회원 등록, 회원 목록 페이지를 templates하위의 members 디렉토리를 만들어 관리한다. 해당 디렉토리에 createMemberForm.html을 만든다.
회원 등록
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html>컨트롤러에 해당 페이지와 url을 연결시켜준다.
@GetMapping(value = "/members/new")
public String createForm() {
return "members/createMemberForm";
}코드를 보면 /members/new 주소로 들어가면(get방식) members/createMemberForm.html로 연결하게 된다.
다음 데이터를 전달 받을 폼 객체를 만든다. controller 디렉토리 내부에 MemberForm.java를 생성한 뒤 아래와 같이 폼을 만든다.
package hello.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}이제 MemberContoller에 post방식으로 데이터가 들어온 경우 멤버를 추가하는 로직을 추가한다.
@PostMapping(value = "/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
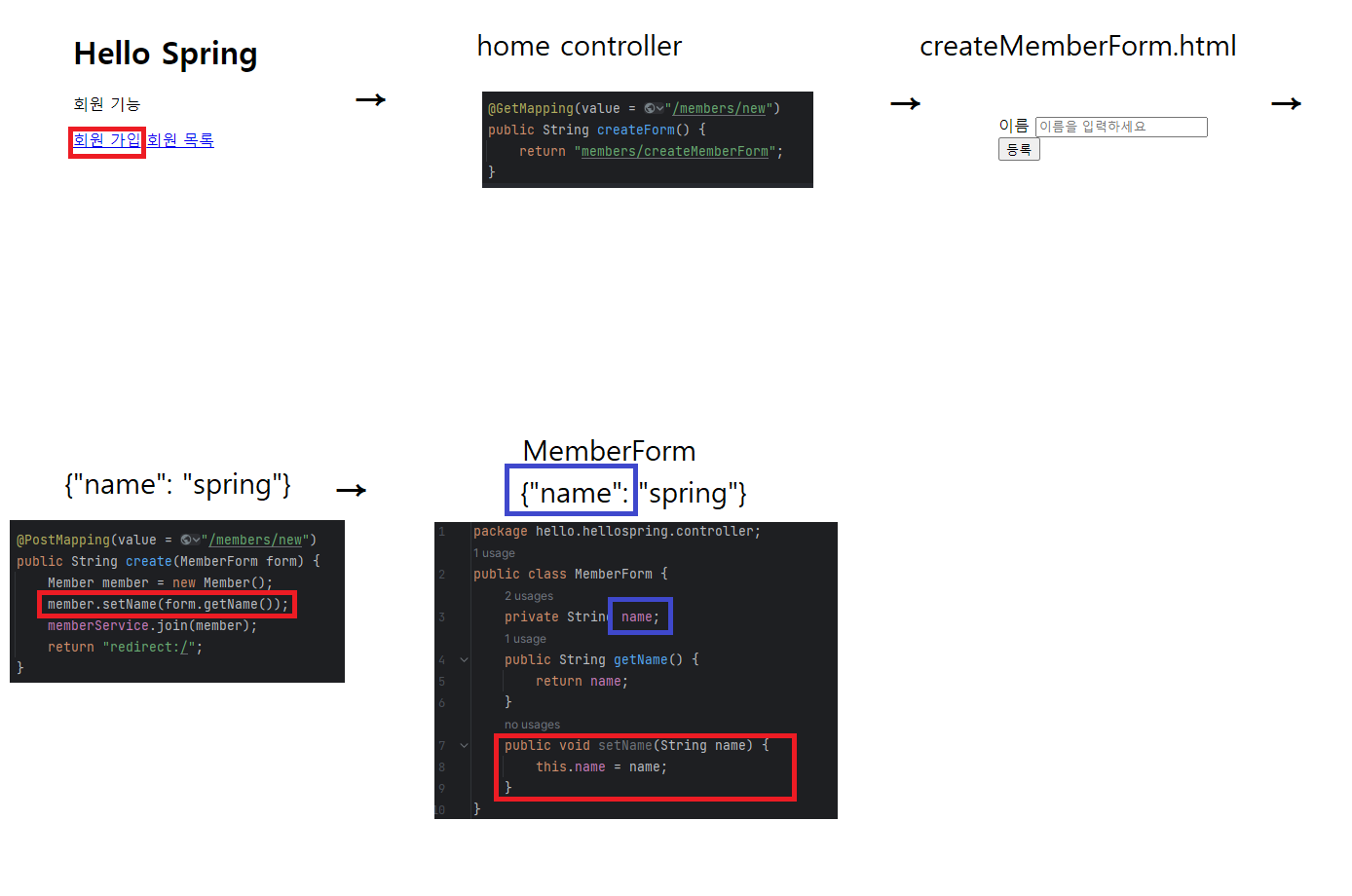
}이제 이 페이지가 어떻게 동작하는지 흐름도를 그려보면 다음과 같다.

이제 회원 조회 페이지를 만들어보자.
회원 조회
templates/members 디렉토리에 memberList.html을 추가한다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>해당 html을 url과 연결시킨다.
member controller에 아래 코드를 추가한다.
@GetMapping(value = "/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}이 controller에서는 memberservice의 findMembers()함수를 사용하여 모든 멤버를 리스트에 담고, members하는 이름으로 해당 리스트를 모델 객체에 추가한다. 다음 members/memberList.html에 해당 모델을 전달하며 랜더링한다.

다음과 같이 멤버 리스트가 출력되는 것을 확인할 수 있다.
다만 현재 멤버 레파지토리는 메모리 위에 잠깐 저장되는 레파지토리이기 때문에 서버를 껏다가 키면 회원 정보가 모두 사라지게 된다. 이제 DB를 연결하여 회원 정보를 DB에 저장해야 한다.
