fetch란?
브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로고침 하지않고 페이지의 일부만을 위한 데이터를 가져오는 기법
ver 12
| getInitialProps | |
|---|---|
| getServerSideProps | |
| getStaticPaths | |
| getStaticProps |
ver 13
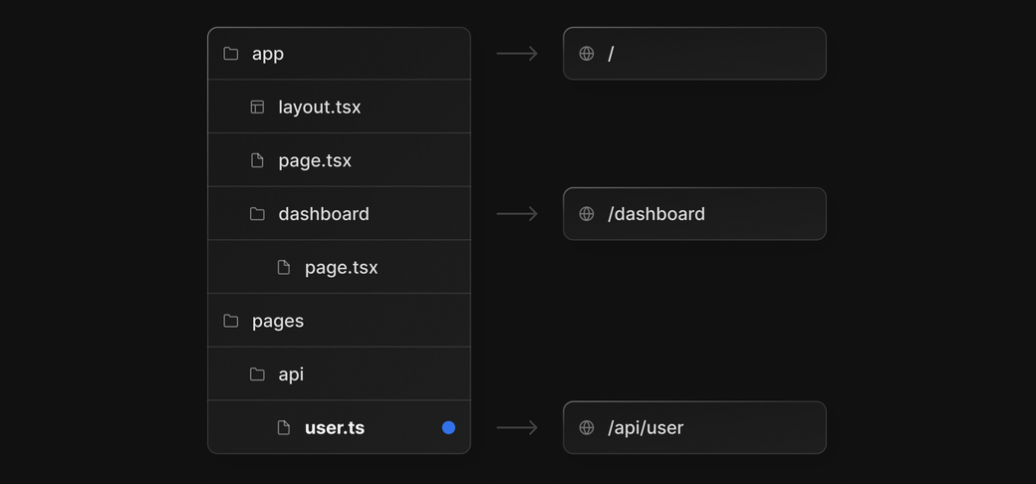
- 라우팅
- 렌더링
- 데이터 fetching 서버 구성 요소 내부의 app 디렉토리에서 데이터를 가져오는 것을 권장한다
-
서버 구성 요소에서 직접 데이터를 가져오면 데이터베이스, API에 직접 access 할 수 있다
-
액세스 토큰 및 API 키와 같은 민감한 정보를 서버에 보관하여 애플리케이션 보안을 쉽게 유지할 수 있다
컴포넌트 level의 data fetching
-
app 디렉토리에서 layout 과 page 그리고 컴포넌트를 가져올 수 있다
-
자식데이터를 이용해 props로 데이터를 내려받기보다 직접 페이지당 데이터에 fetching 해오는 것을 권장한다 (자체적으로 캐싱제거와 중복제거를 react와 next는 지원해주기 때문이다)
-
useEffect와 SWR로도 데이터를 가져올 수 있겠지만 서버 컴포넌트 단에서 data를 fetching 해오는 것을 권장한다
Next.js는 병렬 및 순차라는 두 가지 데이터 가져오기 패턴을 지원합니다
-
병렬 데이터 가져오기 를 사용 하면 경로의 요청이 즉시 시작되고 동시에 데이터를 로드
-
순차 데이터 가져오기 를 사용 하면 경로의 요청이 서로 의존하며 폭포수 패턴으로 데이터를 로드
-