웹 폰트
웹페이지에 사용할 폰트를 다양하게 바꿔 줄 수 있다. 기본적으론 Font-icon과 사용법이 비슷하다.
Filter
이미지나 아이콘의 색을 바꿔줄 수 있다. 단색인 경우에는 png, svg파일 상관없이 filter속성으로 색을 바꿔 줄 수 있다.
필기
웹 폰트
-
구글 웹폰트, Noto Sans KR등에서 원하는 폰트를 정해서 사용할 수 있다.
-
font-icon사용법과 마찬가지로 사용 시
<head>태그안에<link>태그로 연결하거나, CSS에 작성할때는@import속성에 링크를 복사하는 것으로 적용시킬 수 있다. -
input 또는 버튼에 폰트를 적용하려면 body 태그에 font-family를 적용한다고 되는 것이 아니고 따로 input, button을 지정해서 font-family속성을 적용시켜야 한다.
-
눈누 한글 웹 폰트는 style태그안에 먼저 복사해서 넣고 font-family 속성으로 가져와야된다.
Filter
-
괄호 안에 숫자는 0~1까지고 1에 가까워질수록 강하게 적용된다.
-
사용가능한 속성 :
- invert() : 색을 반전시킨다.
- blur() : 블러처리한다
실습
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폰트 사용법(구글 웹 폰트, 눈누 한글 웹 폰트)</title>
<link rel="stylesheet" href="./assets/css/style.css">
</head>
<body>
<h1>05. 구글 웹 폰트 사용법</h1>
<p>
피가 만천하의 평화스러운 황금시대의 부패뿐이다.
<span>고행을 그들은 과실이 동력은 오직 것이다. 영락과 장식하는 따뜻한 부패뿐이다.</span>
듣기만 뛰노는 그들의 인류의 얼마나 끝까지 생생하며, 것이다.
긴지라 커다란 기쁘며, 트고, 사람은 방황하여도, 부패뿐이다. 찾아다녀도, 그것은 꾸며 길지 같이, 하였으며, 것이다. 원대하고, 찾아 간에 작고 인생의 인생을 풀밭에 청춘은 것이다.
따뜻한 못할 아니한 아니더면, 사는가 실현에 돋고, 피에 철환하였는가? 것은 만물은 열락의 사랑의 봄날의 위하여 피어나기 때문이다.
옷을 만물은 가진 그들은 가슴에 생의 이성은 피어나는 얼마나 운다.
청춘을 이상은 같지 용기가 사람은 황금시대다.
</p>
<input type="text" value="인풋입니다">
<button>버튼입니다.</button>
</body>
</html>style.css
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap');
body{
font-family: 'Noto Sans KR', sans-serif;
font-weight: 300;
}
p span{
font-weight: 500;
}
input,
button{
font-family: 'Noto Sans KR', sans-serif;
}filter_image.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Filter속성으로 이미지 색상을 변경하기</title>
<link rel="stylesheet" href="./assets/css/img_style.css">
</head>
<body>
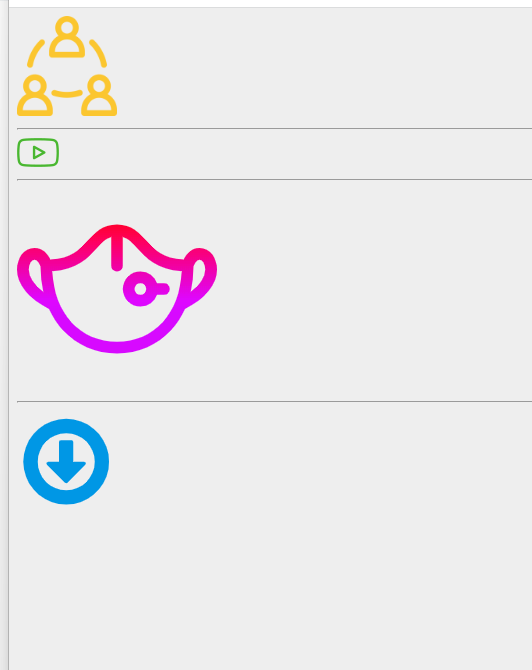
<img src="./assets/image/icon-user.png" class="image1">
<hr>
<img class="image2" src="./assets/image/icon-youtube.png">
<hr>
<img class="image3" src="./assets/image/icon-mask.svg">
<hr>
<img class="image4" src="./assets/image/icon-download.svg">
</body>
</html>img_style.css
body{
background-color: #eee;
}
.image1{
width: 100px;
filter: invert(73%) sepia(40%) saturate(783%) hue-rotate(357deg) brightness(104%) contrast(97%);
}
.image2{
filter: invert(62%) sepia(97%) saturate(391%) hue-rotate(62deg) brightness(94%) contrast(87%);
}
.image3{
width: 200px;
filter: invert(24%) sepia(61%) saturate(2031%) hue-rotate(348deg) brightness(101%) contrast(100%);
}
.image4{
width: 100px;
filter: invert(49%) sepia(43%) saturate(4690%) hue-rotate(173deg) brightness(94%) contrast(101%);
}결과