위 글은 점프 투 장고를 참고해 작성하였습니다.
스태틱(static) 디렉터리
이전 포스팅들에선 질문 목록과 질문 상세 기능을 만들었다. 하지만 여기서 좀 더 그럴싸한 간지나는 화면을 위해 디자인을 적용해야한다 !! 장고에서 디자인을 적용하기 위해서는 스타일시트(stylesheet, CSS파일)을 사용해야 한다.
스타일시트 파일은 장고의 스태틱 디렉터리에 저장해야함
스태틱 디렉터리도 템플릿과 마찬가지로, config/settings.py 파일에 등록하여 사용함. 따라서 다음과 같이 config/settings.py 파일을 수정하자
(... 생략 ...)
STATIC_URL = 'static/'
STATICFILES_DIRS = [
BASE_DIR / 'static',
]
(... 생략 ...)-
STATICFILES_DIRS이라는 리스트 변수를 추가함 -
STATICFILES_DIRS에는
BASE_DIR / 'static'디렉터리를 추가함 -
BASE_DIR / 'static'은 나의 경우users\workspace\projects\mysite\static디렉터리 ! 따라서mkdir static를 통해 static 디렉터리를 생성해줌
(mysite) gyu@DESKTOP-4OUGKIK:~/workspace/projects/mysite$ mkdir static
(mysite) gyu@DESKTOP-4OUGKIK:~/workspace/projects/mysite$ 템플릿과 마찬가지로, 앱 디렉터리(pybo) 밑에 static 디렉터리를 생성해도 장고는 static 디렉터리로 인식함 ! 하지만 템플릿과 같은 이유로 추천하지 않음 (매번 여러가지 앱 디렉터리 내에 각각의 static을 만드는 것 보다, static 안에 각 앱의 static을 만드는 것이 효율적 !)
projects/mysite/pybo/static도 가능
스타일시트
mysite/static에 style.css 파일을 생성하고, 안의 내용을 다음과 같이 작성한다.
textarea {
width:100%;
}
input[type=submit] {
margin-top:10px;
}-
style.css파일안에 상세화면에 적용할 스타일을 정의 -
답변 등록시 사용하는 텍스트 창의 넓이는 100%로 하고, "답변등록" 버튼 상단에 10 픽셀의 마진을 설정
템플릿에 스타일 적용
작성한 스타일시트 파일을 질문 상세 템플릿(question_detail.html)을 다음과 같이 수정해 적용한다.
<!--파일 맨 위에 적용-->
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
<h1>{{ question.subject }}</h1>
...- 템플릿에 스타일시트와 같은 스태틱 파일을 사용하려면 템플릿 최상단에
{% load static %}태그를 먼저 삽입해야 함 ! 그래야만{% static ... %}와 같은 템플릿 태그를 사용 가능
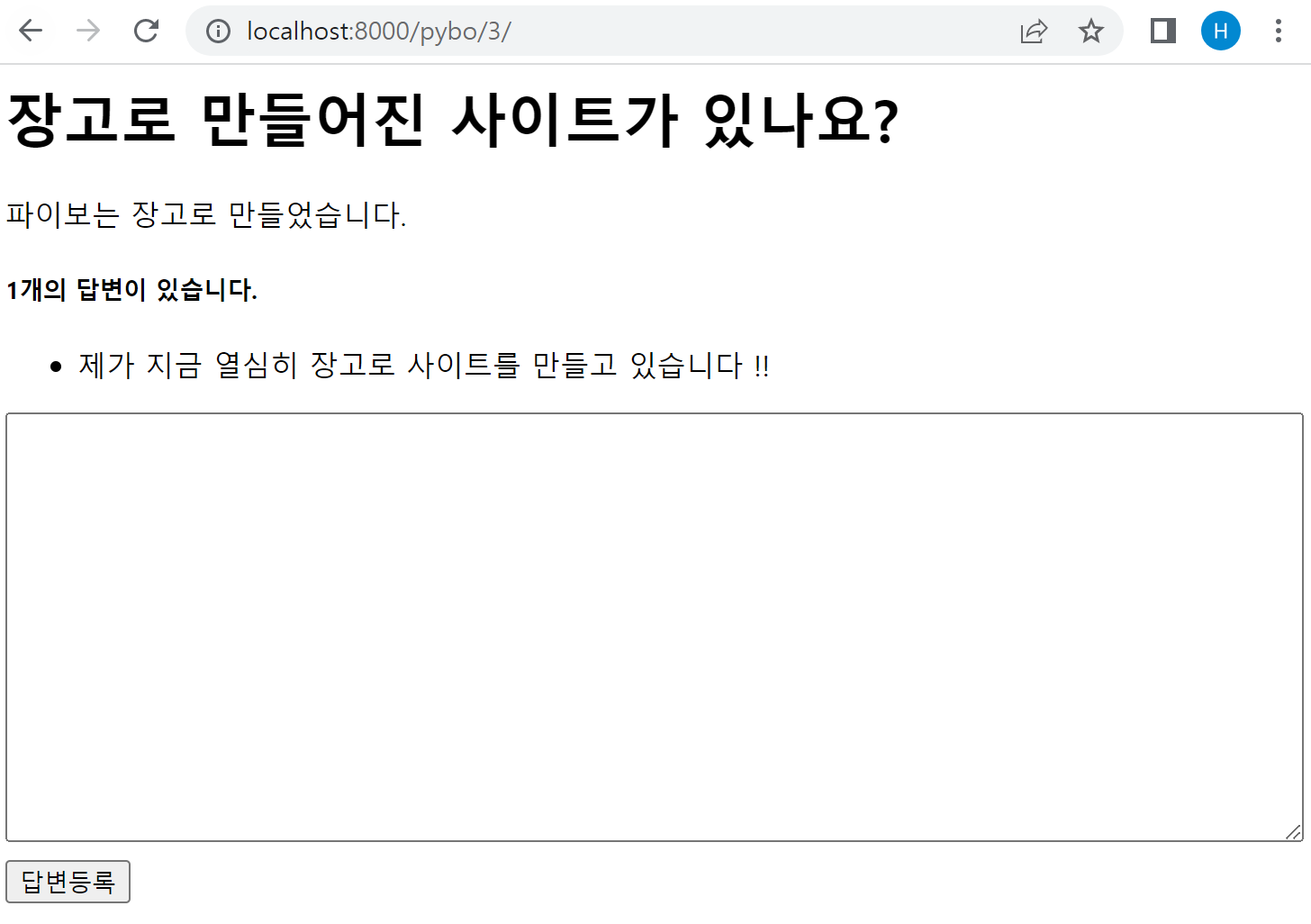
이제 질문 상세 화면이 어떻게 변경되는지 확인해보면, 다음처럼 스타일이 적용된 화면을 볼 수 있다 !!!

텍스트 창의 넓이가 100%로 넓어지고, "답변등록" 버튼 위에 여유공간이 생김 !
