0829
0. 개요
이번에는 php로 파일 여러개를 업로드해보겠습니다.
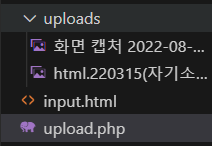
폴더 구성은 다음과 같습니다.

1. html로 파일 여러개 첨부하기
먼저 파일을 첨부할 html코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
첨부파일<input type="file" name="userfile[]" id="userfile" multiple><br>
<button type="submit">업로드 완료</button>
</form>
</body>
</html>다중파일 업로드를 하기 위해서는 첨부 파일을 배열로 보내야합니다.
따라서 name부분에 배열 표시인 []를 붙여주고, multiple태그를 붙여줍니다.
2. php로 특정 폴더에 다중 파일 업로드하기
특정 폴더에 내가 원하는 파일을 업로드하기 위해서는 아래와 같은 코드를 작성해야 합니다.
<?php
// 업로드한 파일 php에서 보여주기
$upload_dir = "./uploads/";
// 업로드 폴더(directory)이 없으면
if ( !is_dir($upload_dir) ) {
mkdir($upload_dir);
}
if ( isset($_FILES['userfile']['name'])) {
$cnt = count($_FILES['userfile']['name']);
for ( $i = 0; $i < $cnt; $i++) {
if ( isset($_FILES['userfile']['name'][$i])
&& $_FILES['userfile']['size'][$i] > 0 ) {
$filename = $_FILES['userfile']['name'][$i];
$target = $upload_dir.$filename;
$file = $_FILES['userfile']['tmp_name'][$i];
if ( !move_uploaded_file($file, $target) ) {
echo "실패";
break;
} else {
echo "성공<br>";
}
}
}
}
?>$upload_dir = "./uploads/";$upload_dir에 내가 파일을 업로드할 폴더를 명시합니다.
if ( !is_dir($upload_dir) ) {
mkdir($upload_dir);
}is_dir() 을 이용하여 있는 폴더가 또 생성되지 않도록 if문을 구성하였으며, 만약 폴더가 없을 경우에는 mkdir() 로 원하는 위치에 업로드 폴더를 만들어줍니다.
if ( isset($_FILES['userfile']['name'])) {만약 업로드한 파일이 존재한다면
$cnt = count($_FILES['userfile']['name']);count를 통해 받아온 파일들의 갯수를 파악합니다.
$_FILES 는 html파일에 있는 input의 name에서 첨부한 파일들의 'name을 가져옵니다.
만약 첨부파일이 여러개라면 $_FILES는 해당 이름을 배열로 가져오게 됩니다.
cnt를 구하는 이유는 for문을 통해 파일들을 하나하나 만들어줄 것이기 때문입니다.
for ( $i = 0; $i < $cnt; $i++) {
if ( isset($_FILES['userfile']['name'][$i])
&& $_FILES['userfile']['size'][$i] > 0 ) {for문을 통해 모든 파일을 돕니다.
그리고 if문으로 간단한 유효성검사를 실행합니다.
만약 파일이 존재하지도, 파일 안에 담겨있는 내용이 있지도 않다면 곧장 프로그램은 종료되게 됩니다.
$filename = $_FILES['userfile']['name'][$i];
$target = $upload_dir.$filename;
$file = $_FILES['userfile']['tmp_name'][$i];정상적으로 파일이 첨부되었다면
- $_FILES로 파일의 이름을 가져오고
- 내가 저장할 폴더와 파일명을 정하고
- $_FILES를 사용하여 파일의 타입을 명시합니다.
if ( !move_uploaded_file($file, $target) ) {
echo "실패";
break;
} else {
echo "성공<br>";
}이제 내가 원하는 폴더에 첨부파일을 업로드합니다.
move_uploaded_file() 의 반환값은 true or false이므로 만약 파일이 제대로 업로드되지 않았다면 실패를, 제대로 업로드가 되었다면 성공을 출력하게 됩니다.
굳이 없어도 되지만 정상적으로 실행되었는지를 체크하기에 아주 좋은 수단입니다.
3. 직접 다중 파일을 폴더에 올려보자!
그렇다면 직접 파일을 올려보도록 하겠습니다.

input.html파일을 localhost에서 열어줍니다.


 파일 선택을 누르고 업로드하고 싶은 파일들을 모두 선택하여 첨부합니다.
파일 선택을 누르고 업로드하고 싶은 파일들을 모두 선택하여 첨부합니다.
업로드 완료를 눌러주면

 성공이 첨부 파일의 갯수만큼 뜨며
성공이 첨부 파일의 갯수만큼 뜨며 uploads폴더에 무사히 업로드된 것을 확인할 수 있습니다!