
원장 튜터님의 자바스크립트 강의 1강을 다 듣게 되어서 강의를 통해 알게 된 개념을 적어보고자 한다.
얕은 복사 VS 깊은 복사
얕은 복사는 객제의 참조값(주소 값)을 복사하고 깊은 복사는 객체의 실제 값을 복사한다.
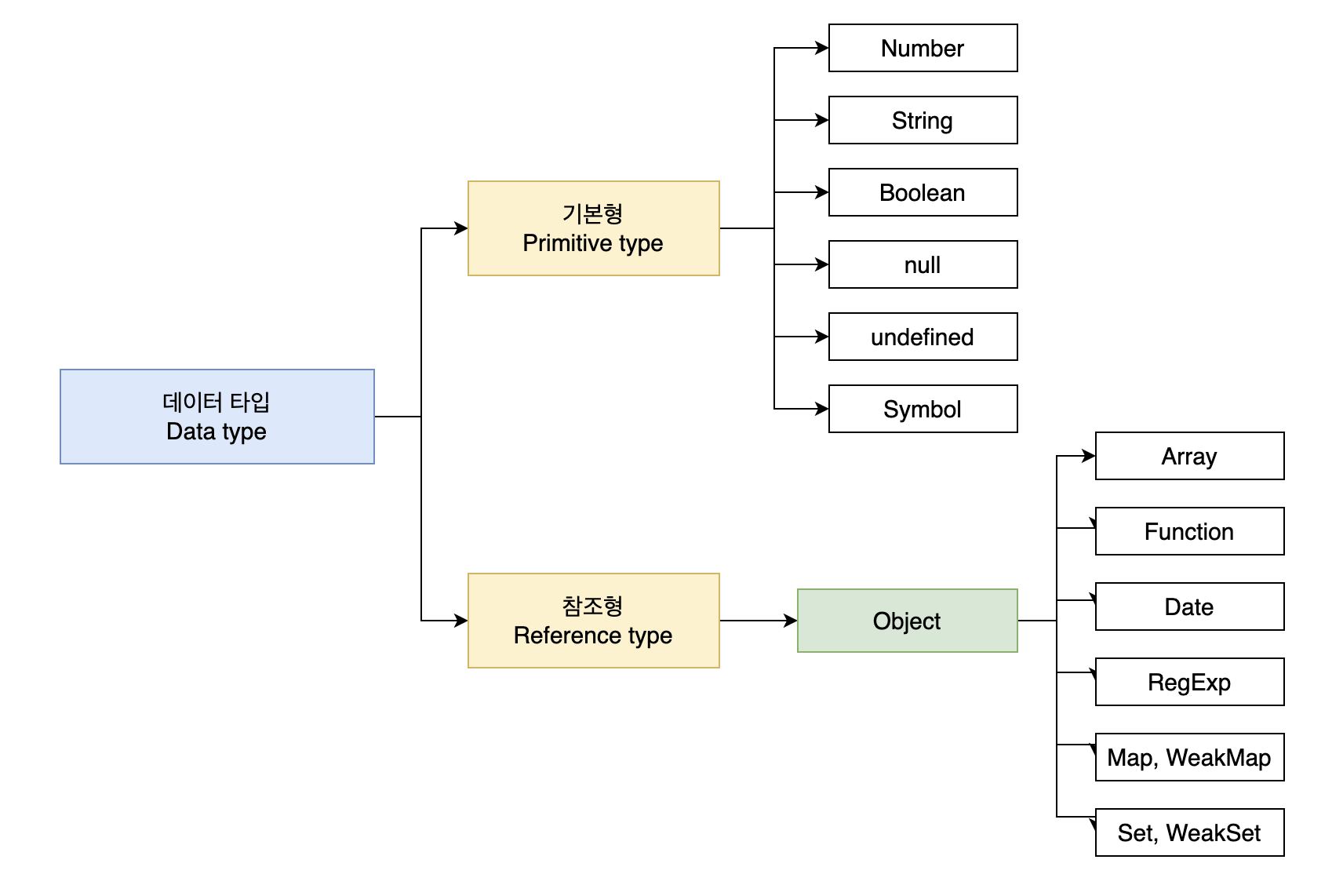
자바스크립트에서 값은 원시값과 참조값 두가지 데이터 타입의 값이 존재한다.
원시값이란?
원시 값은 기본자료형(단순 데이터)를 의미한다.
Number, String, Boolean, Null, Undefined 등을 말한다.
변수에 원시값을 저장하 면 변수의 메모리 공간에 실제 데이터 값이 저장되며, 변수를 조작하려고 하면 실제 값이 조작된다.
참조값이란?
여러 자료형으로 구성되는 메모리에 저장된 객체다.
Object가 이에 해당되며, 변수에 객체를 저장하면 독립적인 메모리 공간에 값을 저장하고 변수에 저장된 메모리 공간의 위치 값을 저장하게 된다.
그래서 할당된 변수를 조작하는 것은 사실 객체 자체를 조작하는 것이 아니라 객체의 참조를 조작하는 것이다.
그래서 깊은 복사를 사용하는 이유는?
값을 복사, 수정해도 기존 원시값을 저장한 변수에 영향을 끼치지 않기 때문이다.
얕은 복사는 복사, 수정을 할 경우 똑같은 참조를 가리키기에 저장한 변수에 영향을 주기 때문에 문제를 일으킬 수 있다.
얕은 복사 방법
- Array.prototype.slice() : start ~ end 인덱스까지 기존 배열에서 추출, 새로운 배열로 리턴하는 메소드
- Object.assign(생성할 객체, 복사할 객체) : 첫 번째 인자로 빈 객체를 넣어주고 두 번째 인자로 복사할 객체를 넣는 메소드
깊은 복사 방법
-
JSON.parse&&JSON.stringify : 객체를 json 문자열로 변환 후, JSON.parse()를 이용해서 다시 원래 객체(자바스크립트 객체)로 만들어준다.
간단하고 쉽지만 다른 방법에 비해 느리다는 것과 객체가 function이면 undefined로 처리한다. -
재귀함수를 구현한 복사 : 복잡하다는 단점이 있다.
-
Lodash 라이브러리 사용 : 설치를 해야한다는 점과 코딩 테스트에는 사용할 수 없기 때문에 공부를 하고 써보는 것이 나을 수 있다.
결론 : 현업에서는 "깊은 복사"를 주로 사용한다.
참고 블로그 >
1. https://bbangson.tistory.com/78
