
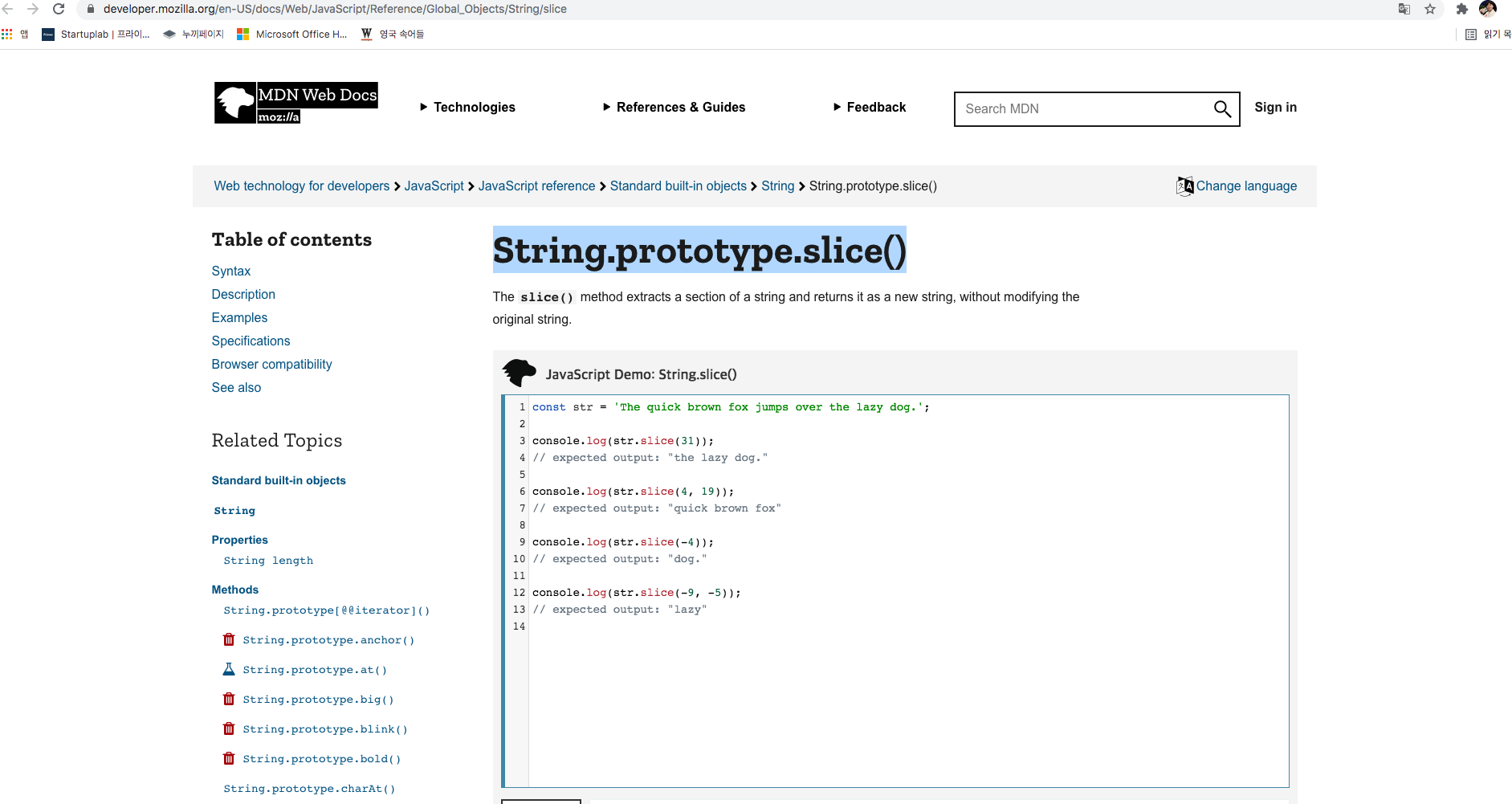
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/slice
중요한 slice 함수를 영어 원문을 보고 이해한다.
Syntax
Parameters
slice는 원래 string 건드림 없이 새로운 string을 원하는 부분으로 추출한다.
slice(beginIndex)
slice(beginIndex, endIndex)- 첫번째 인자인 beginIndex 는 필수
=> - 를 넣으면 str.length + beginIndex
=> number() 후에도 숫자가 아닐시 0이 들어가서 전부 추출
=> str.length보다 큰 값을 경우는 빈값 출력
- 두번째 인자인 endIndex는 선택
=> endIndex는 포함되지 않고 바로 전까지 출력(일반 룰과 동일)
Return value
새로운 string이 생성된다.
Description
+) 수정
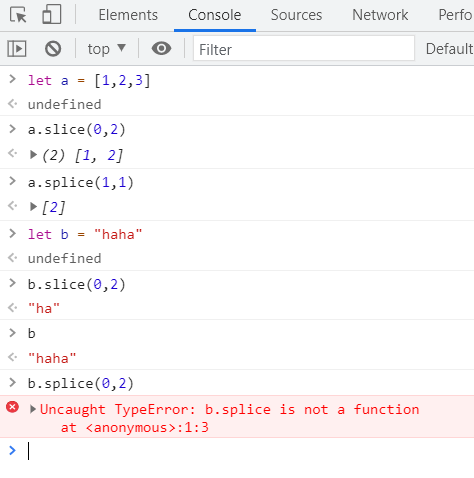
splice와 slice의 차이
splice와 비교를 안할 수 없다.
이 둘의 기능 자체는 거의 일치한다
허나 대표적으로 세가지 차이를 발견했는데
- 원본에 영향
python에서 sort와 sorted의 차이를 생각하면 된다.
splice 스플래시 데미지처럼 원본에 영향을 끼친다.
slice는 원본에 영향을 끼치지 않는다.
- 들어가는 인자
splice는 시작 인덱스(필수) 옵션으로 개수 그리고 추가해 넣을 값들
slice는 시작 인덱스와 끝 인덱스
- splice는 문자열을 다룰 수 없는듯
가장 문제를 야기했던 부분인데
slice는 문자열도 잘 잘림
splice는 안됨.