- 아래 모든 이미지는 구글폰트에서 가져옴
이쯤되니 문서를 채우는건 이제 좀 가능해졌고 이 단계에서 심미적인 어떤 한가지를 맞추고자하는 그런 욕구를 느낀다. 그건 바로 폰트.
폰트는 워낙 저작권이라던가 이런문제다 있을 수 있어서 안전한 방법 중 아주 멋진 방법을 하나 알게되었다. 그것은 바로 google fonts 이다. 여기서는 링크를 통해 제공되는 폰트를 활용할 수 있는데, it's free.
구글은 우리생활을 도청하는 대신 꽤 다양한걸 제공한다.
사용하는 방법은
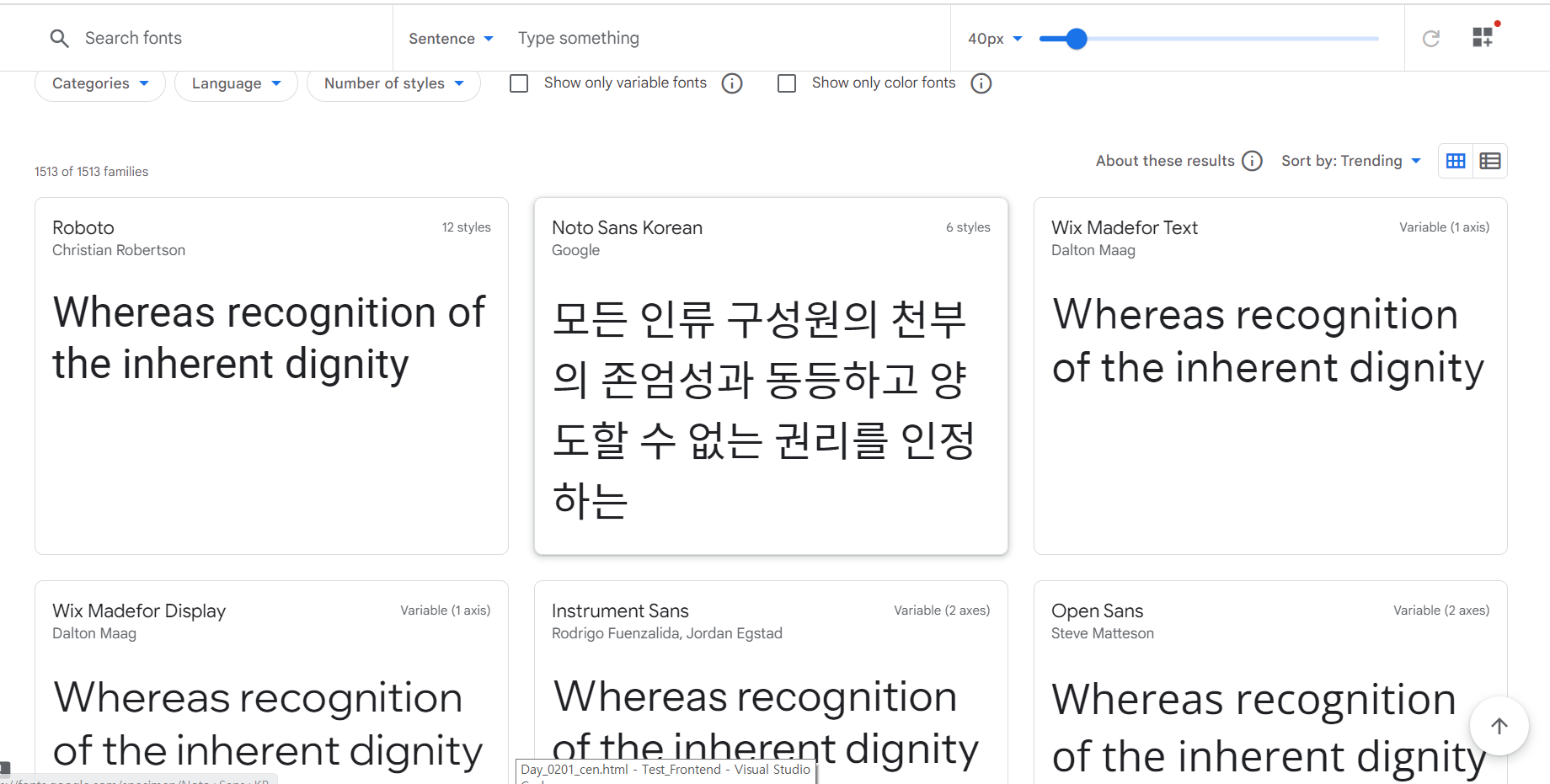
1) 초기화면에서 원하는 폰트를 선택해 들어간다

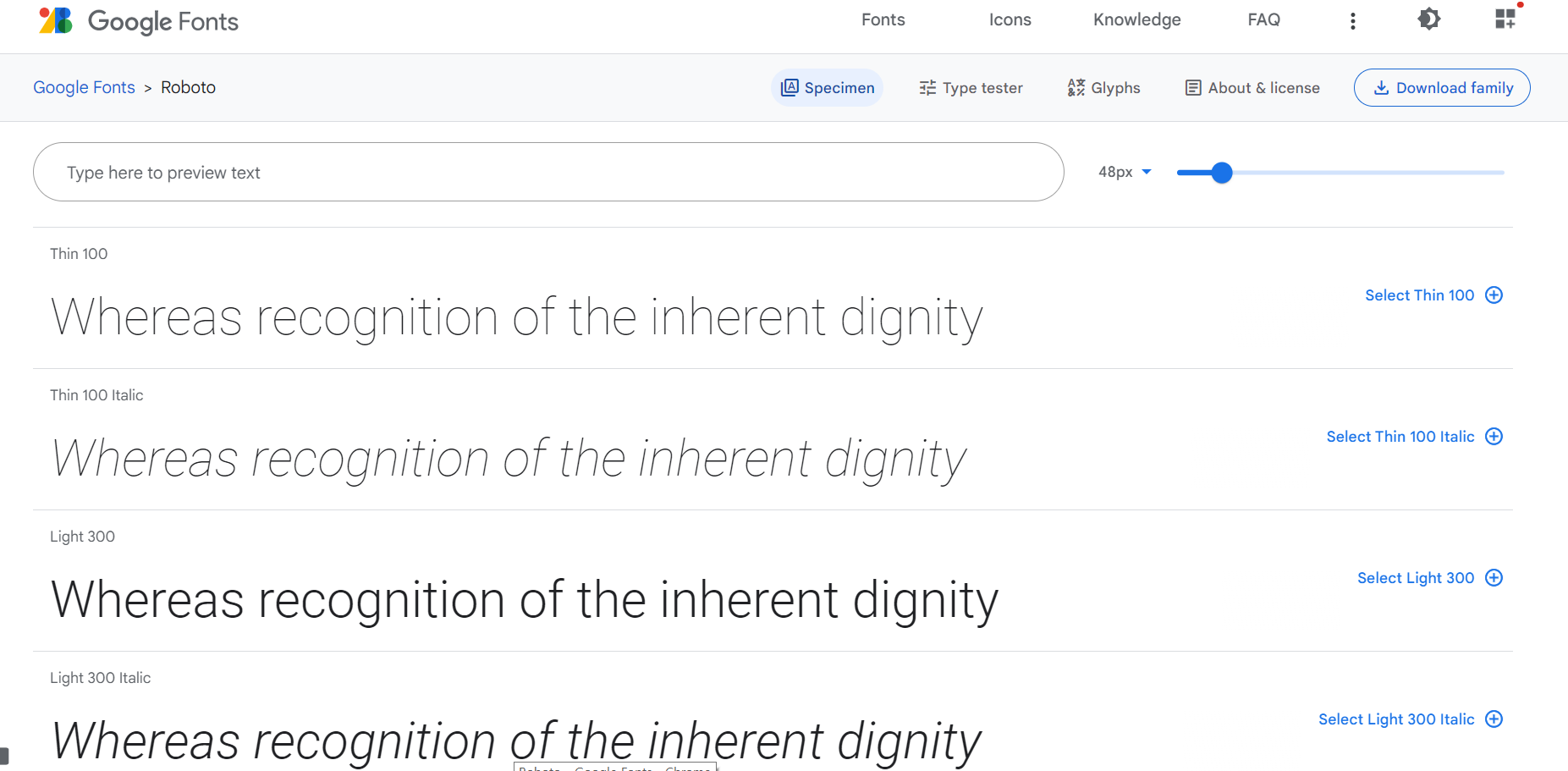
2) 클릭하면 글꼴에 따라 차이가 있지만 weight별로 제공한다.

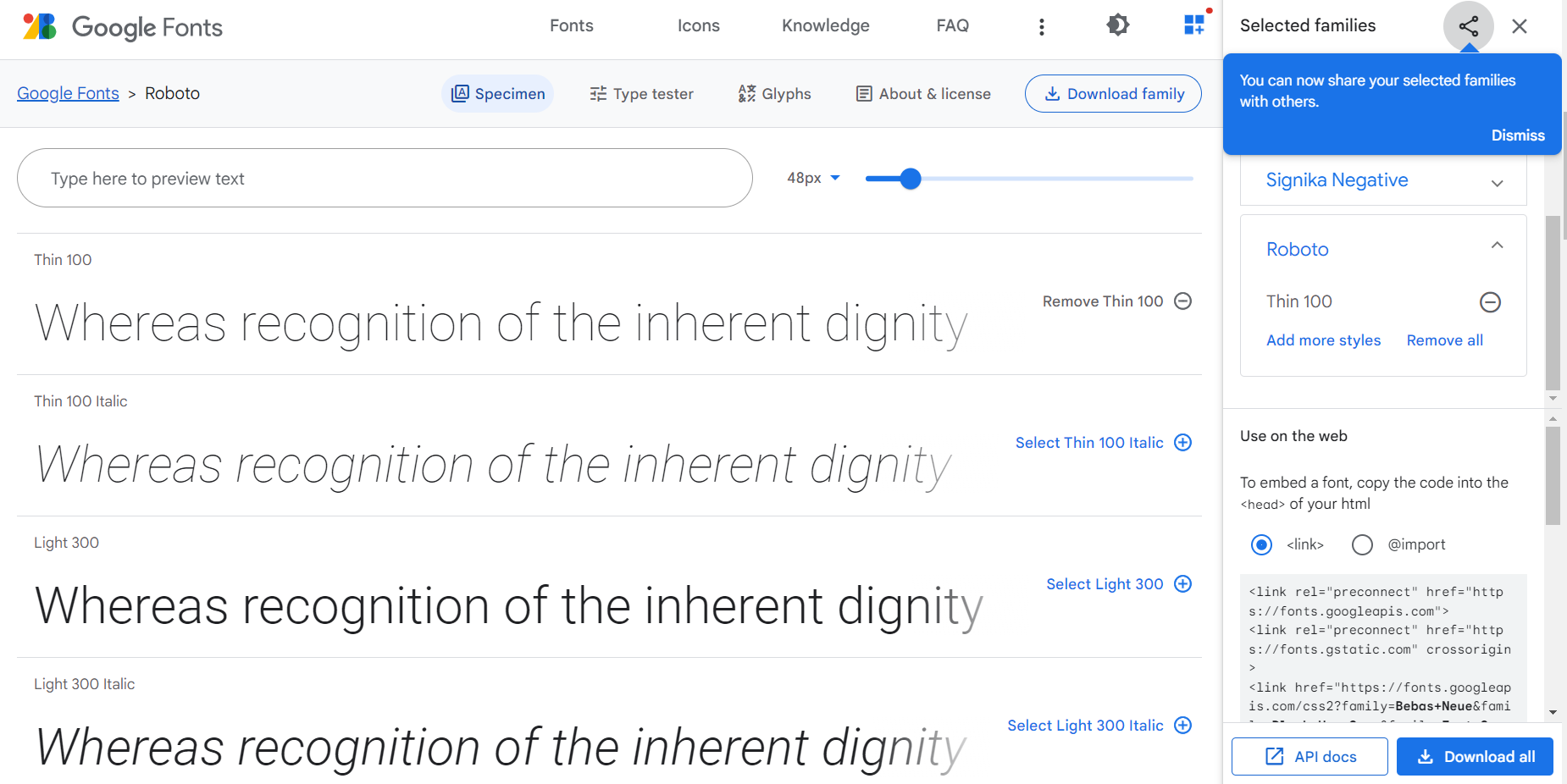
3) 여기에서 원하는 weight를 선택(중복가능)해서 우측 파란색으로 보이는 "select ~ +" 를 누르면 선택되면서 우측 navigator 같은게 하나 뜬다.

- 만약 뜨지 않는다면 우측 상단에 다음아이콘을 선택한다.

4) 설치 : head태그에 넣어주기
navigator창의 하단에 두가지 코드를 볼 수 있는데, 첫번째 코드를 head태그 하위에 다음과 같이 넣어주고,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 여기부터가 폰트 링크 태그-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Gowun+Batang:wght@400;700&family=Signika+Negative:wght@300;400;500&display=swap"
rel="stylesheet">
...5) 사용 : style태그에서 {}내에 넣어주기
두번째 코드는 적용하고자하는 태그의 css 편집란에 넣어주면된다.
h1{
font-family: 'Gowun Batang', serif;
}