welcome page
static 파일에 index.html파일을 만들자
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>서버를 실행시키면 다음과 같이 출력이 된다.

spring에서는 static 폴더에 있는 index.html을 찾아 welcome page로 지정하기에 별 다른 설정 없이 해당 화면이 실행된 것을 확인할 수 있다.
Controller
helo.hellospring 하위 디렉토리에 controller라는 패키지를 만든다. 해당 디렉토리에 HelloController라는 java 파일을 생성한다.
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello") //hello url에 get방식으로
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello"; //hello.html
}
}이제 templates 디렉토리에 hello.html을 생성한다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
</head>
<body>
</body>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</html>이제 서버를 다시 실행해보자
http://localhost:8080/hello 주소를 실행해보면 다음과 같이 출력된다.

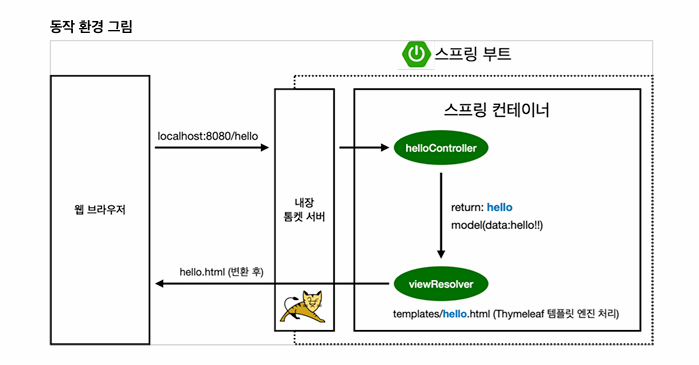
전체적인 동작 흐름도는 다음과 같다.

hello controller는 모델에 data:hello라는 값을 넣는다. 해당 모델은 return에 명시된 hello에 따라서 hello.html에 전달된다. hello.html 내부의 ${data}를 hello로 바꾸는 것이다.
