📍 background-image
background-image: url(경로) : div 박스 전체에 image를 추가할 수 있다.
background-image: url(../img/image1.jpg)..: 상위 폴더로 이동한다.
🔧 background image와 관련된 다양한 문법
background-image: url(경로), url(경로): 배경 이미지를 여러 개 겹칠 때 사용한다.background-position: 배경 이미지의 위치를 조절한다.background-attachment: 웹 페이지를 스크롤 했을 때 배경의 위치를 조절한다.background-repeat: no-repeat: 이미지가 반복되는 것을 방지해준다.
➥ HTML/CSS에서는 배경 이미지가 div 박스의 넓이 혹은 높이에 꽉 차지 않으면 바둑판 형식으로 반복되는 성질이 있다.
따라서, 바둑판 형식으로 반복되는 성질을 무시해주는 코드이다.
-background-size: cover: div 박스에 빈 공간 없이 배경 이미지를 div 박스의 크기와 맞게 꽉 채운다.
🚨 배경 이미지가 잘릴 수도 있다.
-background-size: contain: 배경 이미지가 잘리지 않도록 해준다.
🚨 div에 여백이 생길 수도 있다.
📍 Margin collapse | 마진 상쇄 현상
div1과 div2의 테두리가 겹치게 된다면 겹치는 부분의 margin이 하나로 합쳐지는 현상이다.
이때 더 큰 margin 값으로 적용되어 여백이 나타난다.
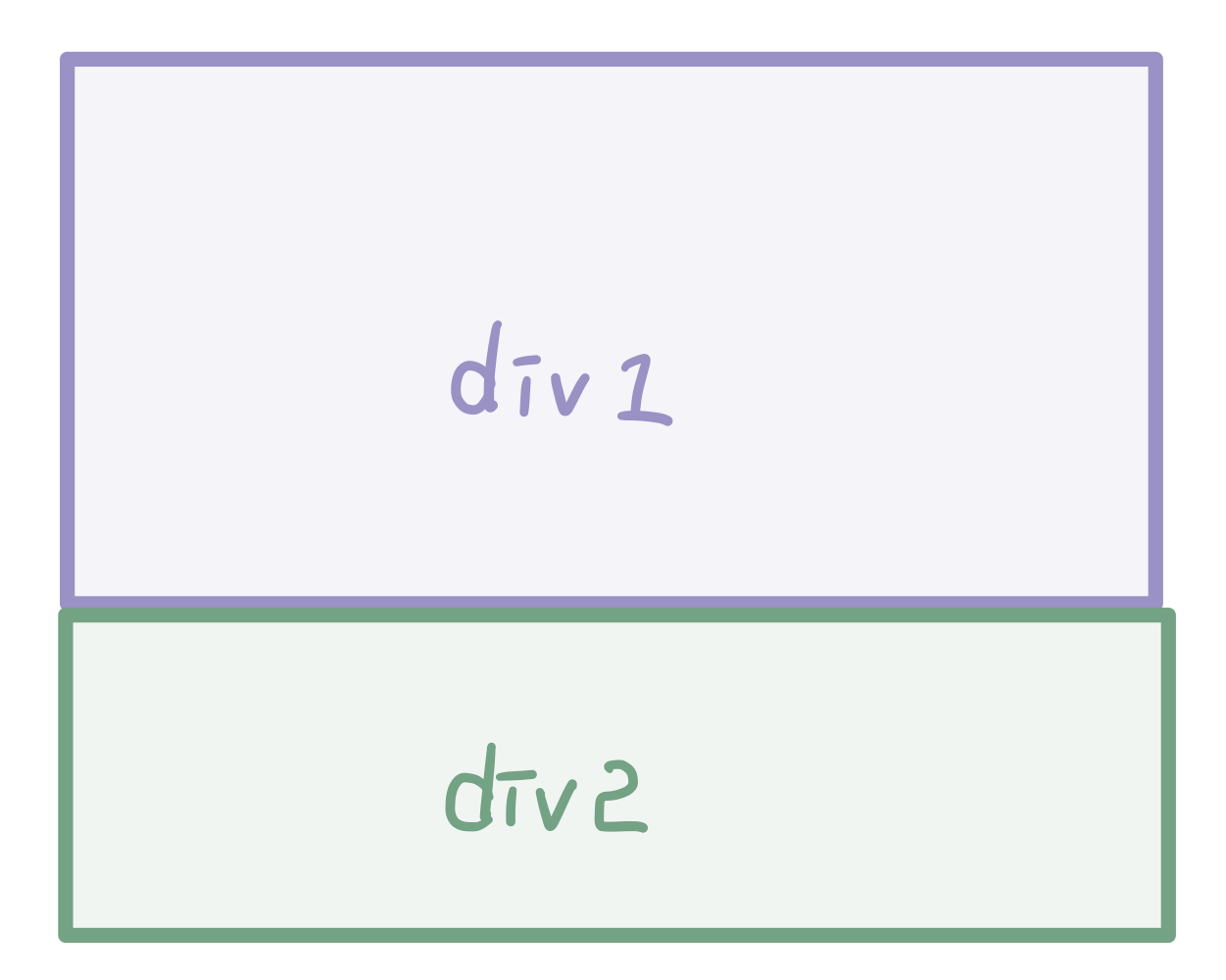
✍🏻 example
div1의 bottom과div2의 top의 테두리가 겹치는 상황이다.
div1→margin-bottm: 50px적용div2→margin-top: 30px적용
해당 경우에 코드대로라면div1과div2사이의 여백(margin)이 80px만큼 적용되어야 하지만 Margin collapse로 인해div1과div2사이의 여백이 50px만큼만 생기게 된다.
이를 해결하기 위해서 테두리가 붙지 않게 설정해주면 된다!
/* 이렇게 아주 간단하게! */
padding: 1px;➥ div1에 적용시켜주어도 되고 div2에 적용시켜주어도 되고 어느 쪽에 적용시켜주든 똑같은 결과물이 나온다.
마치며
🏷 참고 자료
☑︎ 코딩 애플: HTML/CSS All-in-one 강의