오늘부터 리액트 숙련수업을 듣게 되었다.
기본주차에서는 component, props, state에 대해서 배웠다면 숙련주차에서는 hook과 redux에 대해서 공부한다.
오늘은 몸상태가 영 좋지 않아서 hook에 대한 공부만 했다.
내일은 redux공부해야지..ㅎㅎ
어제까지만해도 hook이 뭐지 redux가 뭐지? 상태였는데 찾아보니 좀 알게 되었다.
둘다 리액트를 좀더 편하게 이용하게 할 수 있는 "라이브러리"라는 것을...
다음에 궁금하거나 이해를 많이 못하는 부분이 있다면 각각의 라이브러리에 대해서 찾아보면 더 빨리 찾을 수 있을 것같다:)!
HOOKS(useState, useEffect)
기존에 사용하던 class를 이용한 코드를 쓰지 않고 state와 react에서 지원해주는 기능을 사용할 수 있도록 만들어낸 라이브러리다.
useState, useEffect는 hooks가 제공하는 내장 api다.
useState
함수형 컴포넌트의 state를 관리할 수 있다.
상태에 따라 다른 화면을 출력한다.
initialState를 파라미터로 받고, state와 state를 변경할 setState함수를 반환해준다.
const [state,setState] = useState(initialState);useEffect
렌더링(화면에 컴포넌트가 보여지거나 사라질 때 - mount, unmount되었을 때) 이후에 실행할 코드를 만들 수 있다.
어떤 변수가 변경될 때마다(의존성) 특정 기능이 작동하게 할 수 있다.
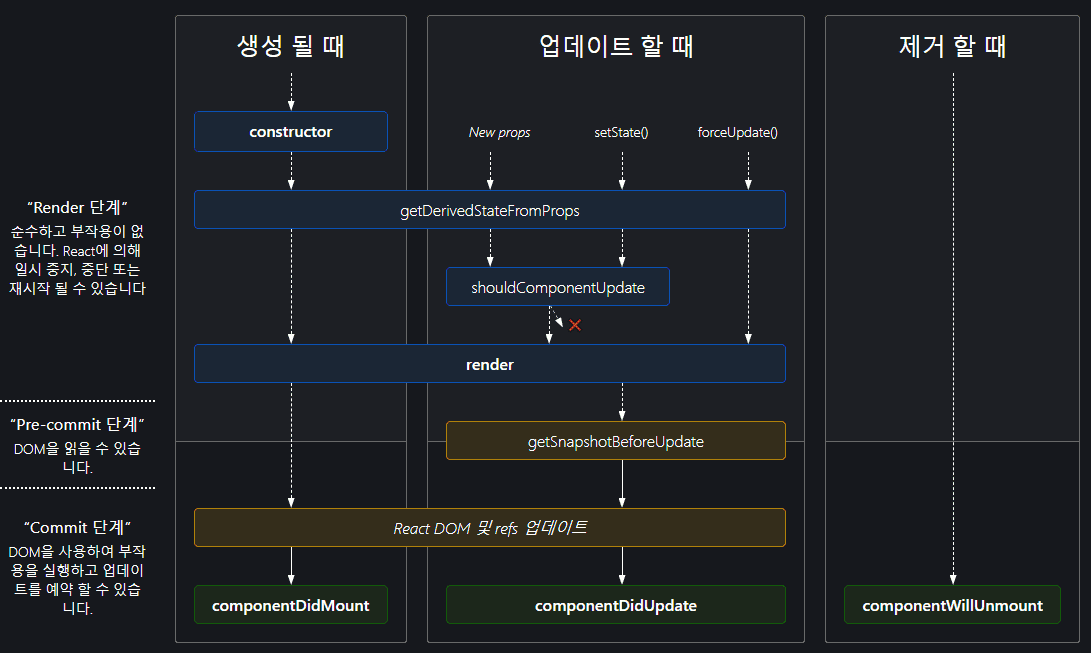
lifecycle
계속 mount, unmount 개념이 언급되나 확실하게 알려주는 부분이 없어서 따로 찾아서 적는다.
생명주기라고 불리는 라이프사이클은 브라우저에서 보여지거나, 업데이트, 사라질 때 등등 컴포넌트의 수명주기를 의미힌다.

mount는 웹브라우저상에 나타났을 때, unmount는 제거될 때 볼 수 있다.
가장 주의해야할 부분은 업데이트 부분인데, 업데이트는 4가지 상황에서 발생한다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제적으로 렌더링이 트리거될 때
어제 다른 대원들과 이야기하면서 서로 헷갈리는 것들을 말하다보니 한번 더 정리하는 개념!
인자와 파라미터의 차이?
인자는 주는 것, 파라미터는 받는 것이라고 생각해야함.
class형 컴포넌트를 많이 사용하지 않는다면 꼭 배워야하는가?
배우는게 좋다. 왜냐면 class형을 안다면 이후에 배울 개념들에 대해서 이해도가 높아질 수 밖에 없고, 현재까지 회사내에서 유지보수되고 있는 부분들이 있기 때문에 배워야하는 개념이다.
구분하기 쉽도록 예제를 적어둔다.
- 함수형 컴포넌트 (현재 지급된 강의에서 사용하고 있는 방식)
import React from 'react';
import './App.css';
function App(){
const name = 'react';
return <div className = "react">{name}</div>
export default App;
}- 클래스형 컴포넌트
import React, {compornent} from 'react';
class App extends Component {
render(){
const name = 'react';
return <div className="react">{name}</div>
}
}
export default App;내일 redux를 공부하면서 batch에 대해 한번 찾아놔야겠다:)
