https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Client-side_web_APIs/Drawing_graphics#text

https://github.com/2taesung/JSOfficialDoc.git
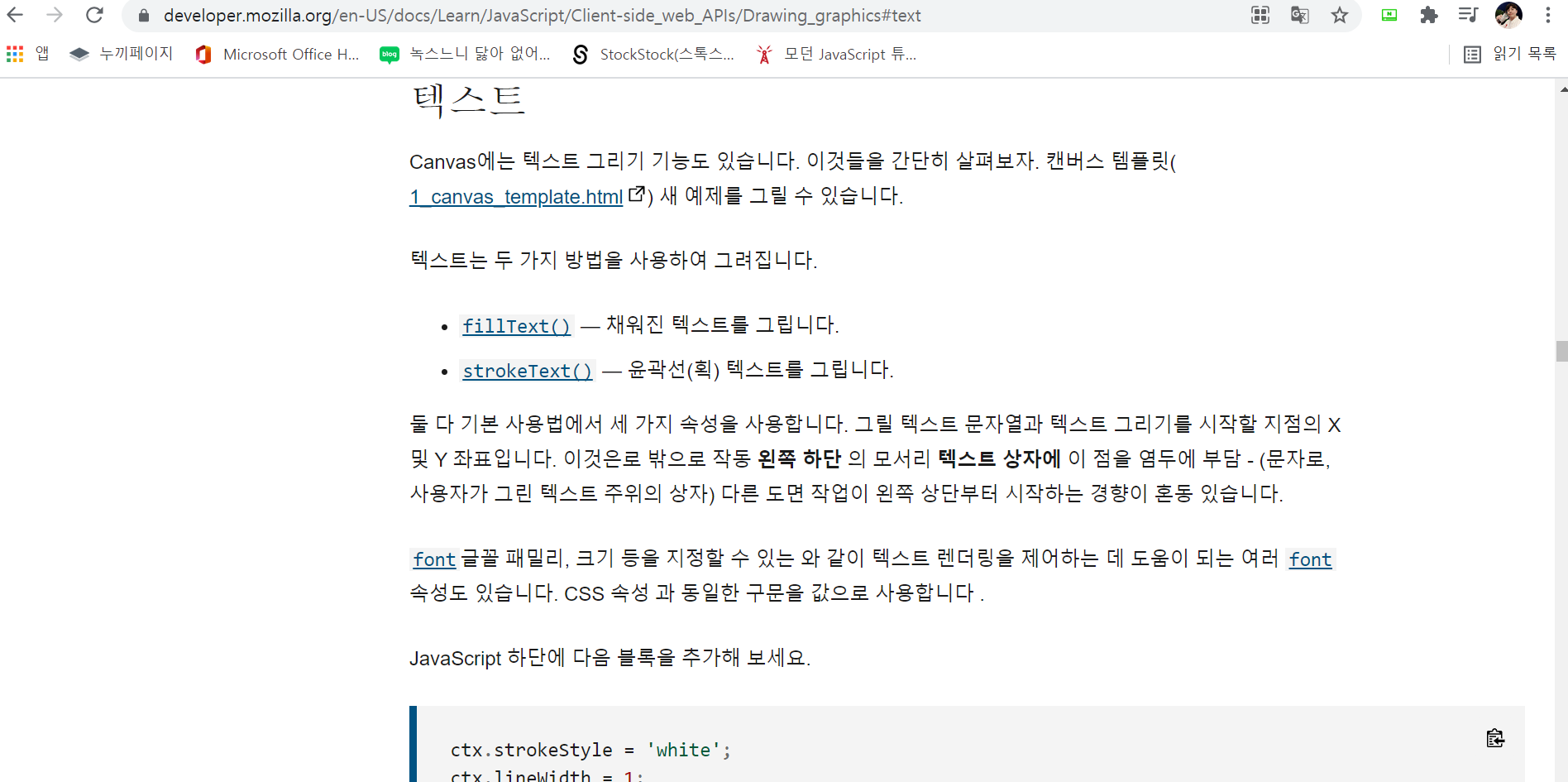
텍스트
- fillText()
- strokeText()
=> 둘다 세 가지 속성을 사용한다.
그릴 텍스트 문자열 / 시작할 지점의 X좌표 / 시작할 지점의 X좌표

=> 두 메소드들의 차이점이 굉장히 궁금..
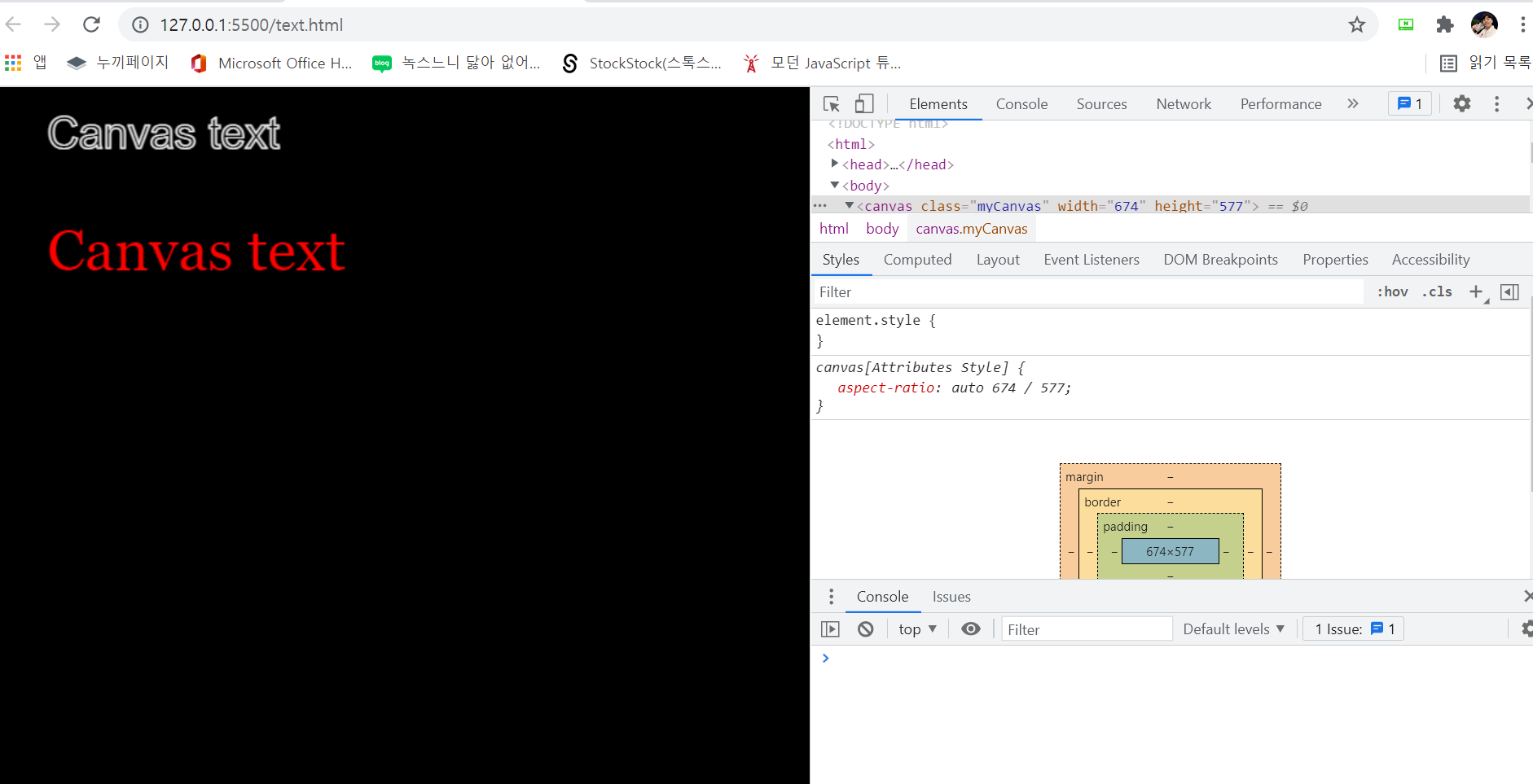
여기서 우리는 두 줄의 텍스트를 그립니다. 하나는 윤곽선이고 다른 하나는 획입니다. 최종 예는 다음과 같아야 합니다.
=> 위에 fill을 이용해 도화지를 그린것처럼 글씨도 fill을 이용해 채워넣었다.
캔버스에 이미지 그리기
let image = new Image();
image.src = 'firefox.png';여기서 생성자를 HTMLImageElement사용하여 새 객체를 만듭니다 Image(). 반환된 객체는 기존 img요소에 대한 참조를 가져올 때 반환되는 것과 동일한 유형 입니다. 그런 다음 src속성을 Firefox 로고 이미지와 동일하게 설정합니다 . 이 시점에서 브라우저는 이미지 로드를 시작합니다.
=>내부에 있는 생성자를 이용해 image 객체를 만들고 그 안의 속성에 src를 넣어주는 방법 굉장히 아름답다는 생각이 들었다 ...
하지만 더 있어요! 이미지의 일부만 표시하거나 크기를 조정하려면 어떻게 해야 합니까? 의 더 복잡한 버전으로 두 가지 모두를 수행할 수 있습니다 drawImage(). 다음 ctx.drawImage()과 같이 라인을 업데이트하십시오 .

=>이미지의 크기와 일부를 다루는 방법은 굉장히 유용하게 활용될 예정. 반응적으로 이미지가 줄어드는게 아니라 기존 크기가 유지된 상태에서 출력이 된다.
