
1. Redux
Redux는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너입니다.
위는 redux 공식사이트 소개 문구다.
우리는 주로 React를 사용할 때, Redux를 사용해서
상태 변경 로직을 컴포넌트에서 분리시킬 수 있다.
이렇게 되면 컴포넌트를 표현에 집중한 보다 단순하게 바꿔준다.
1-1. Install
npm install @reduxjs/toolkit공식 사이트에서 권장하는 RTK(ReduxToolKit)을 이용한 redux 설치 방법이다.
npx create-react-app my-app --template reduxReact와 Redux를 이용한 앱이 만들어진다. 해당 방법으로 설치 및 실행을 할 수도 있다.
npm install redux세번째 방법으로는 redux 코어를 npm install 하는 방법이 있다.
1-2. LifeCycle

리덕스의 규칙들이다.
리덕스는 하나의 앱에 하나의 스토어를 가져야한다.
그리고 state(상태)는 직접적으로 수정을 가할 수 없고, 읽기만 가능하다.
리듀서는 순수함수여야한다.

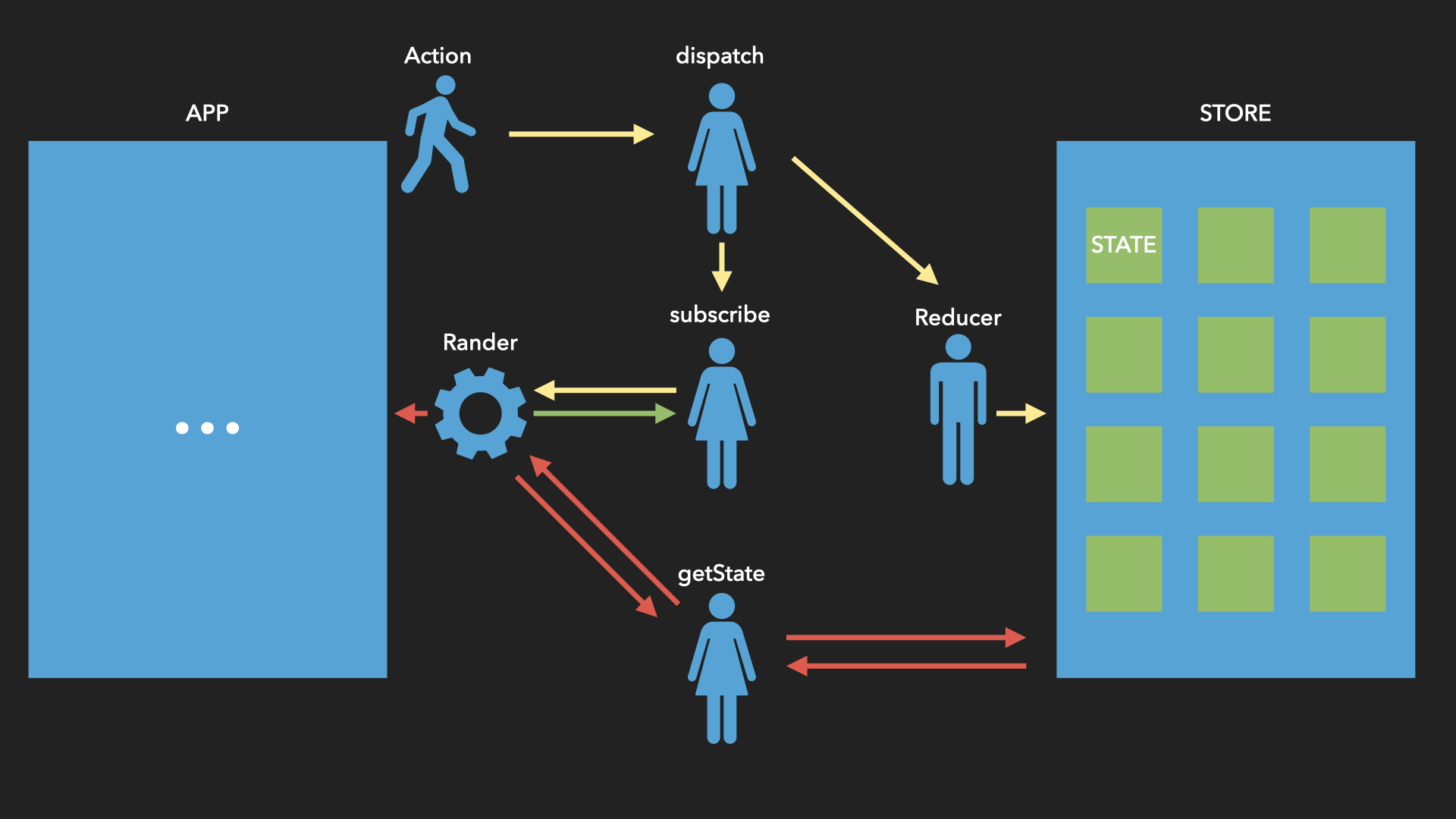
리덕스의 작동원리를 표현한 그림이다.
Action 객체를 dispatch 함수를 통해, Reducer에 전달하고.
state가 변경됨을 subscribe에 알린다.
Reducer에서는 Action 객체의 type을 바탕으로 연산을 해서 store에 값을 변경한다.
state가 변경될 때, subscribe 함수에 전달해놓은 Rander가 작동이 되어서
getState를 통해 state를 가져오고 가져온 state를 다시 app에 부분 랜더링한다.
