흐아아아 결국 해냈다
해냈다!!!!!

따아아아아아!!!!!!!!!
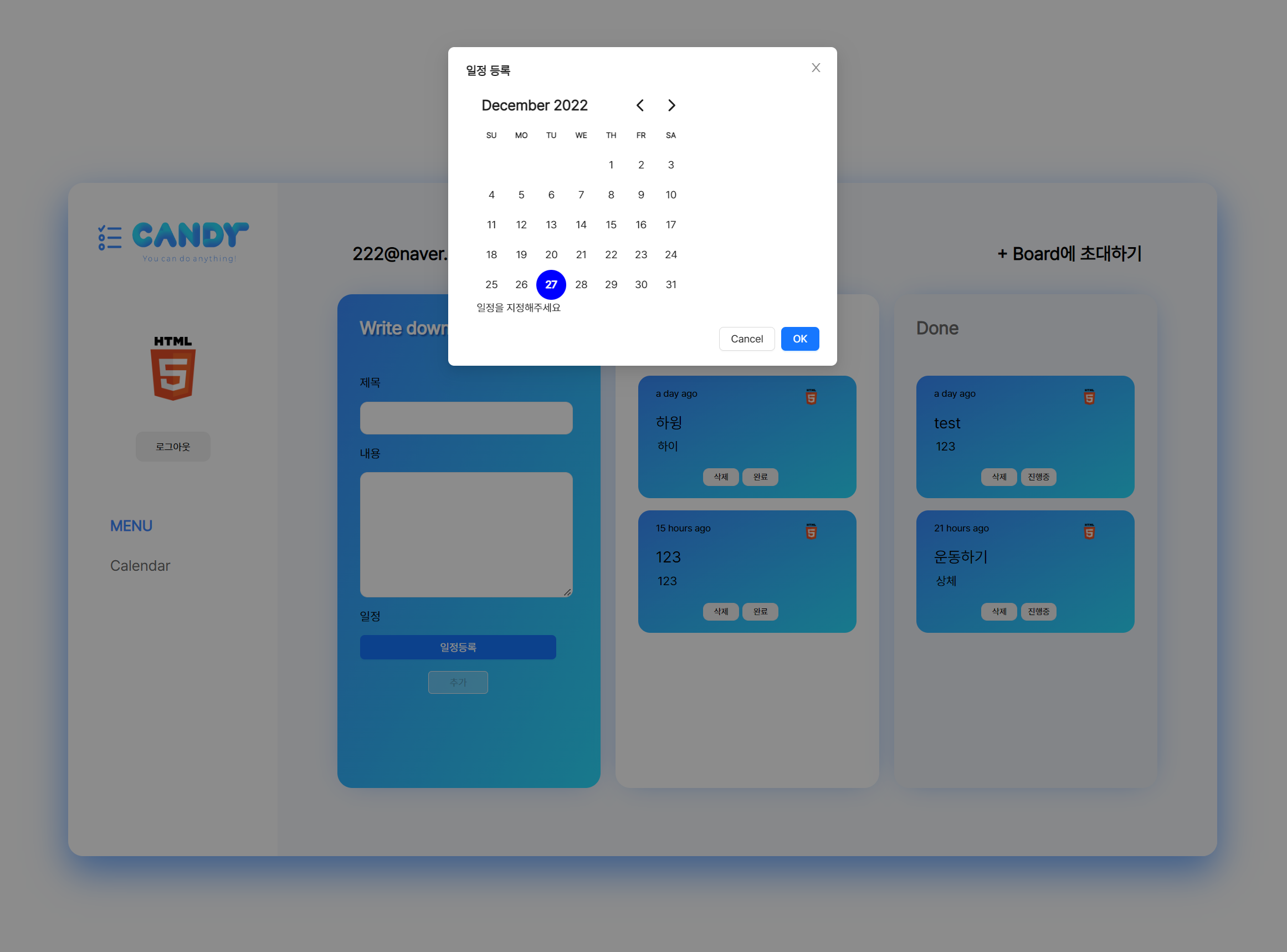
ahtd의 비동기 모달과 daypicker의 합작이다...ㅎㅎㅎㅎ
양부분을 클릭하게 되면 그 값을 사이드바에 있는 캘린더에 넘겨주는 형태다!!
이렇게해서 넘겨주면

이렇게 본인이 지정한 부분을 보여주게끔 설정했다:)!!
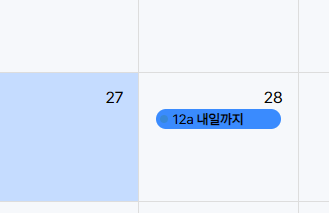
다만 값은 제대로 가져오는데 그 값에서 -1 되게 보여주고 있어서....
이 오밤중에 해결중이다ㅎㅎㅎㅎㅎㅎㅎㅎㅎ
return {
title: post.title,
start: post.fromDate
end: post.toDate)
};처음엔 이렇게 작성했었는데 값이 "2022-12-04T15:00:00.000Z" 이런식으로 나오고 있기 때문에....!!
- return에 들어있는 값을 (yyyy-mm-dd)식으로 작성한다.
2.db에서 받아진 값에서 숫자를 제외한 부분들을 잘라서 가져온다(충돌이슈인 것으로 보이기 때문에 2번안이 나왔다!!!)
먼저 1번안으로 진행해볼생각이다.
+) 그리고 이걸 작성하면서

모든 이벤트 앞에 12a가 붙는 오류가 생겼는데 해결방법은 생각보다 간단했다.
<Calendar
defaultView="dayGridMonth"
plugins={[dayGridPlugin]}
events={calendarEvents}
displayEventTime={false}
style={{ width: "285px" }}
/>calendar을 써준 부분에 displayEventTime={false}을 입력해주면 12a가 사라진다!!
