💡 모든 URL은 반드시
https://로 시작해야 한다
- AWS 공식 문서 : Using field styling
- 아래 예시로 데이터소스를 만든다. (URL은 쿠팡에서 가져옴)
# 예시 데이터 생성
SELECT * FROM (
VALUES
(1, 'https://thumbnail8.coupangcdn.com/thumbnails/remote/230x230ex/image/retail/images/2021/05/12/15/1/0b5e446c-8b1a-4af2-99d7-82d79fa47b99.jpg', 'https://www.coupang.com/vp/products/5339101530?itemId=7819147763&vendorItemId=75109018123&sourceType=CATEGORY&categoryId=393660'),
(2, 'https://thumbnail8.coupangcdn.com/thumbnails/remote/230x230ex/image/retail/images/2020/12/21/20/3/96049e2f-14cd-4783-8e40-f7917b7ee8d3.jpg', 'https://www.coupang.com/vp/products/5503134021?itemId=8554958181&vendorItemId=75842337716&pickType=COU_PICK&sourceType=CATEGORY&categoryId=393660'),
(3, 'https://thumbnail9.coupangcdn.com/thumbnails/remote/230x230ex/image/retail/images/3392700881071560-13f32a39-dd95-441e-8f5e-0277822e82ee.jpg', 'https://www.coupang.com/vp/products/6334629522?itemId=13261800212&vendorItemId=80519484148&sourceType=CATEGORY&categoryId=393660')
) AS t (id, img_url, product_url)- 표(테이블)로 데이터를 표현 한 뒤 아래 사진처럼
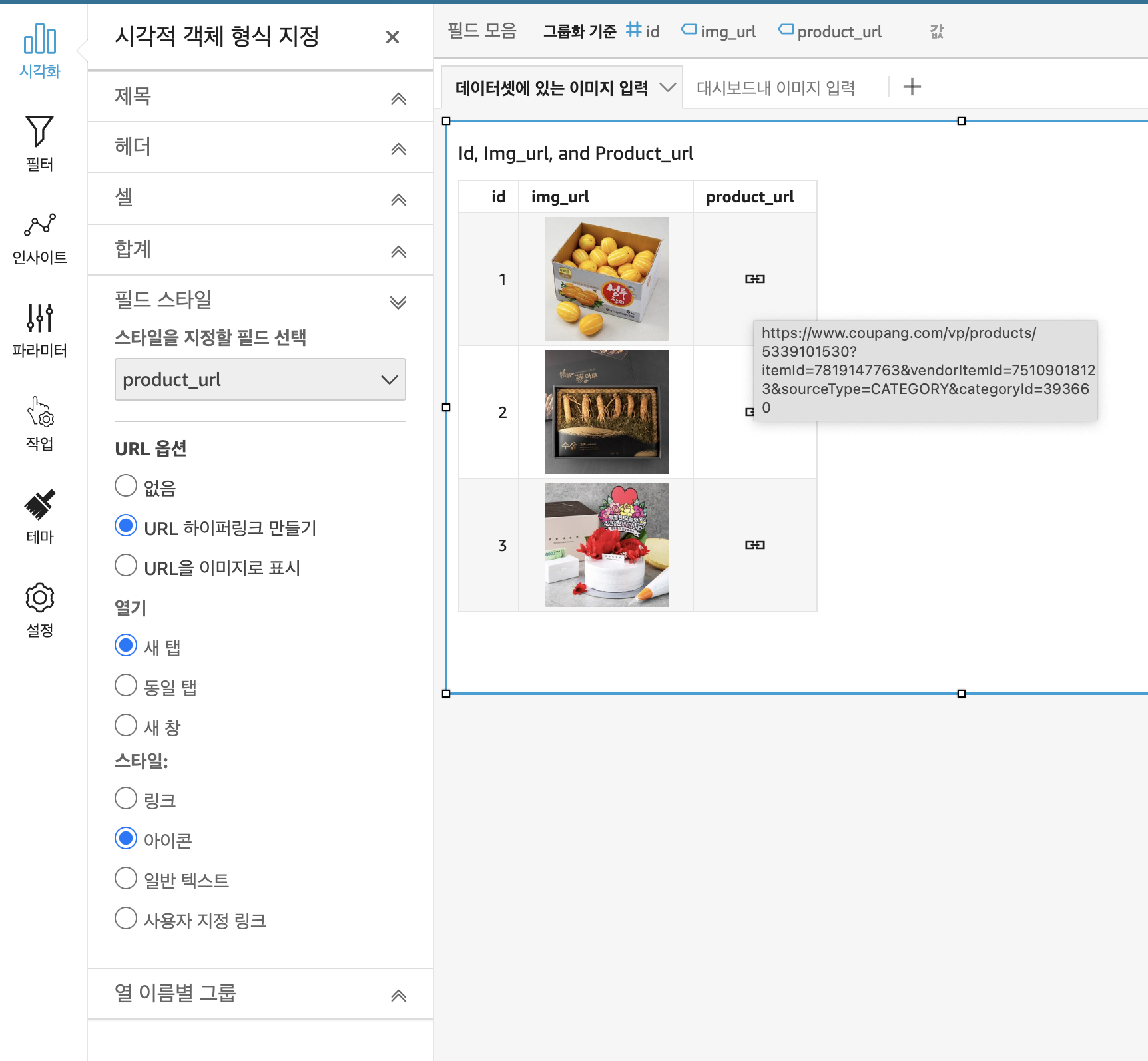
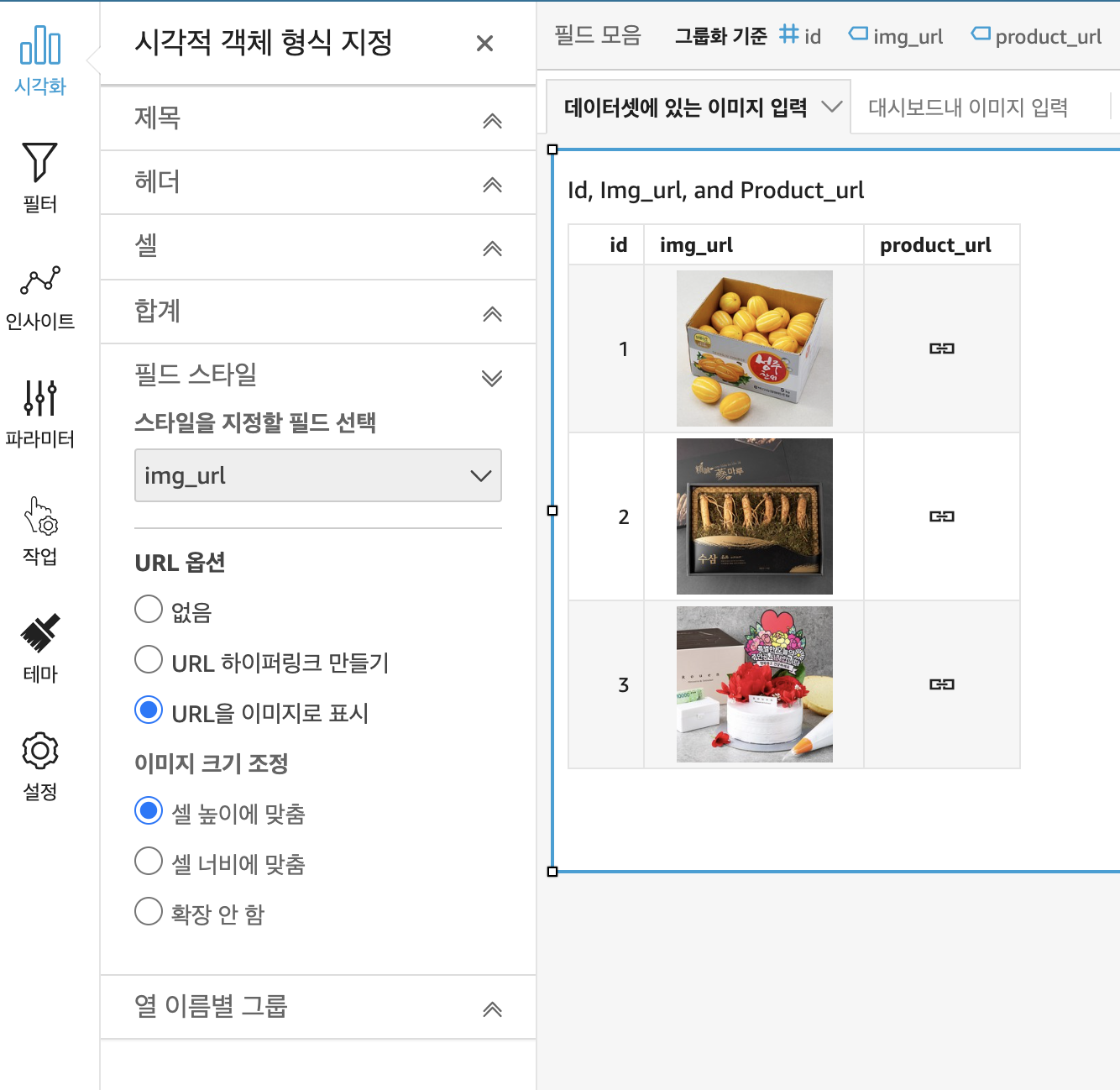
[설정(톱니바퀴) > 필드 스타일 > URL 옵션]지정을 통해서 적용 가능.
이미지
셀높이를 적당히 조정하면 다음과 같이 이미지가 잘 나온다.

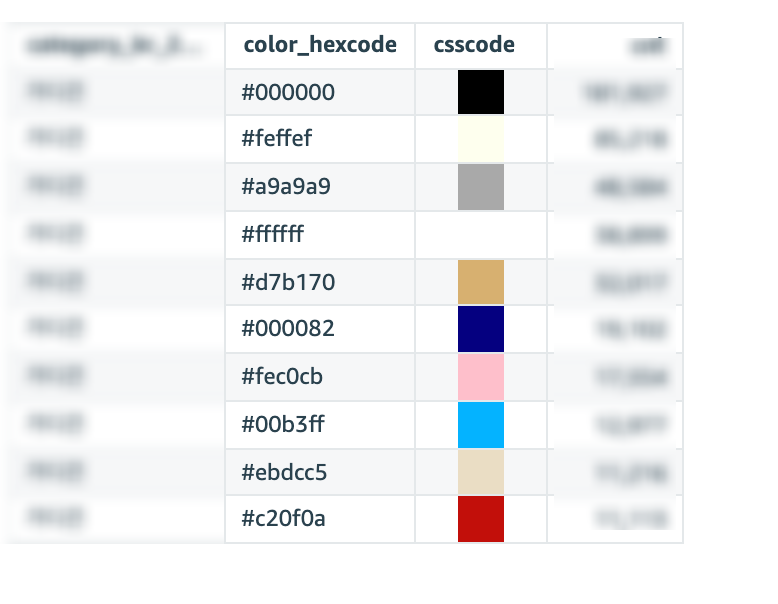
- 이런것도 가능합니다.
CONCAT('https://htmlcolors.com/color-image/', replace({color_hexcode},'#','') , '.png')

하이퍼링크
- [URL 하이퍼링크]로 설정시
https://URL만 링크로 인식.