Wow.js
Wow.js는 애니메이션을 실행시키는데 스크롤이 밑에 있을 경우 사용자가 보기 전에 실행돼서 종료된 화면만 나타날 수 있는데 이러한 문제점을 고치기 위해 사용자가 스크롤을 내려서 화면을 보고 있을 때 애니메이션을 실행하기 위한 것이다.
간단히 말하면 animation 효과를 delay 시키는 것이다.
사용법
<head> 태그 안에 script src="wow.min.js" 설정하고 <body> 태그 하단에
<script>new WOW().init();</script>작성후 적용할 태그 class 에 wow 적용
속성
추가로 속성을 변경할 수 있는데,
-
boxClass: 'wow': class명을 wow말고 다른 것으로 변경할 수 있지만 딱히 바꿀 이유는 없다. -
animateClass: 'animated': animated CSS를 사용하는 옵션이기때문에 바꿀 필요 없다. -
mobile: true: 모바일에서 사용할지 안할지 정한다. defalt값은 true. -
offset: 0: defalt 값은 0이고 화면에 보이자마자 애니메이션을 시작한다. 적용한 속성이 화면에 일정 값 이상 보이면 애니메이션이 시작되게 값을 늘릴 수 있다. 보통 150~200 정도의 값이 적당하다. -
class명에
data-wow-duration="2s",data-wow-delay="5s"등을 넣어서 그 박스만 delay를 적용시킬 수 있다.
AOS.js
추가로 AOS.js 사이트에선 CSS에서 @keyframes를 사용해서 애니메이션을 만들지 않고도 이미 만들어진 것을 사용할 수 있다. 하지만 이미 만들어진 애니메이션만 사용할 수 있으므로 Wow.js 와 적절히 잘 섞어서 사용해야 한다.
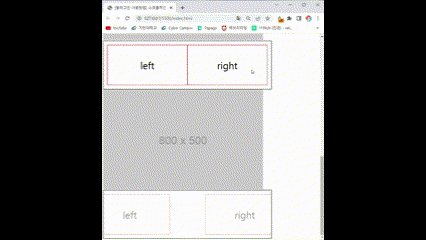
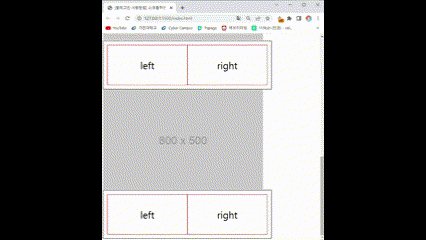
실습
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>[플러그인 사용방법] 스크롤하면 시작되는 애니매이션 - Wow.js & AOS.js</title>
<script src="./assets/js/wow.min.js"></script>
<link rel="stylesheet" href="./assets/css/style.css">
</head>
<body>
<h1>Scroll Reavel Animation</h1>
<img src="http://placehold.it/800x1500">
<div class="parent">
<div class="left ltr wow">left</div>
<div class="right rtl wow">right</div>
</div>
<img src="http://placehold.it/800x500">
<div class="parent">
<div class="left ltr wow">left</div>
<div class="right rtl wow">right</div>
</div>
<script src="./assets/js/script.js"></script>
<script>
wow = new WOW(
{
boxClass: 'wow', // default
animateClass: 'animated', // default
offset: 0, // default
mobile: true, // default
live: true // default
}
)
wow.init();
</script>
</body>
</html>CSS
.parent{
border: 1px solid #000;
width: 800px;
padding: 20px;
overflow: hidden;
}
.parent div{
float: left;
border: 1px solid red;
width: 50%;
height: 200px;
box-sizing: border-box;
text-align: center;
line-height: 200px;
font-size: 3em;
}
.ltr{
animation: ltr 1s linear both;
}
.rtl{
animation: rtl 1s linear both;
}
@keyframes ltr{
0%{
opacity: 0;
transform: translateX(-150px);
}
100%{
opacity: 1;
transform: translateX(0);
}
}
@keyframes rtl{
0%{
opacity: 0;
transform: translateX(150px);
}
100%{
opacity: 1;
transform: translateX(0);
}
}Wow.js
https://wowjs.ukAOS.js
JS : <script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
CSS : <link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">
INITIALIZE AOS :
<script>
AOS.init();
</script>