
CSS 기초(2)
- Filter selector
- Layout 연습
- ColorZilla 연습
- 쇼핑몰 & yahoo 만들어보기
1. Filter selector
여러 class와 여러 tag를 이용하여 하나씩 하나씩 작업하면 나중에는 힘들 수도 있다고 한다.
(데이터가 10~100개 스케일이 아니라 수만개 수십만개가 되면서..)
이럴 때에는 filter selecotr를 이용하여 더 편리하게 특정 tag들을 지정하여 기능을 넣거나 스타일을 입히거나 할 수 있다. 이 때에 selector 뒤에 ':'를 붙인 후 여러 filter를 이용하여 선택한다.
(ex. .class > li:nth-child(1)) -> class의 자식 li 중 첫번째를 선택
(데이터가 10~100개 스케일이 아니라 수만개 수십만개가 되면서..)
이럴 때에는 filter selecotr를 이용하여 더 편리하게 특정 tag들을 지정하여 기능을 넣거나 스타일을 입히거나 할 수 있다. 이 때에 selector 뒤에 ':'를 붙인 후 여러 filter를 이용하여 선택한다.
(ex. .class > li:nth-child(1)) -> class의 자식 li 중 첫번째를 선택
<style>
#content > li:nth-child(4){ /*content id의 자식 li 중 4번째*/
background-color: green;
}
#apple > li:nth-child(2n){ /*content id의 자식 li 중 짝수번째*/
background-color: yellow;
}
</style>이 때 nth-child()에 2n이나 2n+1과 같은 조건을 형식을 넣을 수도 있고, first-child를 대신하여 사용하는 등 다양한 filter를 사용할 수 있다. 또한 필터를 한 번 더 넣어 다양한 행동/조건을 추가할 수 있다.
<style>
#content > p:nth-child(2)::first-line{
font-weight: bold;
color: #2160d1;
} /*content id의 하위 2번째 p의 첫 줄*/
#content > p:nth-child(1)::selection{
background-color: olive;
color: red;
} /*content id의 하위 1번째 p를 드래그했을 때*/
</style>2. Layout 연습
지금까지 배운 HTML과 CSS 기본으로 간단한 Layout을 연습했다. 복습하는 개념이고, 새로운것은 많이 없어서 코드 정리하지는 않아도 될 것 같다. 몇 가지 자주 쓰이는 style과 selector가 있는데 밑의 세가지이고, 그냥 CSS를 만들 때 처음에 맨 위에 쓰고 시작하면 유용한 것 같다.
<style>
*{margin: 0px;} /*모든 tag를 대상으로 margin과의 빈 공간을 0px로 만든다.*/
a{text-decoration: none;} /*a tag (hyperlink)의 기본 스타일을 없애준다.*/
li{list-style-type: none;} /*list의 기본 스타일을 없애준다. (요소 앞의 점이나 숫자)*/
</style>3. ColorZilla 연습
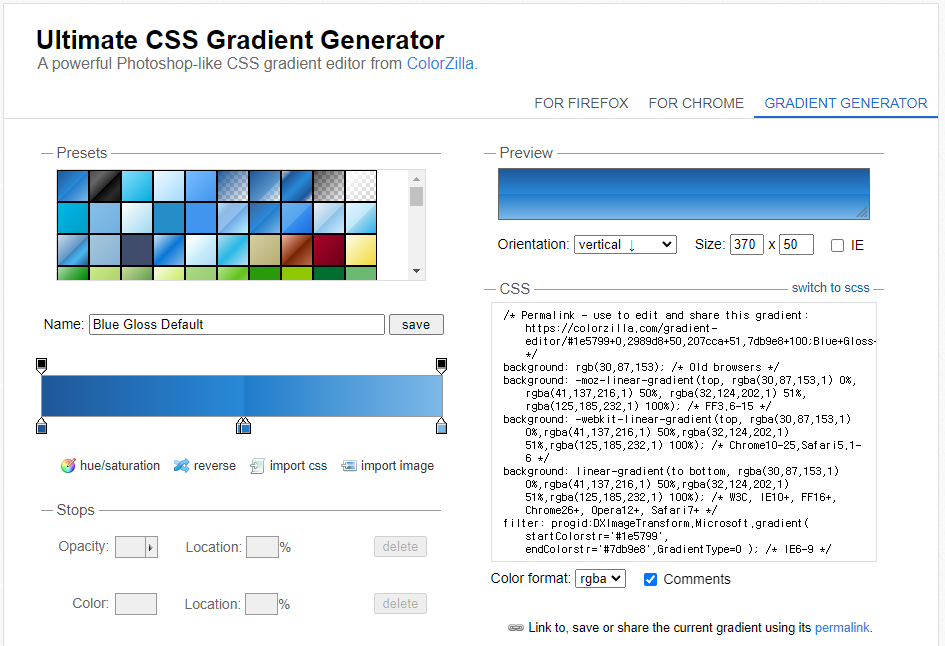
단순한 배경 말고 그라데이션이나 특수한 효과를 넣는 것도 가능한데 간단하게 웹사이트에서 긁어와서 사용해도 된다고 한다.
ColorZilla에서 다양한 색과 효과를 줘 편집할 수 있고 우측에 나오는 CSS 코드를 복사해서 style에 넣으면 된다! 나는 감이 없어서 예쁘게 만드는건 좀 어려운거 같다..
ColorZilla에서 다양한 색과 효과를 줘 편집할 수 있고 우측에 나오는 CSS 코드를 복사해서 style에 넣으면 된다! 나는 감이 없어서 예쁘게 만드는건 좀 어려운거 같다..

ColorZilla의 웹페이지 모습. 왼쪽 UI에서 색을 만들고 그에 따른 코드를 오른쪽 CSS코드에서 복사해서 사용하면 된다.
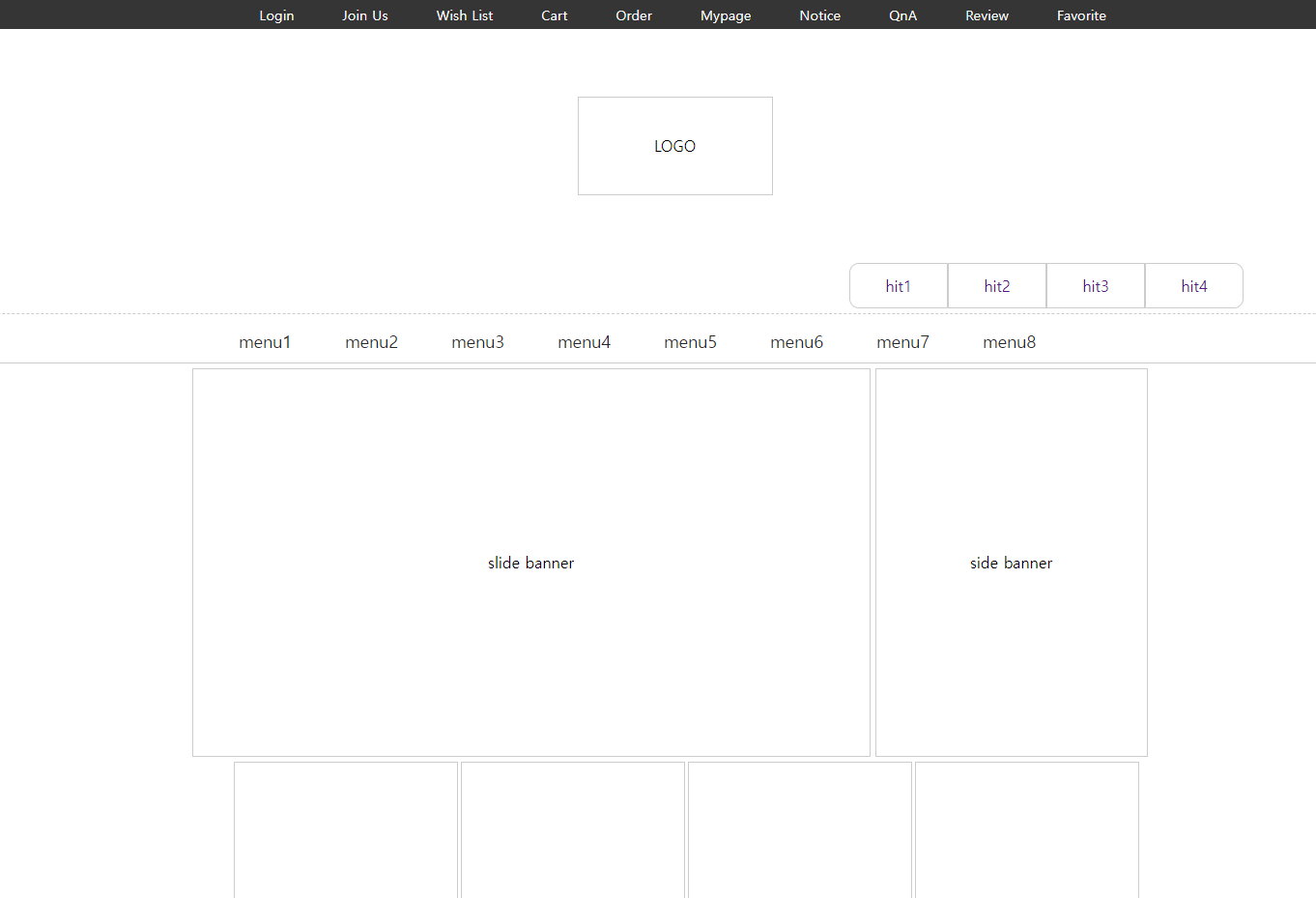
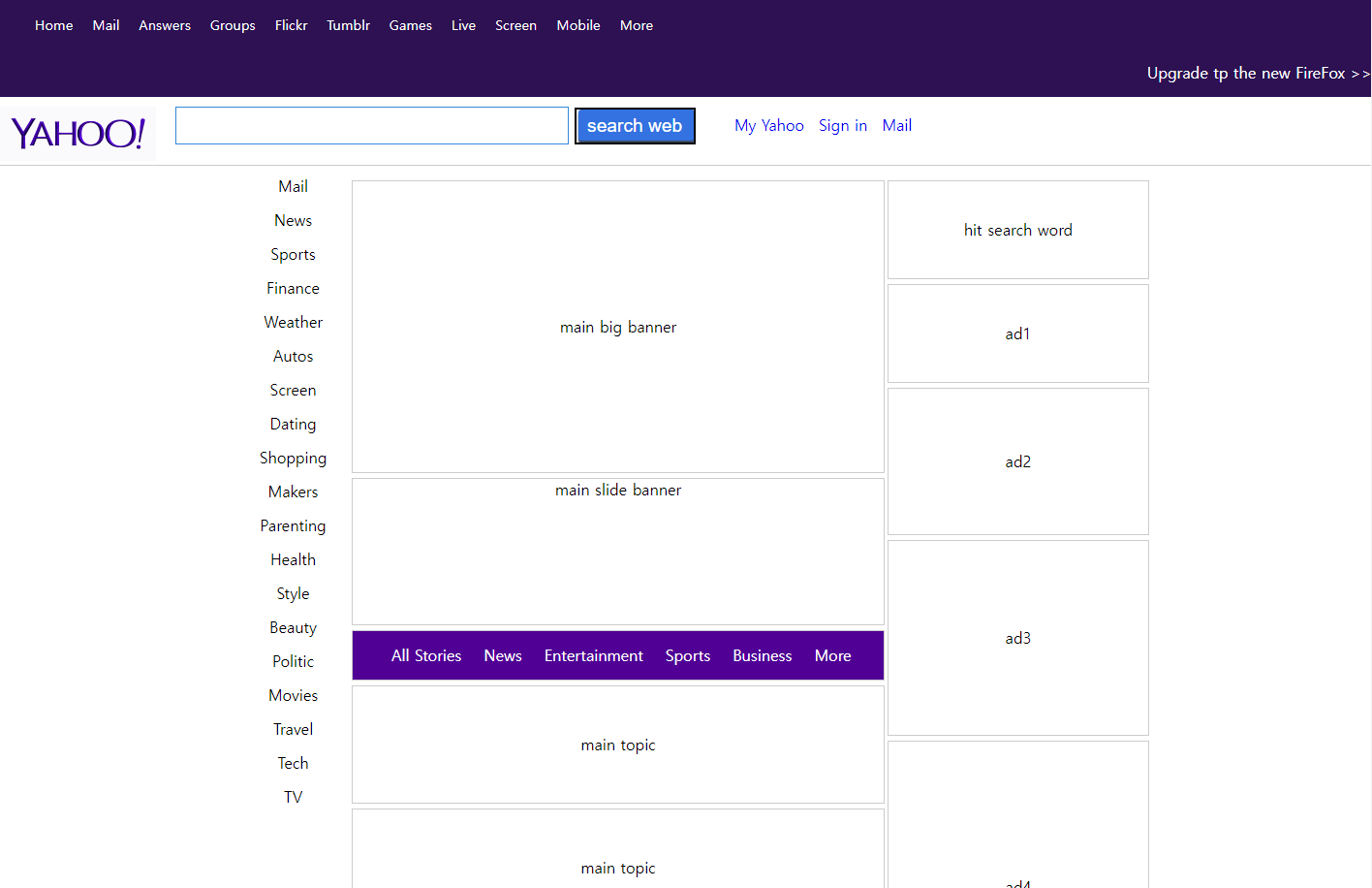
4. 쇼핑몰 & yahoo 만들어보기
지금까지 배운 것으로 간단한 창이 아닌 진짜 웹페이지처럼 꾸며보는 연습을 했다. 쇼핑몰 기본 layout과 yahoo의 layout을 만들어보았다. javacript나 서버에 관한건 아직 잘 몰라서 기능들을 대부분 넣지 못했지만 연습할 겸 모양과 기본적인 것만 만들어봤다. 딱히 특별한 내용은 없고 지금까지 내용들 다 종합한거라... 결과물 사진만 올려야겠다. ㅎㅎ


확실히 아직 좀 어색하긴 하다... 계속 해보면 잘 되겠지..!
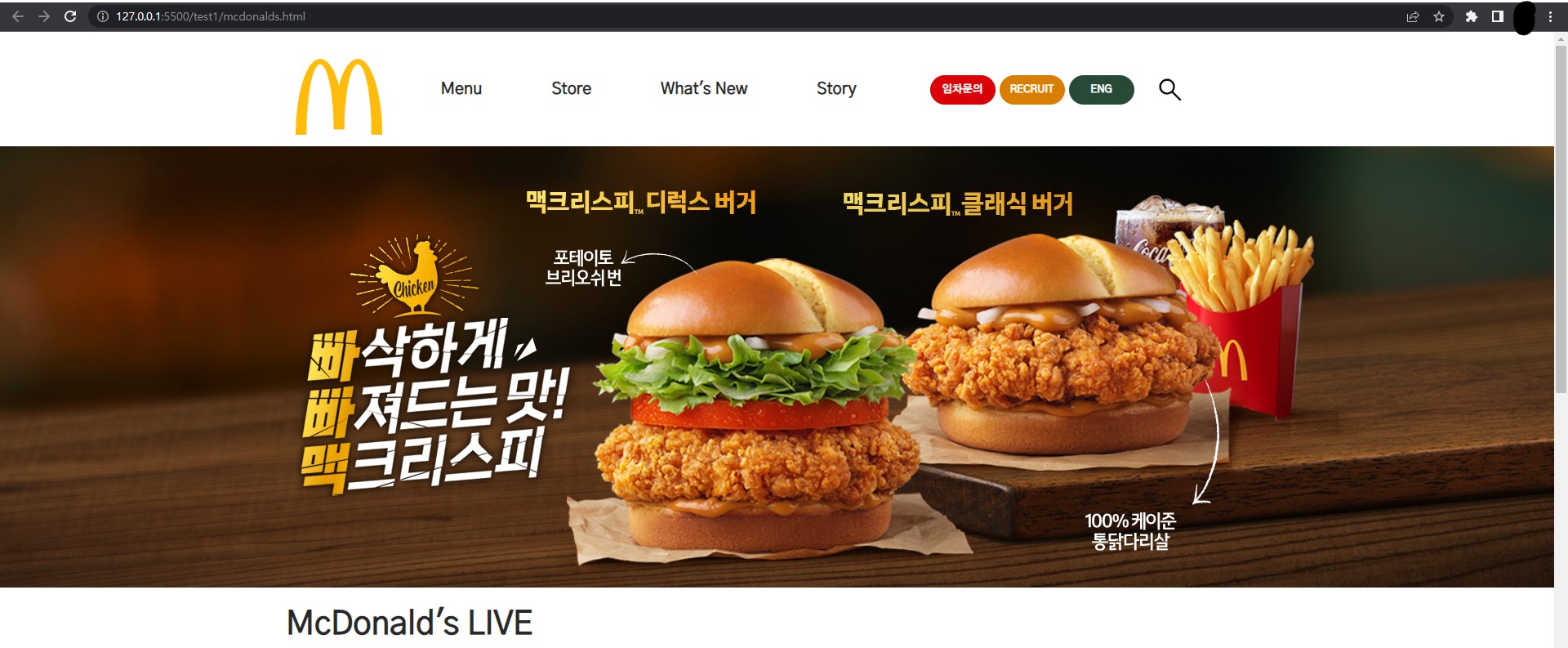
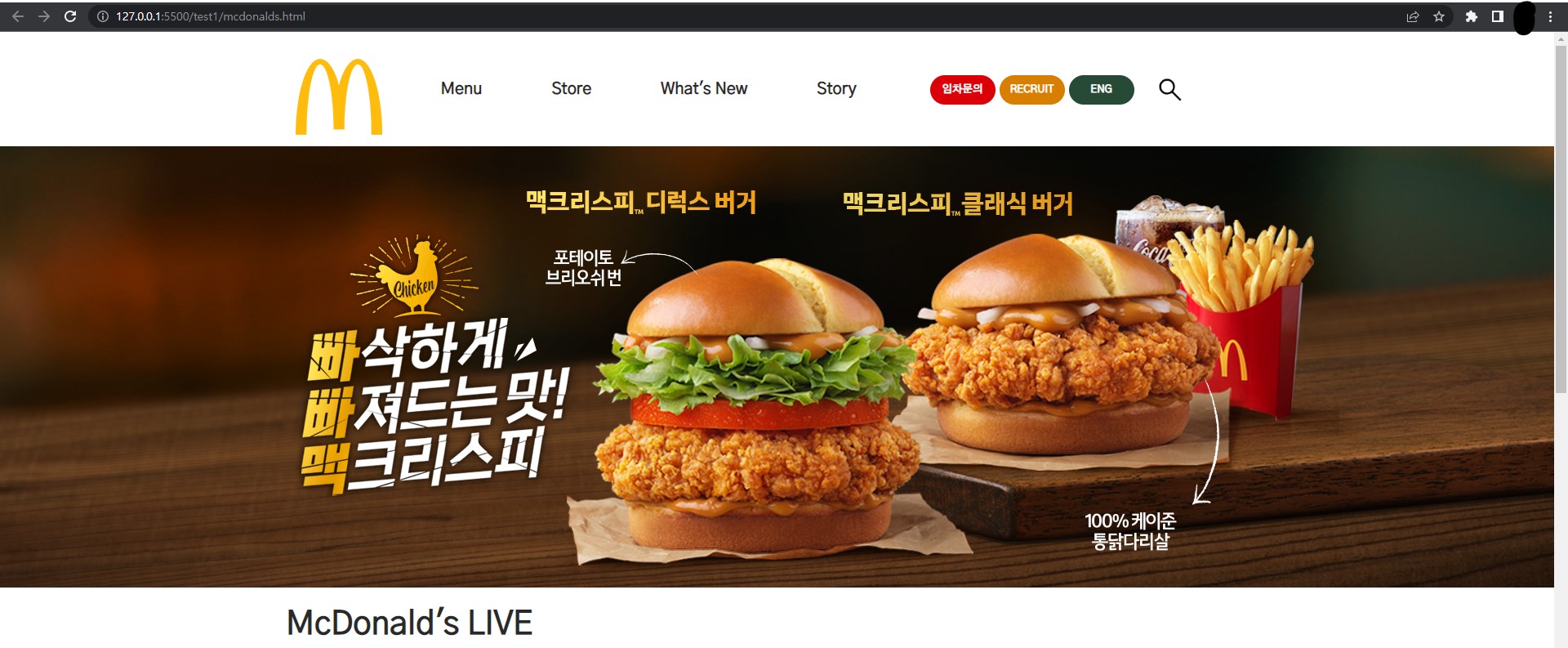
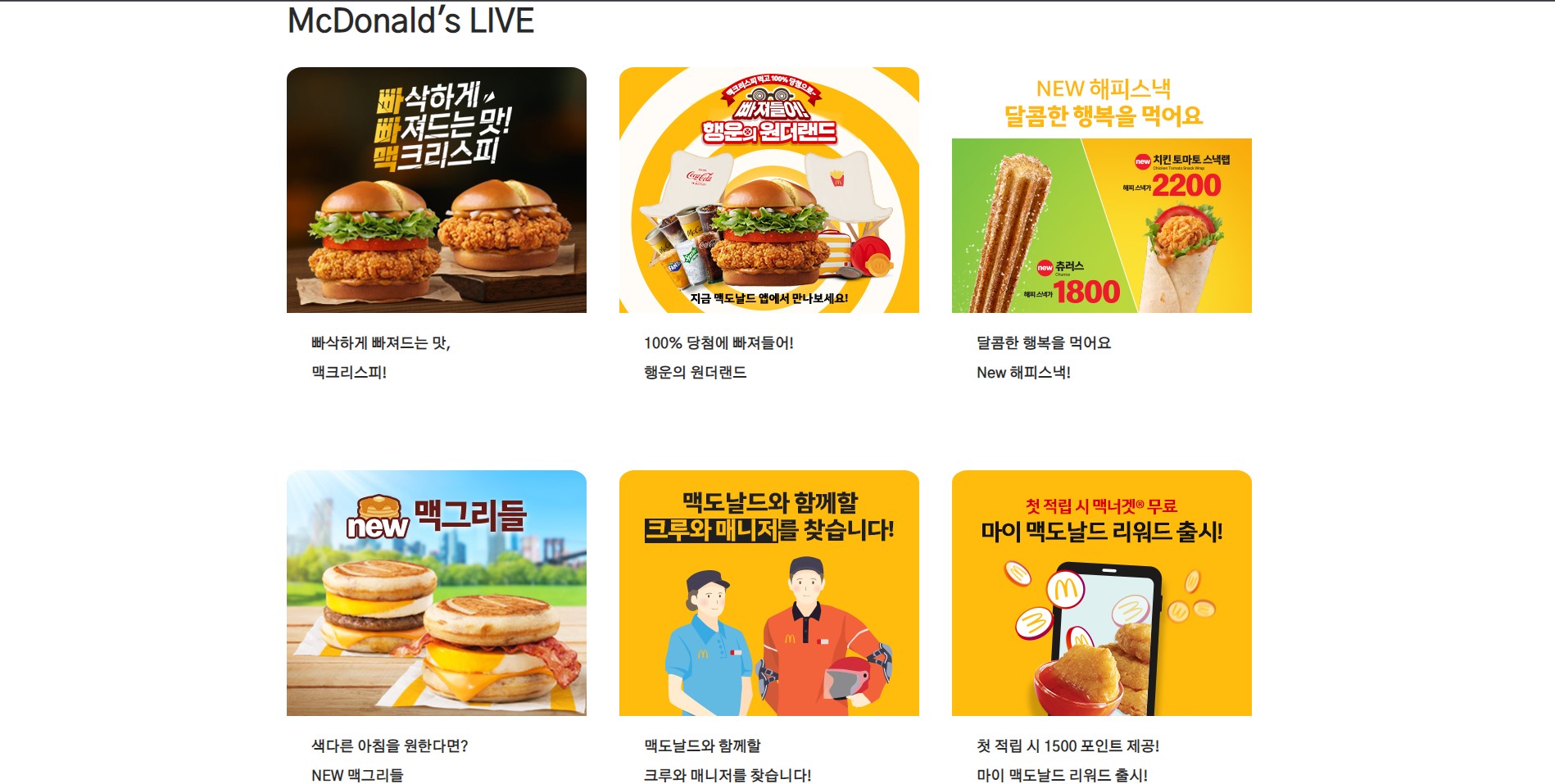
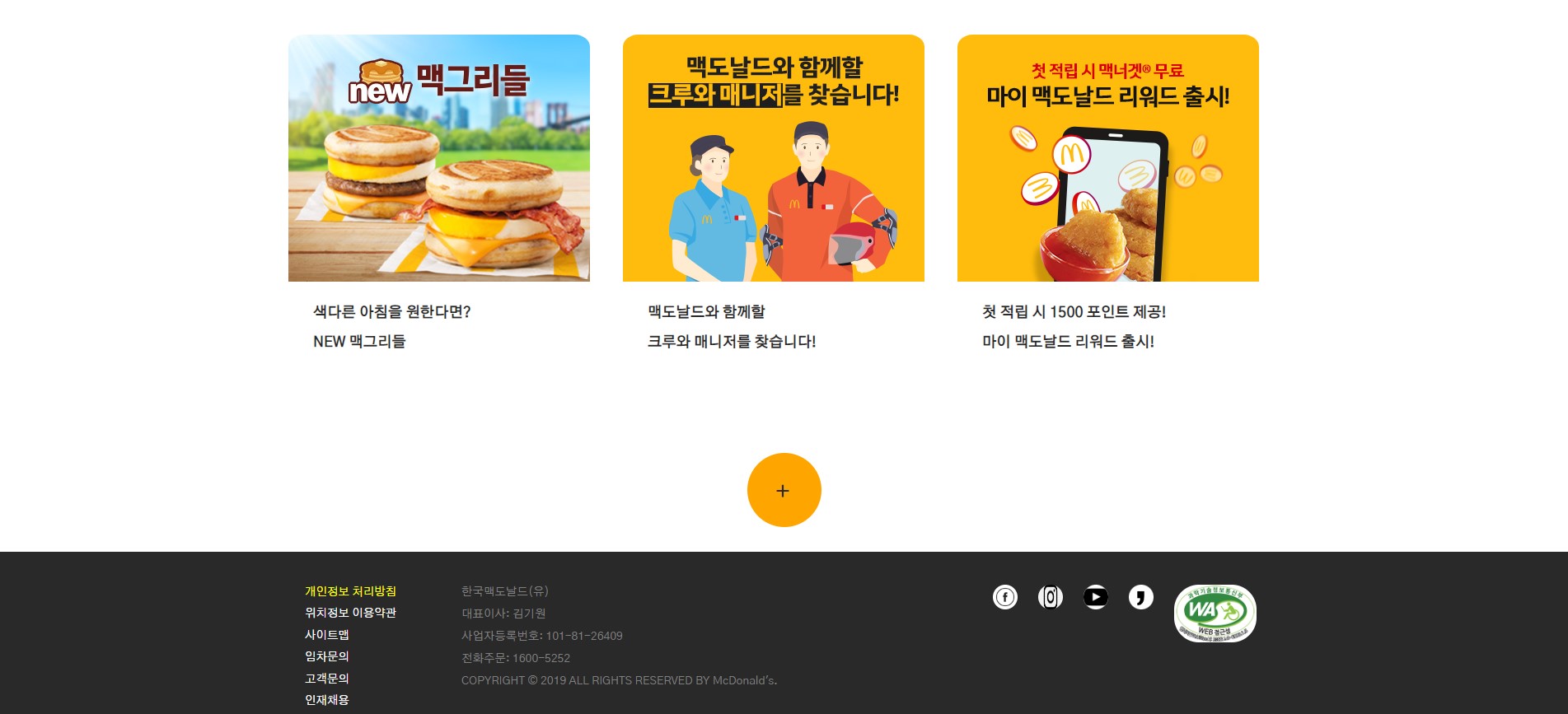
221019 추가 - 가장 좋아하는 브랜드의 웹사이트 보고 만들어 보라고 해서 만들었다! 나는 당연히 맥도날드



아직 완전히 따라하지는 못했지만... 그래도 나름 만족한다 ㅎㅎ 내일 점심은 햄버거다!