[상황]
기존 코드에서 전체 리스트에 데이터가 7,000건 정도 존재하는 상황으로, 초기 렌더링에 7초 가량의 시간이 필요하여 사용중이던 antd Tree 컴포넌트에서 virtual Props를 true로 설정하여 가상화를 통해 빠른 로딩을 달성하고자 함.
[문제 발생]
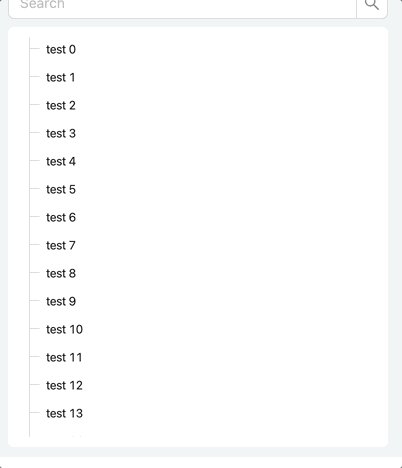
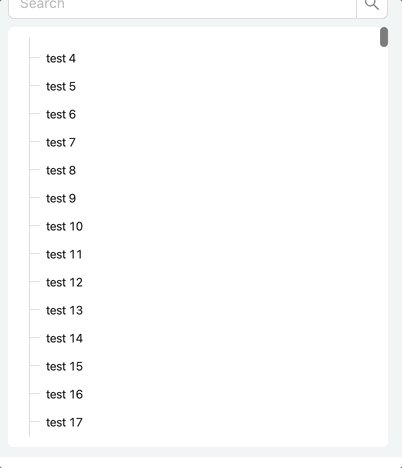
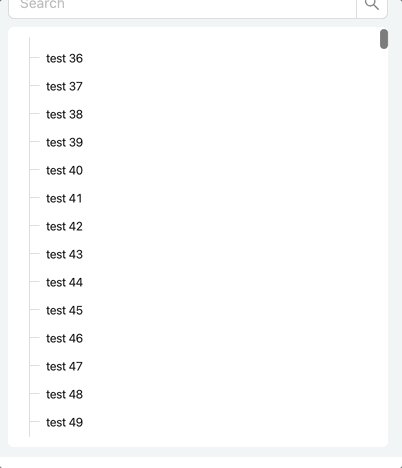
로딩 속도는 빨랐지만, 스크롤 시 원래 위치로 다시 이동하여 0.5씩만 이동 가능했음. 스크롤 시도 시 가상화된 윈도우 밖을 벗어나 항목들이 렌더링 되지 않은 부분이 유저들에게 보임.

[원인]
virtualized Tree, Table, List 사용 시 전역 index.css 에서 최상위에 설정된 scroll-behavior: smooth; 로 인해 스터터링 문제가 발생하고 있었음.
[조치 사항]
가상화된 리스트 사용하는 위치 혹은 부모 위치의 css에서 scroll-behavior: auto; 로 오버라이드해 줌
- {
scroll-behavior: auto;
}
[결과]
처음 로딩 시 7,000+ 건 이상 로딩으로 인해 7초 이상 걸리던 로딩시간을, 16건, 0.01초 로딩으로 성능 향상 성공.
