입스크립트가 devDependencies에 설치됨 🔎 tsconfig.json 생성 tsconfig.json은 타
[Typescript] 클래스와 인터페이스
타입은 객체를 설명하는데도 쓸 수 있고 타입 alias를 만드는데도 사용할 수 있고 특정 값을 가지도록 제한할 수도 있다. 👉 타입은 인터페이스에 비해 더 다양하게 활용할 수 있다.아래처럼 연산자를 이용해서 타입이 특정값을 가지게 할 수 있다.인터페이스는 타입과 달리
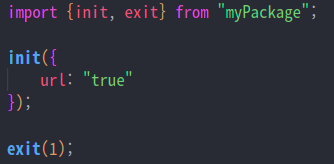
Proxy 설정하기
CORS란?교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.출처란
[CI/CD] CI/CD&Github Action
클라이언트 배포 CI/CD github action으로 클라이언트 구축한 배포 링크 CI/CD란? CI(Continuous Integration)는 개발자를 위한 자동화 프로세스인 지속적인 통합을 의미한다. CI를 성공적으로 구현할 경우 애플리케이션에 대한 새로운 코

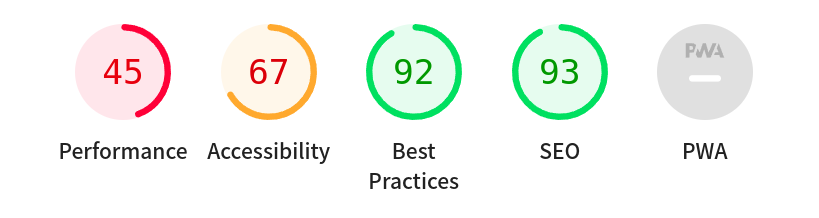
[최적화] Lighthouse
구글에서 개발한 성능 측정 도구인 <span style='padding: 0.5px 2px; background-color: Performance 항목에서는 웹 성능을 측정한다. 화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기
[최적화] 캐시 관리
김영한 강사님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 참고했습니다.캐시는 다운로드 받은 데이터나 값을 미리 복사해놓은 임시 저장소를 뜻한다. 데이터에 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용한다.
[최적화] 최적화 기법
📌 최적화란? 컴퓨터 공학에서의 최적화는 적은 리소스를 소모하면서 가능한 빠르게 원하는 결과를 얻을 수 있도록 하는 것을 의미한다.

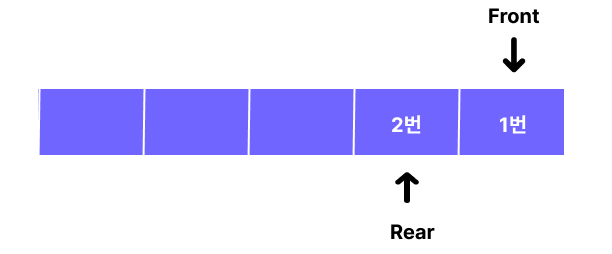
[자료구조] Stack과 Queue
자료구조란? 자료구조는 여러 데이터의 묶음을 저장하고 사용하는 방법을 정의한 것이다. 데이터를 체계적으로 정리하여 저장하는 것이 데이터를 사용할 때 유리하므로 자료구조를 잘 활용하는 것이 좋다. > 자료 구조를 눈으로 볼 수 있는 사이트 VisuAlgo Data Str

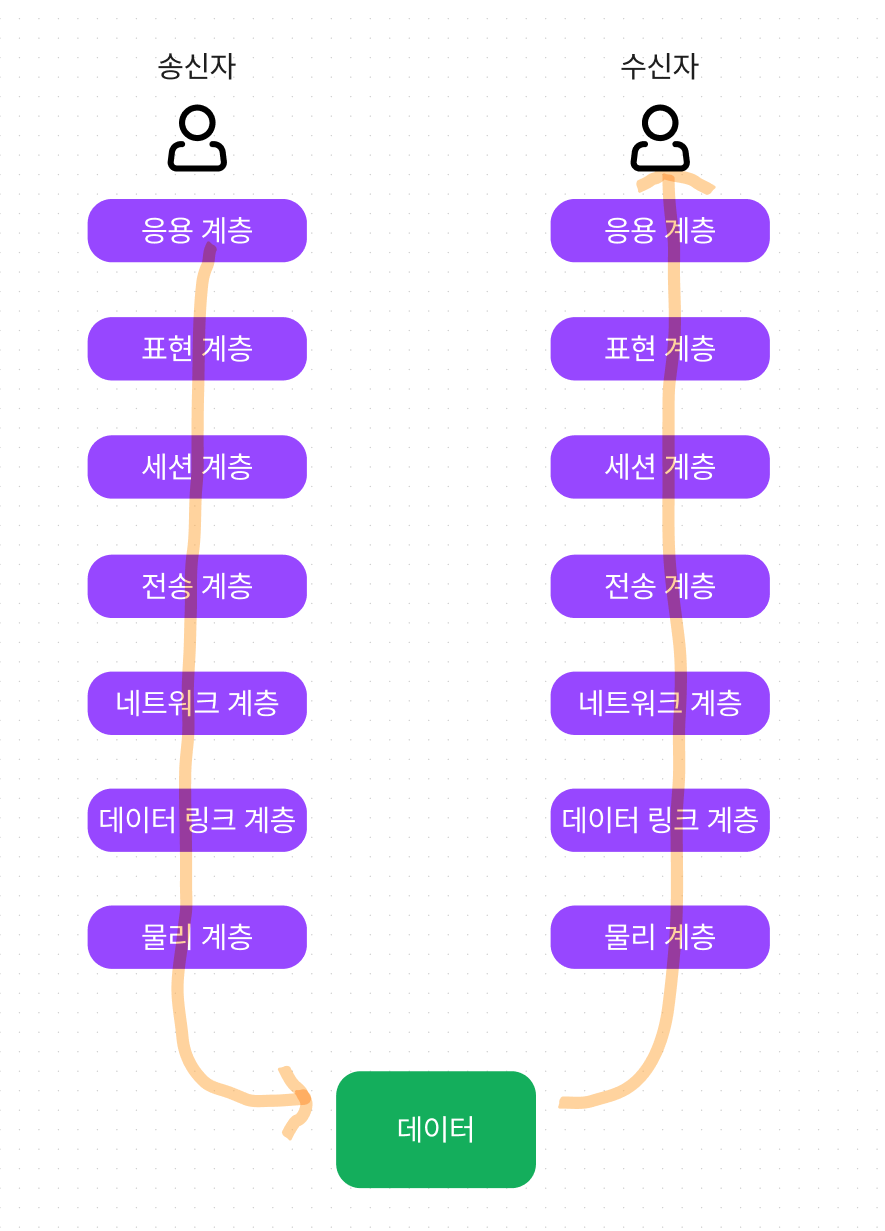
[네트워크] 네트워크 계층 모델
해당 계층 모델은 국제표준화 기구에서 제정한 표준 규격이다. 왜 제정했냐면 과거에는 같은 회사에서 만든 컴퓨터끼리만 통신할 수 있었기 때문에 다른 회사의 시스템이라도 네트워크 유형에 관계없이 상호 통신 가능한 규약이 필요했다. 그래서 제조사에 상관없이 사용할 수 있는

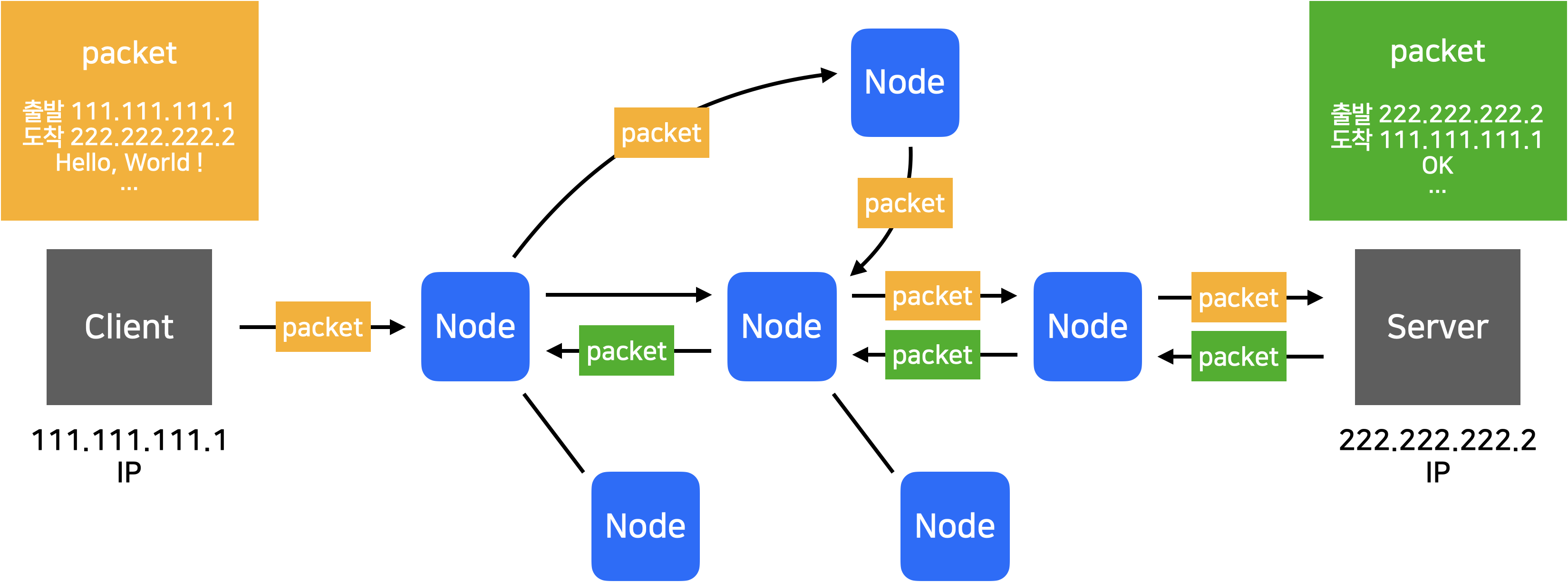
[네트워크] IP, TCP, UDP
패킷교환 방식은 패킷이라는 단위로 데이터를 잘게 나누어 전송하는 방식이다. 각 패킷에는 출발지와 목적지 정보가 있기 때문에 가장 효율적인 방식으로 이동할 수 있다. IP는 출발지와 목적지의 정보를 IP 주소라는 특정한 숫자값으로 표기하고 패킷단위로 데이터를 전송하게 되
[HTTP/네트워크] REST API
REST API는 웹에서 사용되는 <span style='padding: 2px; background-color: 0~3단계까지 총 4단계가 있지만 3단계까지 지키기는 어렵기 때문에 2단계까지만 적용해도 좋은 API 디자인이라고 볼 수 있다.👉 이를 HTTP A
[HTTP/네트워크] 브라우저의 작동 원리
브라우저의 검색창을 클릭하면 나타나는 주소가 URI이다. URI는 URL을 포함하는 상위개념이다.<span style='padding: 2px; background-color: scheme : 통신 방식(프로토콜)을 결정하며 일반적인 웹 브라우저에서는 http(s
[HTTP/네트워크] 웹 애플리케이션 아키텍처
리소스를 사용하는 앱을 <span style='padding: 2px; background-color: <span style='padding: 2px; background-color: - <span style='padding: 2px; backgroun
[React] React State와 Props를 이용한 Twittler 정리
을 설치 후 import 구문을 이용하여 , , , 컴포넌트를 불러온다. > 🤔 import할 때 왜 어떤 건 중괄호를 사용하고 어떤 건 사용하지 않을까? 출처 해당 컴포넌트에서 할 때, 뒤에 키워드를 붙여주면 다른 컴포넌트에서 import할 때 괄호를 써주지