AJAX(Asynchronous Javascript And XML)
-
Ajax는 언어나 프레임워크가 아닌 구현하는 방식을 의미
-
Ajax는 웹에서 화면을 갱신하지 않고 데이터를 서버로부터 가져와 처리하는 방법을 의미
-
JavaScript의 XMLHttpRequest(XHR) 객체로 데이터를 전달하고 비동기 방식으로 결과를 조회
-
화면 갱신이 없으므로 사용자 입장에서는 편리하지만, 동적으로 DOM을 구성해야 하므로 구현이 복잡
(사진 붙여넣기)
Ajax 소개
- 일반 요청에 대한 응답
- data를 입력 후 event 발생
- Ajax를 적용하지 않은 요청은 서버에서 data를 이용하여 logic 처리
- logic 처리에 대한 결과에 따라 응답 page를 생성하고 client에 전송(화면 전환이 일어남)
- Ajax 요청에 대한 응답
- data를 입력 후 event 발생
- Ajax를 적용하면 event 발생시 서버에서 요청을 처리한 후 Text, XML 또는 JSON으로 응답
- client(Browser)에서는 이 응답 data를 이용하여 화면 전환없이 현재 페이지에서 동적으로 화면을 재구성
서버와 클라이언트의 상호작용
-
웹 화면을 구성하는 방식은 서버 중심의 상호작용 방식과 클라이언트 중심의 상호작용 방식으로 구분
-
서버 중심의 개발방식은 화면 구성이 서버에서 이루어진다 (프리젠테이션 영역의 JSP나 PHP,ASP등)
-
클라이언트 중심의 개발방식은 클라이언트(웹 브라우저)에서 화면을 구성한다 (주로 Javascript)
-
Ajax는 클라이언트 중심의 개발 방식이며 비동기 요청보다는 동적 화면 구성이 관건임
(사진)
Ajax 사용방식
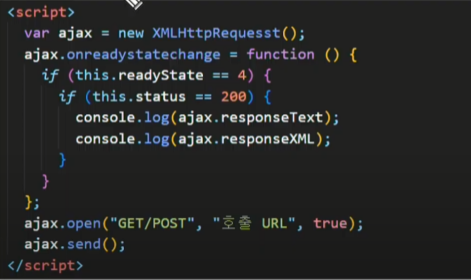
XMLHttpRequest 이용방식(Browser)

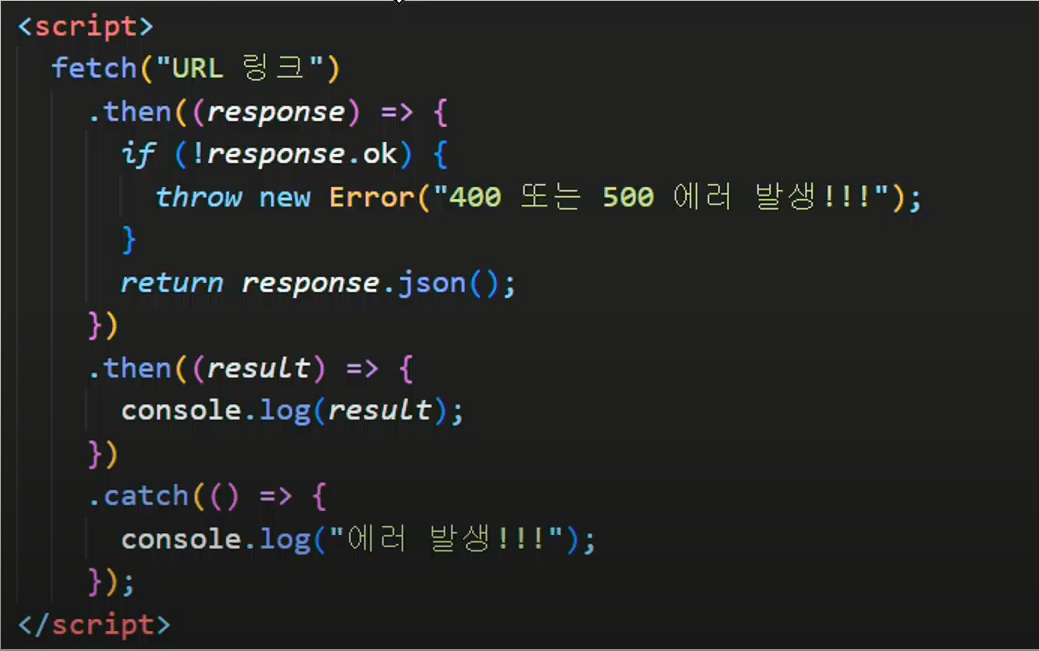
fetch() 이용 방식(Browser)

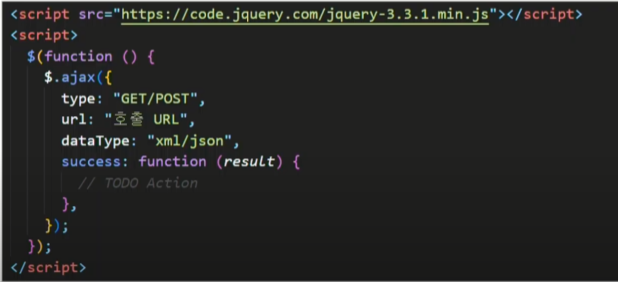
외부 라이브러리 이용 방식 - jQuery

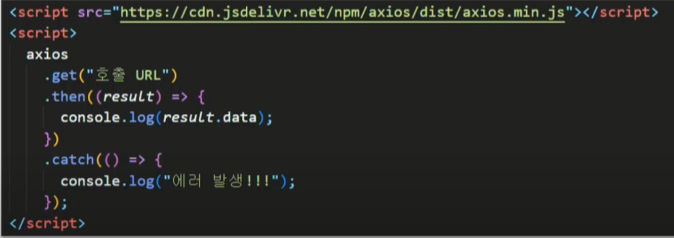
외부 라이브러리 이용 방식 - axios

참고 GET 방식과 POST방식
- GET방식의 특징
- URL에 데이터를 포함시켜 요청한다
- 데이터를 헤더에 포함하여 전송한다
- URL에 데이터가 노출되어 보안이 취약하다
- 전송하는 길이에 제한이 있다
- 캐싱 할 수 있다
- POST방식의 특징
- URL에 데이터를 노출하지 않고 요청한다
- 데이터를 바디에 포함시킨다
- URL에 데이터가 노출되지 않아서 기본 보안은 되어있다
- 전송하는 길이에 제한이 없다
- 캐싱 할 수 없다
JavaScript Ajax
-
XMLHttpRequest는 자바스크립트가 Ajax 방식으로 통신할 때 사용하는 객체
-
XMLHttpRequest 객체는 Ajax 통신 시 전송방식, 경로, 서버로 전송할 데이터등 전송정보를 담는 역할
-
실제 서버와의 통신은 브라우저의 Ajax 엔진에서 수행
-
직접 자바스크립트로 Ajax를 프로그래밍할 경우 브라우저 별로 통신방식이 달라 코드가 복잡해진다
(사진 붙여넣기)
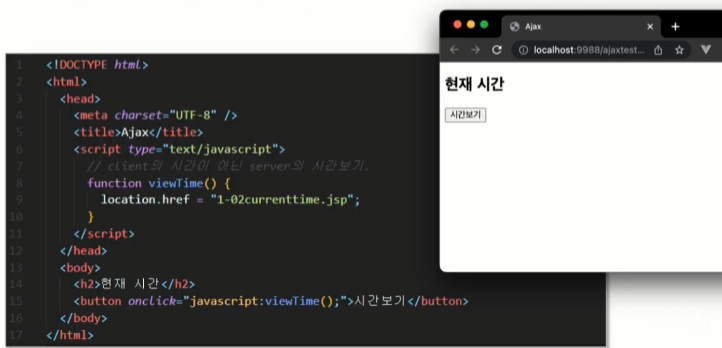
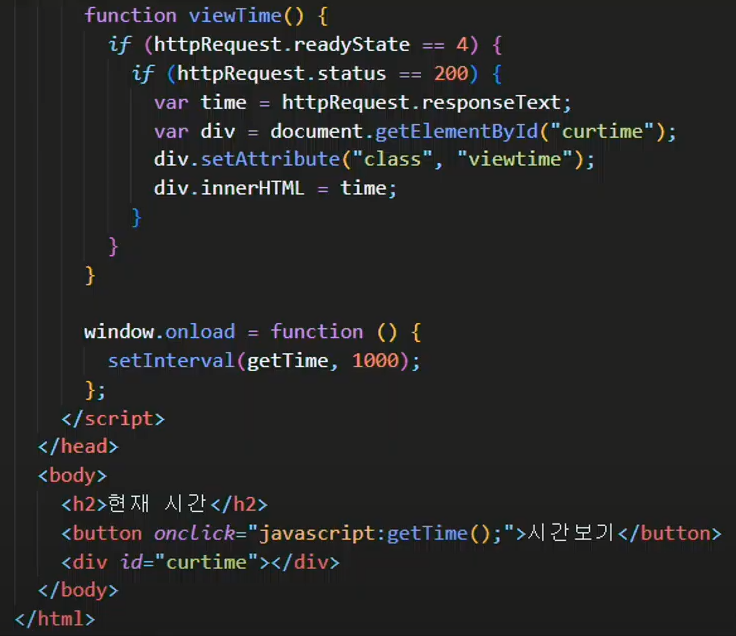
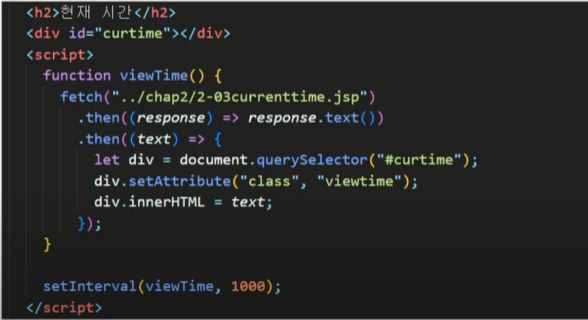
JavaScript Ajax 적용 예
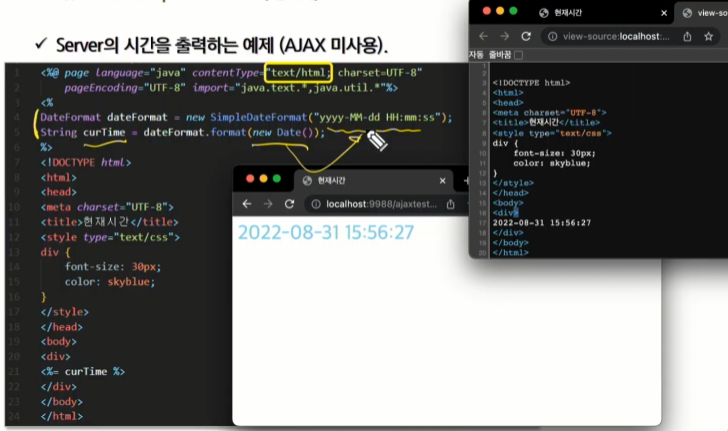
- Server의 시간을 출력하는 예제(Ajax 미사용)


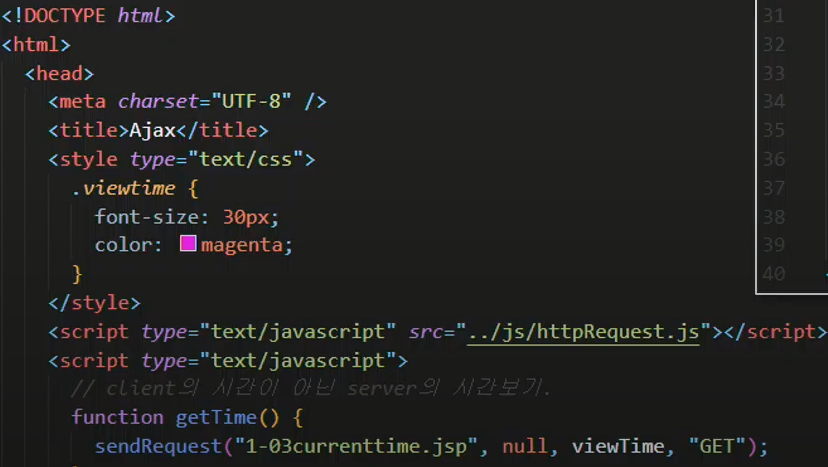
- Server의 시간을 출력하는 예제(Ajax 사용)
 |  |
|---|
- JavaScript Ajax 적용 예: httpRequest의 속성값
(표 붙여넣기)
fetch()
fetch()?
- 브라우저에서 fetch() 함수를 지원하기 이전에는 XMLHttpRequest를 이용하여 직접 HTTP를 요청하고 응답을 직접 구현
- 복잡한 구현 때문에 jQuery나 axios등과 같은 라이브러리 사용
- 브라우저가 fetch() 함수를 지원하면서 위와 같은 라이브러리를 쓰지 않아도 간단히 구현 가능
fetch() 사용법
-
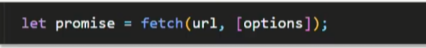
사용법
- fetch() 함수는 첫번째 인자로 URL, 두번째 인자로 options 객체를 받음
- options에 아무것도 넘기지 않으면 요청은 GET방식으로 진행되며 url로 부터 contents가 다운로드 됨
- 실행결과 Promise 타입의 객체를 반환
- 반환된 Promise 객체는 API 호출이 성공했을 경우 응답객체를 resolve하고, 실패했을 경우 예외 객체를 reject한다


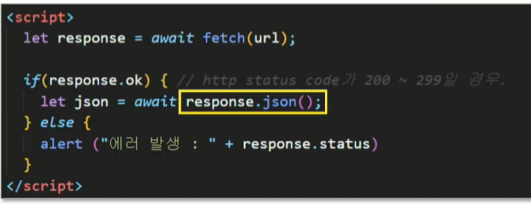
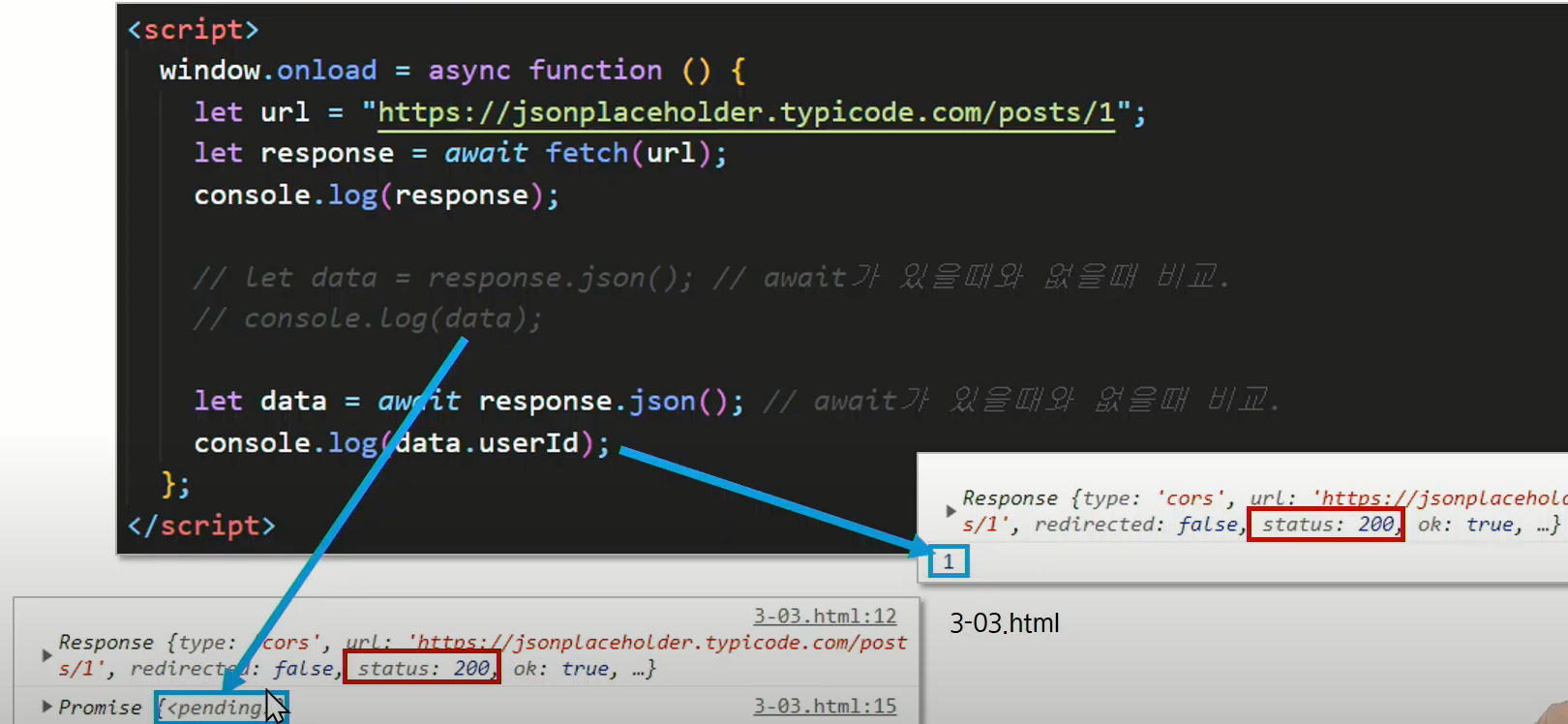
fetch() 사용 예

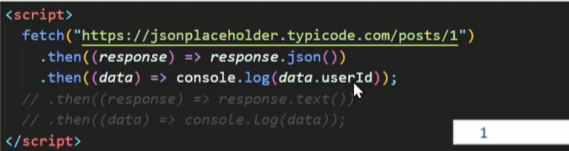
- fetch() 사용 예 - GET

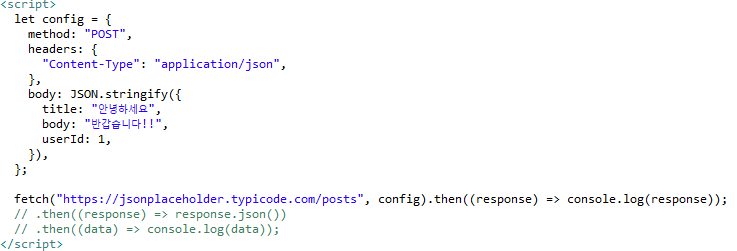
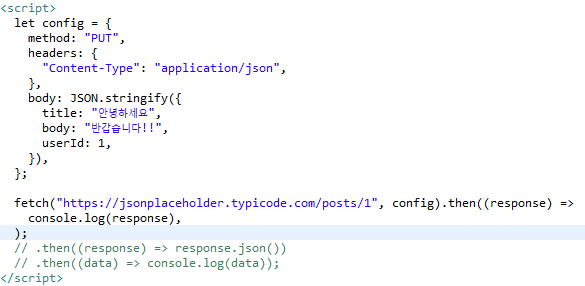
- fetch() 사용 예 - POST,PUT
- method option: POST로 설정
- headers option: Content-Type에 JSON 사용 여부 결정
- body option: 요청 data 값을 JSON형식으로 직렬화 하여 설정
- PUT 방식의 경우 method option만 PUT으로 수정하고 나머지는 거의 비슷함


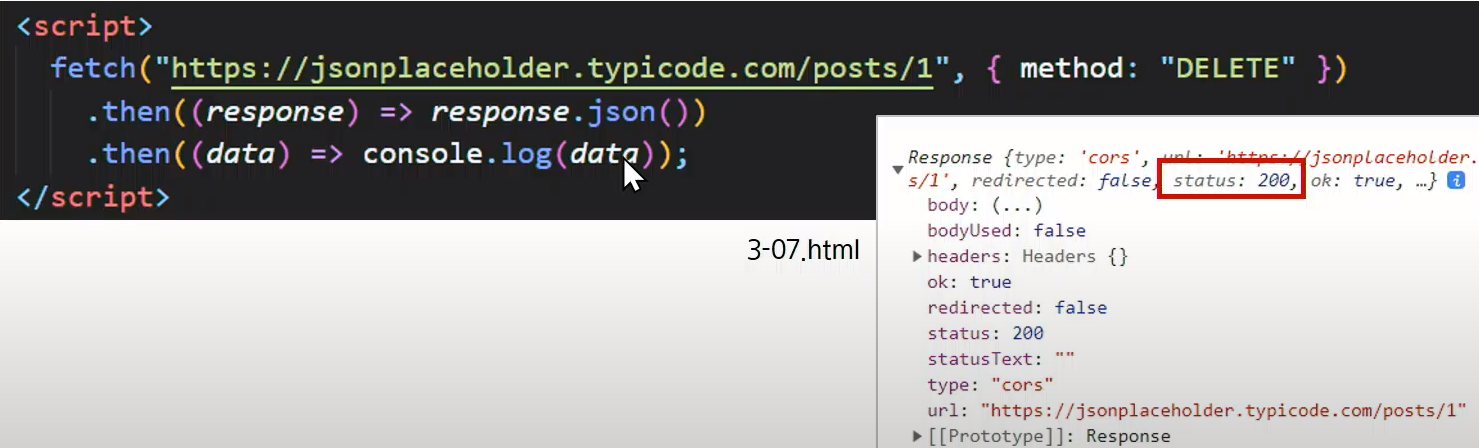
- fetch() 사용 예 - Delete

- XMLHttpRequest를 fetch()로 변경

-
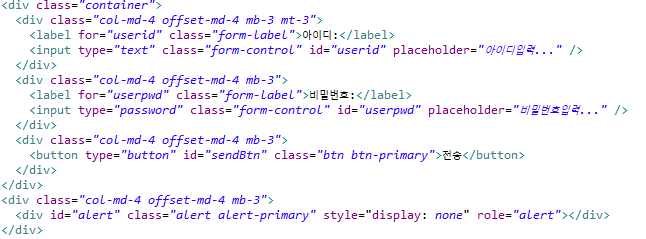
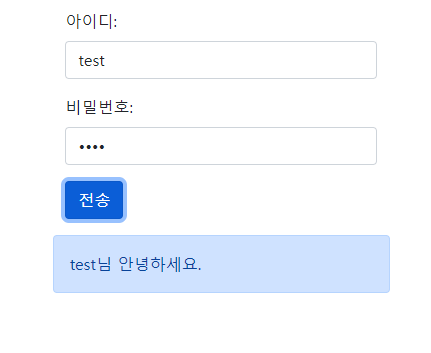
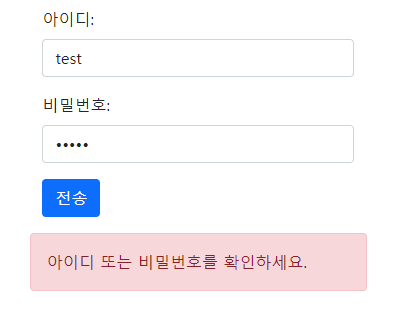
POST 방식을 이용한 로그인

 |  |
|---|
Data 전송 형식(CSV,XML,JSON)
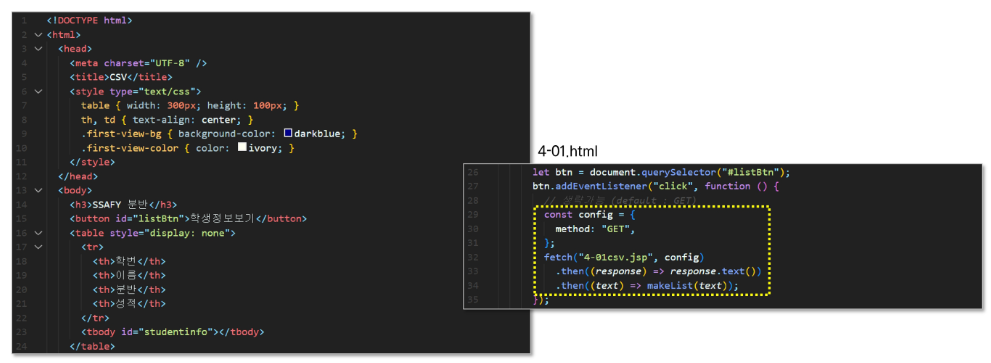
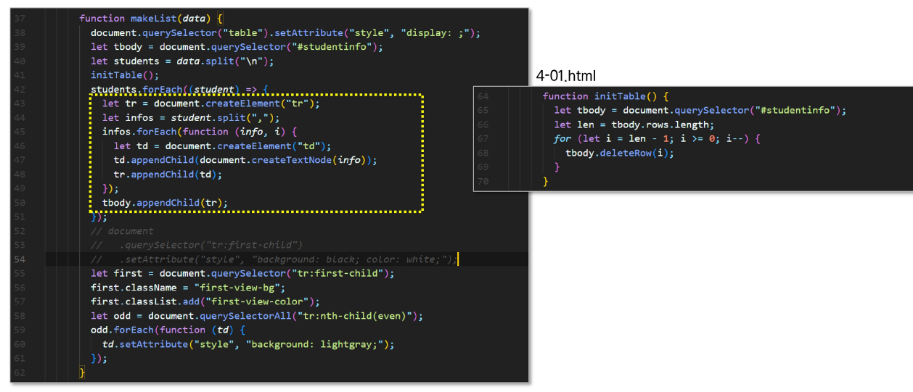
데이터 전송 형식: CSV.
- Server와 Client는 주고 받을 data의 형식을 맞춰야 함
- 대표적인 data의 형식은 CSV,XML,JSON등이 있음
- CSV(Comma Separated Values)
- 각 항목을 쉼표로 구분해 데이터를 표현하는 방법
- 다른 두 형식에 비해 굉장히 짧다. 많은 양의 데이터 전송 시 유리
- 단 각각의 데이터가 어떤 내용인지 파악하기 어렵다


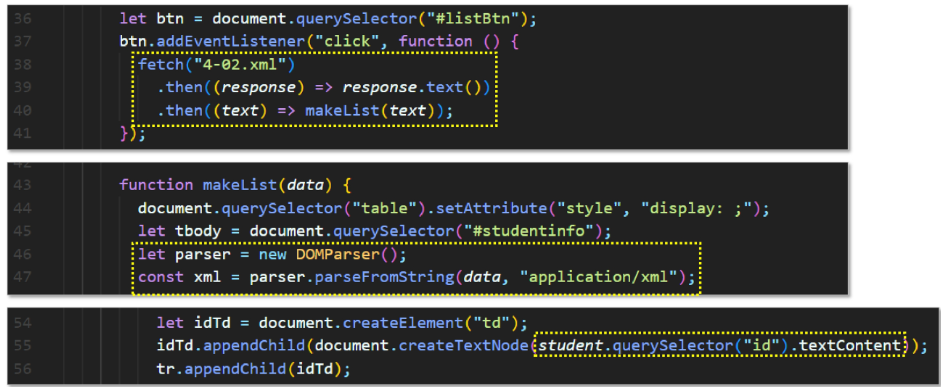
데이터 전송 형식: XML.
- Server와 Client는 주고 받을 data의 형식을 맞춰야 함
- 대표적인 data의 형식은 CSV,XML,JSON등이 있음
- XML(eXtensible Markup Language)
- xml은 tag로 data를 표현함
- tag를 보면 각 data가 무엇을 의미하는지 파악 가능
- tag에 사용자 정의 속성을 넣을 수 있으므로 복잡한 data 전달 가능

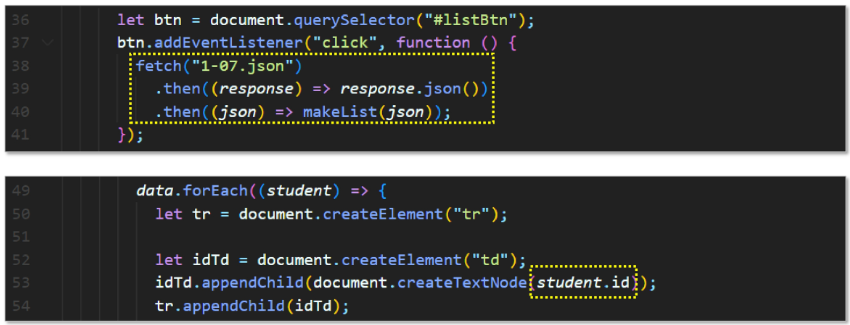
데이터 전송 형식: JSON.
- Server와 Client는 주고 받을 data의 형식을 맞춰야 함
- 대표적인 data의 형식은 CSV,XML,JSON등이 있음
- JSON(JavaScript Object Notation)
- CSV와 XML의 단점을 극복한 형식
- JavaScript에서 사용하는 객체의 형식으로 data를 표현
- Ajax 사용시 거의 표준으로 사용되는 data 표현 방식
- JSON 특징
- 데이터를 주고 받을 때 쓸 수 있는 가장 간단한 파일 포맷
- 텍스트 기반으로 상당히 가볍다
- 읽기 편함
- Key Value의 쌍으로 되어있다
- 서버와 데이터를 주고 받을 때 직렬화, 역직렬화를 사용
- 프로그램 언어와 플랫폼에 상관없이 사용 가능
- 직렬화
-
직렬화
- 객체를 문자열로 변환하는 작업
- 통신을 할 때는 문자열로 직렬화 하여 주고 받는 것이 안전하다
- 사용법: JSON.stringify(JSON 객체)
-
역직렬화
- 문자열을 객체로 변환하는 작업
- 서버로부터 받은 문자열은 객체로 역직렬화 하여 사용
- 사용법: JSON.parse(JSON형식의 문자열)

-