CSS구문
h1{
color: red;
font-size: 30px;
}css적용 방법
-
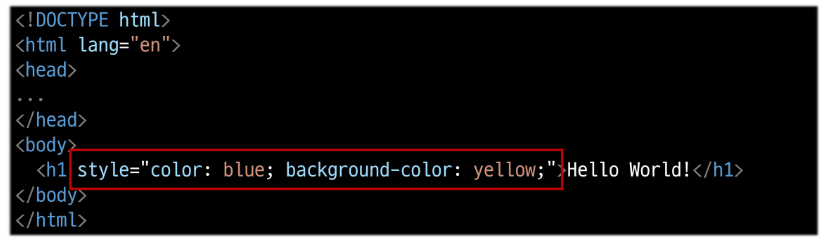
인라인 스타일
- HTML요소 안에 style 속성 값으로 작성

- HTML요소 안에 style 속성 값으로 작성
-
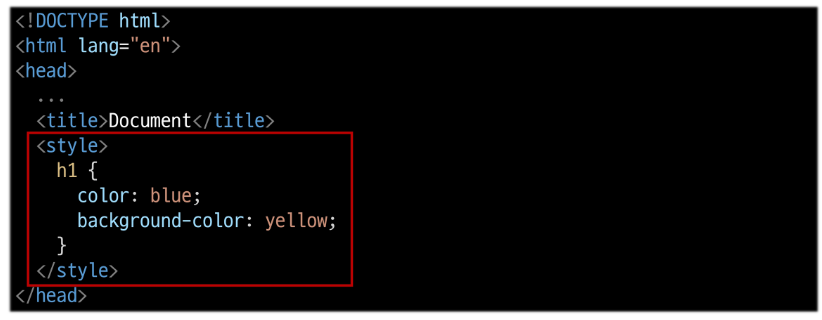
내부 스타일 시트
- head 태그 안에 style 태그에 작성

- head 태그 안에 style 태그에 작성
-
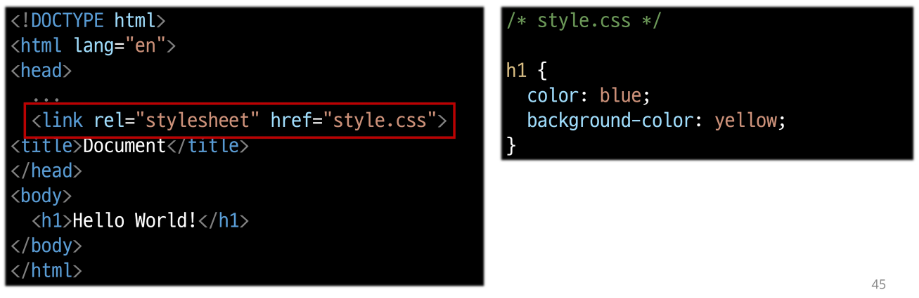
외부 스타일 시트
- 별도의 CSS파일 생성 후 HTML link 태그를 사용해 불러오기

- 별도의 CSS파일 생성 후 HTML link 태그를 사용해 불러오기
스타일 우선 순위
- 스타일 적용 우선순위는 인라인 스타일 > 내부 스타일 시트 > 외부 스타일 시트 순
CSS 상속
- CSS는 상속을 통해 부모 속성을 자식 요소에게 상속시킴.
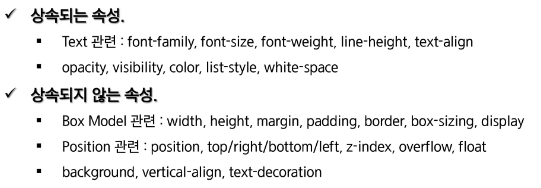
- 모든 속성이 상속되는 것은 아님

- 상속되지 않는 속성을 상속받기
- inherit를 사용하여 상속
- ex) margin : inherit
selector
- HTML문서에서 CSS 규칙 적용 타겟이 되는 다양한 종류의 CSS 선택자(selector)가 존재.
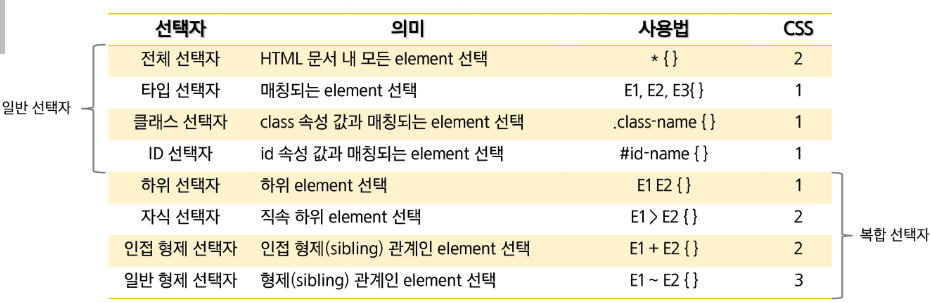
- 일반 선택자는 전체 선택자, 타입 선택자, 클래스 선택자, ID 선택자로 분류
- 복합 선택자는 자식 선택자, 하위 선택자, 인접 형제 선택자, 일반 형제 선택자로 분류
- 그 외에도 가상 클래스 선택자, 가상 엘리먼트 선택자, 속성 선택자가 존재

하위 선택자 : 자손 모두
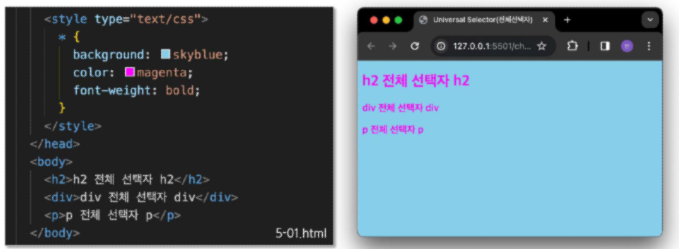
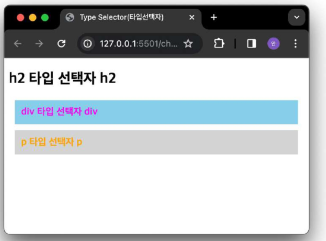
자식 선택자 : 자식만전체 선택자
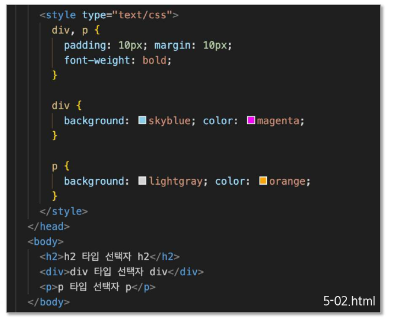
전체 선택자를 사용해서 통일

여러 요소는 ,를 사용하여 구분

일반 선택자

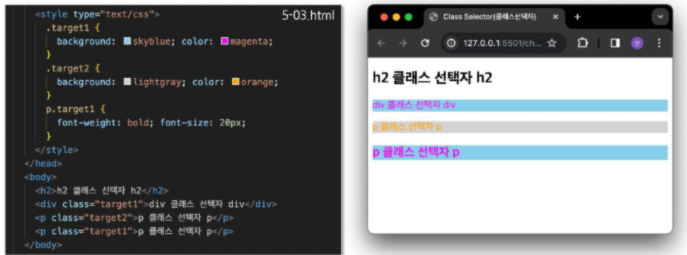
- 클래스 선택자 (.class-name{})
- 클래스 명은 공백 없이 대소문자 또는 Hypen(
-), UnderScore(_)로 시작 - HTML 문서에서 동일한 클래스 명을 중복해서 사용 가능
- class 속성 값에 하나 이상의 클래스를 적용 가능

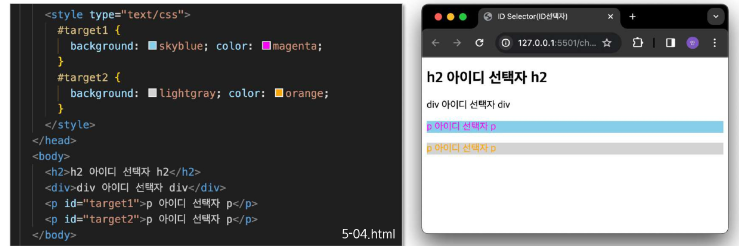
- ID선택자 사용법은 "#id-name{}"이다.
- HTML 문서에서 동일한 ID를 중복 사용할 수 없다. (class와 달리 유일해야 함)
- id 속성 값엔 1개의 id만 사용 가능
- 일반 선택자 중 가장 우선순위가 높다.
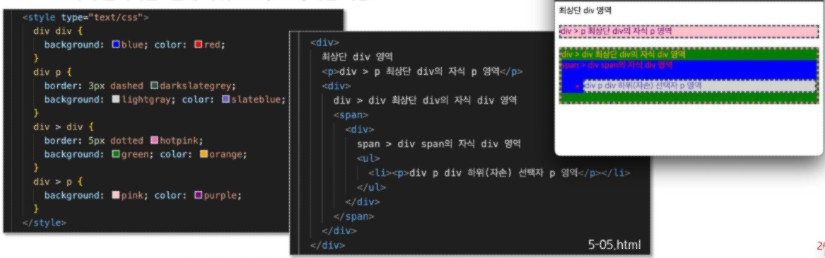
복합 선택자
-
하위 선택자 사용법은 "element element{}"이다.
-
하위 선택자는 1단계 하위 요서와 2단계 이상 하위요소에 모두 적용
-
자식 선택자 사용법은 "element > element{}"이다.
-
자식 선택자는 1단계 하위 요소에만 적용

-
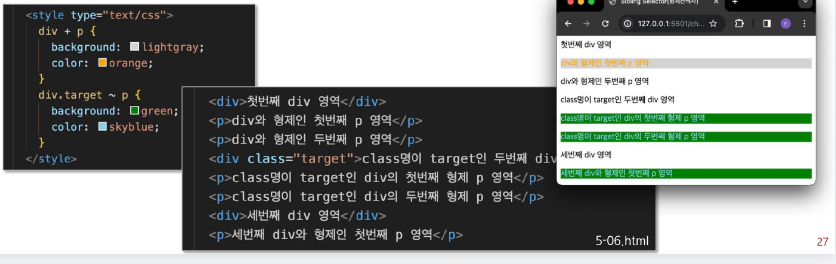
인접 형제 선택자 사용법은 "element + element{}" 이다.
-
형제 관계인 요소가 여러 개 존재할 경우 첫 번째 요소만 선택.
-
일반 형제 선택자 사용법은 "element ~ element{}"이다.
-
형제 관계인 요소가 여러 개인 경우 모든 요소를 선택

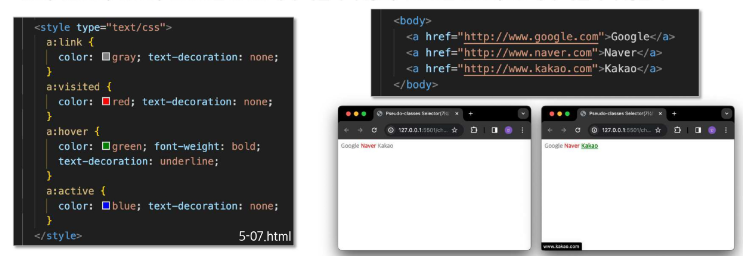
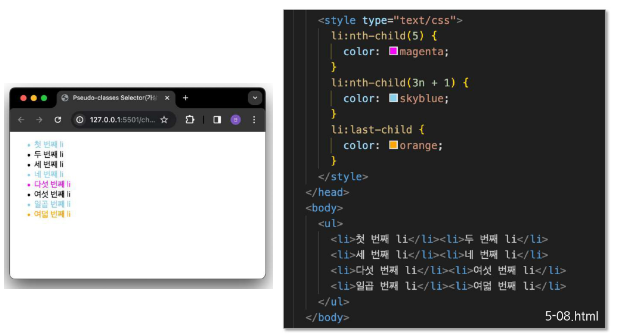
가상클래스 선택자
- 가상 클래스 선택자는 User Agent가 제공하는 가상의 클래스를 지정
- 사용법은 "element : 가상클래스{}"이다.



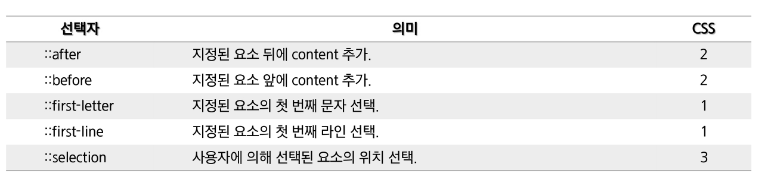
가상 엘리먼트 선택자
- 가상 엘리먼트 선택자는 보이지 않는 가상의 요소를 선택.
- 사용법은 "::가상 엘리먼트{}"이다.
- 가상 엘리먼트 표기법으로 CSS1과 CSS2에서 single colon(
:)을 사용했음. - CSS3에선 double colon(
::)으로 대체

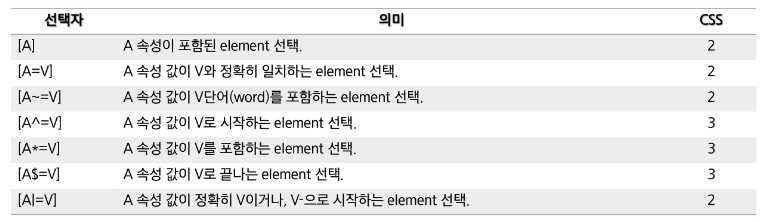
선택자 - 속성 선택자
- 특정한 속성을 가지거나 속성 값을 갖는 요소를 선택
- Existence(
[]), Equality([=]), Space([~=]), Prefix([^=]), Substring([*=])등이 있다. - 속성 선택자를 사용하기 위해서는 HTML문서를 작성할 때에 name, title등의 속성값을 규칙적으로 정의
- 화면에 같은 분류의 많은 항목들을 일곽적으로 선택할 때 유용. (예 : 특정이름을 갖는 체크박스)

선택자 - CSS 규칙 적용 우선순위
- 같은 엘리먼트에 두 개 이상의 CSS규칙이 적용된 경우 마지막 규칙, 구체적인 규칙, limportant가 우선 적용
- CSS 규칙들 중 하단에 작성한 규칙이 마지막 규칙이다.
- P{} 보단 p b{}가 더 구체적이므로 p{}가 아닌 p b{}가 적용됨.
- 속성 값 뒤에 limportant를 작성하면 같은 요소에 대해 보다 우선적으로 스타일 적용
CSS3 속성
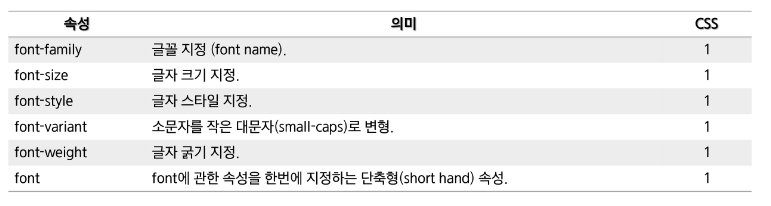
<font>tag 관련 속서은 CSS property로 대체 가능하므로 추천하지 않는 기능- CSS Font 관련 속성은 text의 글꼴, 굵기, 크기, 스타일 등을 지정.
- font-family, font-size, font-style, font-variant, font-weight, font로 구성.
- font는 하나의 선언에서 여러 font관련 속성을 지정.

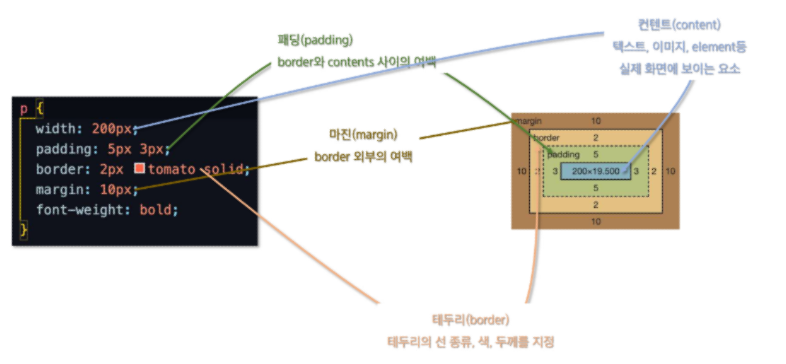
Box Model
- CSS는 모든 엘리먼트는 여러 겹의 상자로 둘러 쌓여 있다고 가정한다.
- 모든 HTML요소는 사각형의 박스 모델이고 위에서 아래로, 왼쪽에서 오른쪽으로 쌓인다.
- 컨텐트, 패딩, 테두디, 마진으로 구분
- 컨텐트를 정렬 또는 위치를 지정하기 위해 Padding, Margin 속성을 활용
Box Model 구성

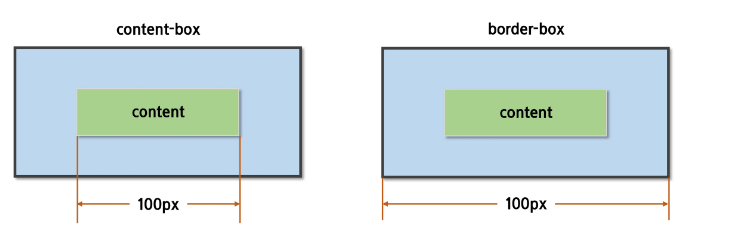
Box Model - box-sizing
- 모든 element의 box-sizing은 기본 값이 content-box이다.
- padding과 border를 제외한 content 영역만을 box로 지정
- border 까지의 영역을 box로 지정할 경우 box-sizing을 border-box로 설정