1. 포스팅 개요
K-MOOC(http://www.kmooc.kr/)
예술가와 디자이너를 위한 아트 코딩 강의 수강후기.

해당 강의의 소개, 추천, 강의 내용, 생각 등 수강 후기에 대한 포스팅입니다.
해당 강의 수강을 생각하신다면 한번 읽어보시면 큰 도움이 되실 겁니다! ㅎ
2. 한줄 요약
"JS를 통해 인터렉티브한 창작 예술을 배워보고 싶은 분이라면 무조건 강추, 하지만 이수율을 위해 매주 요구되는 과제는 부담"
3. 강의 소개
- 세종대학교 김혜란 교수님의 강의
- 총 0 ~ 15주차로 구성되어 있으며 이 중 2번이 중간고사와 기말고사
- 중간고사(20), 기말고사(25), 퀴즈(10), 과제(45)
- 이수 조건은 이수율 60%
- 매주 강의 내용과 관련된 한두문제와 과제 발생
- p5 editor
4. 강의 내용 및 팁
K-MOOC 강의라고 하면 일반적으로 교양에 가까운 느낌으로 '그렇구나', '재밌네' 하며 퀴즈를 풀고 이수를 하면 이수증을 받는 교육으로 생각했다. 그러나 해당 강의는...
◆ 과제
이수를 위해 과제를 제출해야하며 이게 상당히 빡셈...!
아무래도 과제다 보니 주어진 실습 과제에서 나름의 응용을 해야하다보니 수업 내용의 이해가 필수적이다..
물론 과제 내용은 모두 수업 내용이고 실습 예제로도 친절히 제시해주지만
만약 JS를 아예 모른다거나 나처럼 약간 완벽주의자
(완벽주의자라고 쓰고 욕심주의자라고 읽는 ... ㅠ)
성향을 가지고 있다면 과제 제출에 상당한 시간 투자를 각오해야한다.
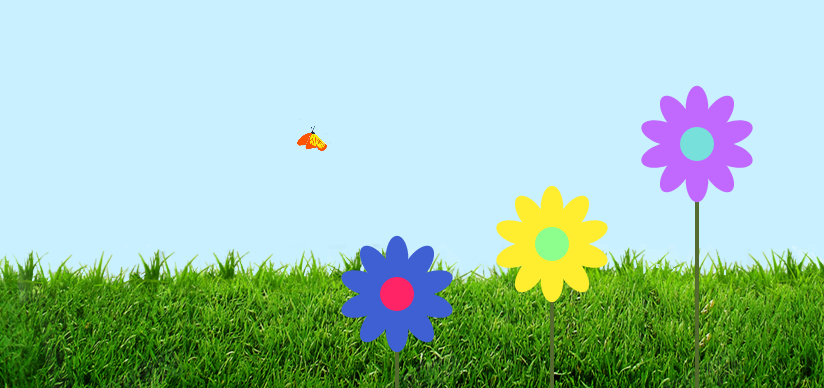
<13주차 과제>
https://editor.p5js.org/2taesung/sketches/4CODyNxvk

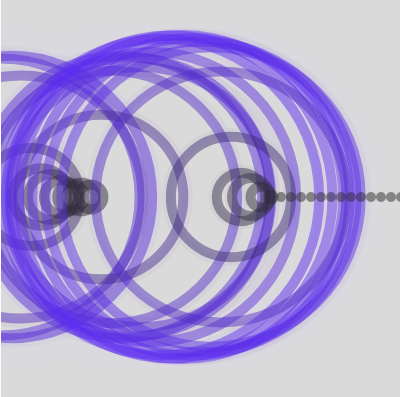
<7주차 과제>
https://editor.p5js.org/2taesung/sketches/4Zy46x0ur

참고로 퀄리티와 상관 없이 채점자 분께서는 요구된 사항이 확인되면 Pass를 주시는 것 같긴 한데...!
아무래도 내 작품이다보니 욕심이 생기게 된다.
그래서 만약 이수증만을 받는게 목표라면 이 강의를 선택하면 안된다. 다른 편하고 쉬운 강의들도 많다.
◆ 강의 난이도
해당 강의는 JS를 어느 정도 알고 있는 것을 가정으로 하고 진행된다.
그러므로 기본적인 프로그래밍적 상식은 설명하지 않는다.
또한 JS의 문법이나 도중에 나오는 CSS 등에대해 강의를 해주시긴하나 정말 한두줄로 끝내신다.
그러므로 아예 프로그래밍을 모르는 사람이 수강하기는 어렵다.
본격적으로 내가 강의를 듣기 시작한 시기가 SSAFY에서 JS를 배우기 시작한 상황이였는데
아무래도 처음보는 라이브러리와 도형들을 만드는 규칙들이 다 다르기에 헤깔렸다.
또한, 구글링을 해보면 전부 vscode와 !+tab( ㅋㅋ ) 을 기준으로 코드를 나오기 때문에
이 코드를 공부하고 있는 p5 editor의 실습 코드에 복붙 적용은 어려웠다.
그러나 이 정도는 관련 주제에 관심이 있는 분이라면 공식 문서나 블로그, 유튜브를 참고해 공부하면 되기에 문제될 부분은 아니였고 난이도는 적절했다고 생각한다.
(그래서 해당 주제에 관심 있는 분들게 수강을 추천)
◆ 수강 팁
-
퀴즈를 무조건 맞춰라
퀴즈가 10% 밖에 되지 않아 설렁설렁하게 되는데, 혹시 중간고사나 기말고사를 놓치게 되면 이수 조건인 60%에서 굉장히 불안하게 된다... . 어려운 것도 아니니 ... 먹을 수 있는건 먹어놓자... -
중간고사, 기말고사 절대 놓치지 말자
중간고사는 과제와 달리 정해진 기한이 있어 기한이 지나면 제출이 불가하다.
만약 놓치면 이수율을 위한 20퍼 25퍼가 나가버리니 치명상..
제출기한을 확인해놓고 절대 놓치지 말자 -
과제 욕심 버리기
아직 실력이 부족한 상황에서 어떤 작품을 만들기보다 실습예제를 활용한 요구사항 충족에 집중하자.
착하신 우리 채점자님께서 관대한 평가를 해주신다!
(물론 실력이 되면 훨훨 날아오르리~)
5. 최종 수강 후기
처음 수강신청 했을 때는 정말 가벼운 마음이였습니다.
JS를 배우고 있으니 뭔가 재밌는 걸 한번 만들어보자는 생각이였습니다.
하지만 강의가 호락호락하진 않았습니다. 처음 보는 다양한 도형들의 인자와 형식들, 처음 보는 이벤트들과 함수들을 보며 과제가 두렵기도 했습니다.
강의 수강 도중엔 바쁘다는 핑계로 포기할까라는 나약한 생각도 했습니다. 그러나 강의가 진행될수록 라이브러리들과 함수들이 눈에 들어오기 시작했습니다.
또한 다른 학생의 작품들을 보며 동기부여를 얻기도 했습니다. 나도 저런 재밌는 작품을 한번 만들어보고 싶다. 그렇게 포기하지 않고 찾아보고 복습하며 강의를 수강할 수 있었습니다.
앞으로 프론트 엔드의 공부를 하며 해당 강의에서 배운 인터렉티브한 기술들을 접목시켜 재밌는 유저 경험들을 만들어 내고 싶습니다.
감사합니다.
