환경
장비: m1 맥북(sonoma)
xcode 버전: xcode 15
프로젝트 RN버전: React-Native 0.70.10
사용자: 맥북 처음 사용해 보는 뉴비
1줄 요약
react-native 버전이 0.70이하(0.70.10도 메이저 버전은 0.70이하라 포함인 것 같다)이거나, react-native-vector-icons의 버전이 10.0.2(Typescript라서 @types/react-native-vector-icons라면 6.4.17) 이하라서 발생한 문제였다.
6.4.18로 디펜던시 업데이트 후 깔끔하게 해결!
문제 발생
기존 안드로이드로만 개발하던 리액트 네이티브 프로젝트를 IOS로도 개발하게 되었다.
처음으로 맥북도 지급받고, m1으로 리액트 네이티브 IOS 개발환경 세팅하는 여러 가이드를 참고하며 기존 repo를 클론해서 실행하는데 이게 웬일.

나를 무려 이틀간 고민하게 한 이 지긋지긋한 에러를 만난다.
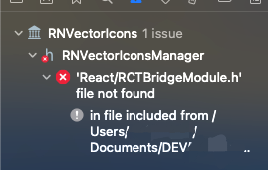
RNVectorIconsManager/RNVectorIconsManager.h:9:9 'React/RCTBridgeModule.h' file not found

검색을 하며 나오는 수많은 해결방법들을 하나씩 실행해 보고(애플 실리콘이라 호환성 문젠가 싶어서 아키텍쳐 설정을 한다거나, xcoode 15버전에서는 보이지 않는 xcode 설정으로 해결책을 소개한 경우도 있어서 그게 문제인가 싶기도 하고, user header search path도 설정해보고...), 다시 새로운 경로에서 git clone을 받아 진행해봐도 새로운 버그가 나타날지언정 사라지지 않는 이놈의 에러메세지...


해결 과정
-
어? 이게 뭐지? -> 구글 검색 후 스택 오버플로우에 나온 해결방안 시도 -> 모두 실패 (혹시 xcode 버전이 15인게 문제인건가?)
-
react-native init으로 새로 생성한 프로젝트 실행해보기 -> 최신버전에서 잘 실행되는 것으로 보아 환경설정 자체는 잘 진행된 모양이다. -
그러면 기존 프로젝트의 RN 버전을 리액트 네이티브 업그레이드 헬퍼로 최신으로 업데이트 해볼까? 0.70.10->0.73.1 -> 뭔가 빌드가 되고 시뮬레이터가 열리기는 하는데, 바로 크래시가 나고, 일부 파일이 자동으로 변경되지 않아서 이거 고치려면 수동으로 수정해야 하는 파일들이 몇십개.... -> 포기
-
react-native init으로 새로 생성한 프로젝트 실행해보기 -> 기존 프로젝트와 동일한 버전의 RN으로 해도 잘 되네? -
그런데 왜 이 프로젝트에서는 안 되지? ->
git check out으로 제일 최초의 커밋으로 돌아가서 실행했는데 실패(나중에 다시 했을 때는 성공하였지만, 첫 시도에서는 실패하였다. 이유는 아마 이전 빌드의 잔여물이 남아있었다거나, 깜빡하고pod install등의 절차를 건너 뛰어서이지 않을까 싶다.) -
기존 프로젝트를
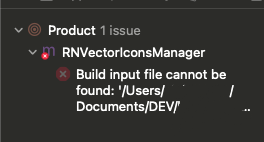
git clone후git bisect로 문제가 발생하는 지점 찾기 -> 갖은 시도를 하며 초기화의 중요성을 안내한 게시글을 보고 실행시마다 적절한 초기화를 진행하며 마침내 문제가 되는 지점을 발견 (사실RNVectorIconsManager/RNVectorIconsManager.h라는 에러메세지에서 빠르게 짐작했어야 했는데 구글 검색으로 찾은 임포트 코드를#import <'React/RCTBridgeModule.h'>에서#import "RCTBridgeModule.h"로 바꾸는 걸로 다른 위치에서 에러가 나길래 디펜던시가 아닌 보다 근본적인 문제가 아닌가 하는 생각을 해버린 것이 장대한 삽질을 이끌어낸 것 같다.) -
node_modules의@types/react-native-vector-icons내부의Podspec파일을 수정해야 하나? -> 나중에 라이브러리 업데이트 하면 어떡해? 굉장히 찝찝한데... 혹시 새 버전은 해결된거 아냐? -
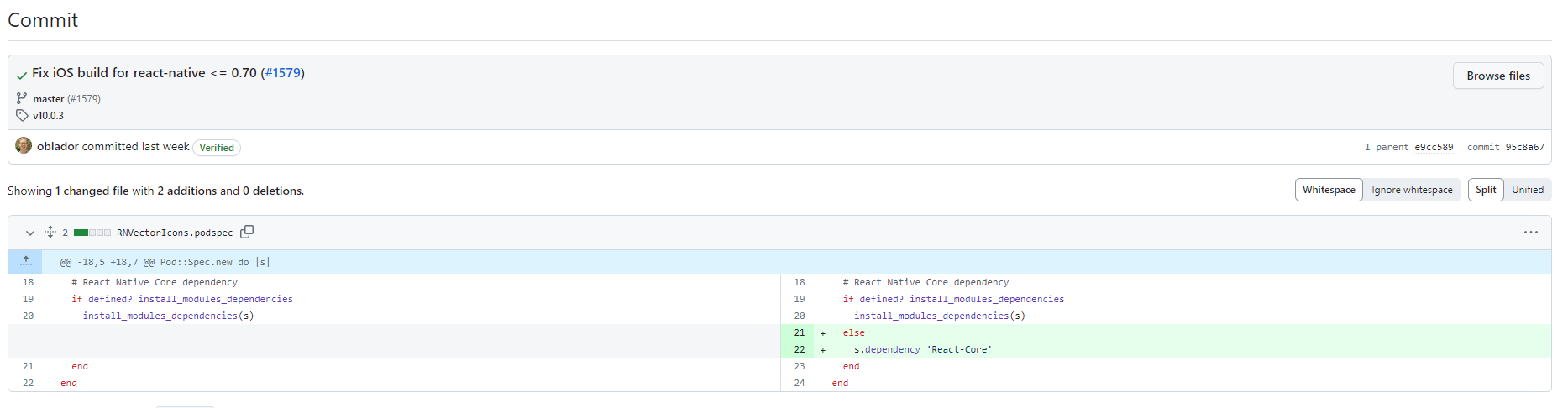
오 진짜 딱 6일전에 해결된 버전이 나왔다!! 깃헙

이 단 두 줄때문에 이틀 고생을...ㅂㄷㅂㄷ
리액트 네이티브 IOS npm 디펜던시 변경시 초기화하여 실행하는 법
터미널에서 실행
프로젝트 루트경로에서npm i등으로 npm 디펜던시 설치프로젝트 루트/ios경로에서pod deintegrate && pod clean && pod install로 cocoapods 다시 받아오기npm start && npm run iosnpm run ios등으로 실행해보기
xCode 에서 실행(필요시)
Clean: ⇧⌘K ( Shift + Command + K )
Build: ⌘B (Command + B) or Run: ⌘R (Command + R)