CSS
(Cascading Style Sheets)
HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어다.
HTML4 부터는 이러한 모든 서식 설정을 HTML 문서로부터 따로 분리하는 것이 가능해졌다.
CSS를 사용하는 이유
-
HTML만으로 웹 페이지를 제작할 경우 HTML 요소의 세부 스타일을 일일이 따로 지정해야 한다. 이 작업은 매우 많은 시간이 걸리며, 완성한 후에도 스타일의 변경 및 유지 보수가 매우 힘들어진다.
이러한 문제점을 해소하기 위해 W3C(World Wide Web Consortium)에서 만든 스타일 시트 언어가 바로 CSS다. -
CSS는 웹 페이지의 스타일을 별도의 파일로 저장할 수 있게 해주므로 사이트의 전체 스타일을 손쉽게 제어할 수 있다.
또한, 웹 사이트의 스타일을 일관성 있게 유지할 수 있게 해주며, 그에 따른 유지 보수 또한 쉬워진다.
이러한 외부 스타일 시트는 보통 확장자를 .css 파일로 저장한다.
기본 문법

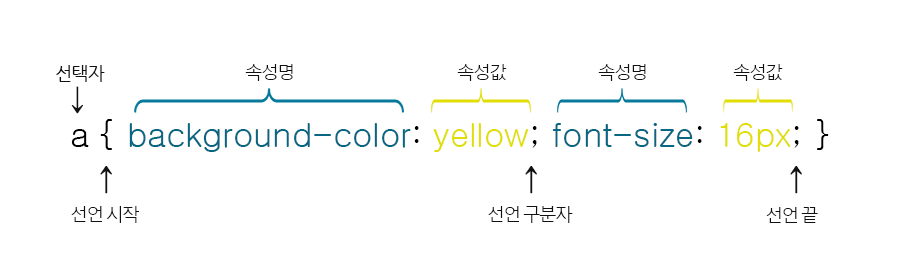
CSS의 문법은 선택자(selector)와 선언부(declaratives)로 구성된다.
-
선택자는 CSS를 적용하고자 하는 HTML 요소(element)를 가리킨다.
-
선언부는 하나 이상의 선언들을 세미콜론(;)으로 구분하여 포함할 수 있으며, 중괄호({ })를 사용하여 전체를 둘러싼다.
-
각 선언은 CSS 속성명(property)과 속성값(value)을 가지며, 그 둘은 콜론(:)으로 연결된다.
-
이러한 CSS 선언(declaration)은 언제나 마지막에 세미콜론(;)으로 끝낸다.
CSS 선택자
스타일을 적용할 HTML 요소를 가리키는 데 사용하는 선택자는
-
HTML 요소 선택자
: CSS를 적용할 대상으로 HTML 요소의 이름을 직접 사용하여 선택. -
아이디(id) 선택자
: 아이디 선택자는 CSS를 적용할 대상으로 특정 요소를 선택할 때 사용.
웹 페이지에 포함된 여러 요소 중에서 특정 아이디 이름을 가지는 요소만을 선택. -
클래스(class) 선택자
: 특정 집단의 여러 요소를 한 번에 선택할 때 사용.
이러한 특정 집단을 클래스(class)라고 하며, 같은 클래스 이름을 가지는 요소들을 모두 선택. -
그룹(group) 선택자
: 위에 나온 여러 선택자를 같이 사용하고자 할 때 사용.
그룹 선택자는 여러 선택자를 쉼표(,)로 구분하여 연결한다.
이러한 그룹 선택자는 코드를 중복해서 작성하지 않도록 해서 코드를 간결하게 만들어 준다.
CSS의 적용
HTML 문서에 CSS를 적용할 때 다음 세가지의 방법이 있다.
1. 인라인 스타일(Inline style)
- HTML 요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 방법
태그 안에 style속성으로 적용한다. - 해당 요소에만 스타일 적용이 가능하므로 현업에선 자주 사용하지 않는다.
2. 내부 스타일 시트(Internal style sheet)
- HTML 문서 내의
<head>태그에<style>태그를 사용하여 CSS 스타일을 적용하는 방법 - 해당 HTML문서에서만 사용할 수 있기 때문에 이것 또한 현업에서 자주 사용하지 않는다.
3. 외부 스타일 시트(External style sheet)
- 웹 사이트 전체의 스타일을 하나의 파일에서 변경할 수 있게 하는 방법
외부에 작성된 이러한 스타일 시트 파일은.css확장자를 사용하여 저장된다. - 스타일을 적용할 웹 페이지의
<head>태그에<link>태그를 사용하여 외부 스타일 시트를 포함해야만 스타일이 적용된다.
스타일 적용의 우선순위
위의 스타일들이 혼합되어 사용될 시 최종 적용되는 스타일은 다음과 같은 순서로 적용된다.
-
인라인 스타일 (HTML 요소 내부에 위치함)
-
내부 / 외부 스타일 시트 (HTML 문서의 head 요소 내부에 위치함)
- 내부 스타일 시트와 외부 스타일 시트는 가장 마지막에 적용된 스타일 시트가 적용 -
웹 브라우저 기본 스타일
위 순서와 별개로 CSS태그 안에 !important를 넣으면 가장 먼저 적용된다.
