
0822
1. 로고 변경
안드로이드 스튜디오로 작업을 하다보면
 이런 기본 로고를 많이 만나게 될텐데요,
이런 기본 로고를 많이 만나게 될텐데요,
한 번 세팅된 로고를 변경시켜보겠습니다.
1.1. 이미지 다운로드
 로고로 쓸 이미지를
로고로 쓸 이미지를 res > drawable 안에 드래그 앤 드롭 해서 넣어주시고,
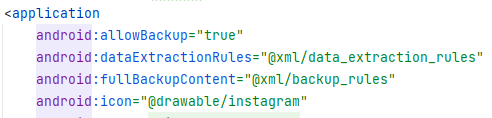
 manifest에서 위와같이
manifest에서 위와같이 icon을 추가해주세요.
저는 인스타그램 아이콘을 저장하여 사용하였습니다.
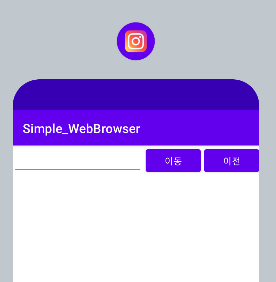
 이렇게 로고가 변경된 모습을 확인할 수 있습니다!
이렇게 로고가 변경된 모습을 확인할 수 있습니다!
2. WebView를 활용하여 웹사이트 띄우기
2.1. Manifest.xml에서 권한 허용하기
웹사이트를 안드로이드에서 띄우기 위해서는 인터넷의 허락을 받아야합니다.
<uses-permission android:name="android.permission.INTERNET" />
<!-- 내가 만든 앱에서 인터넷의 허락을 받기 위해 사용 -->위의 코드를 Manifest.xml에 추가함으로써 내가 만든 앱이 인터넷 권한을 가지게 되며 웹사이트를 띄울 수 있게 됩니다.
android:usesCleartextTraffic="true"또한 clear text error를 방지하기 위해 위의 코드도 추가해줍니다.
2.2. WebView 만들기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
/>
</LinearLayout>이제 웹사이트를 띄울 웹뷰를 추가해보겠습니다.
activity_main.xml에 id가 webView인 웹뷰를 추가합니다.
아이디는 main에서 해당 웹뷰를 가져올 때 사용됩니다.
2.3. WebView 가져와서 웹사이트 띄우기
EditText에 url을 입력한 뒤 "이동" 버튼을 클릭하면 해당 웹사이트를 띄워주는 코드를 작성해보도록 하겠습니다.
package kr.hs.emirim.soeun.simple_webbrowser
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.webkit.WebView
import android.webkit.WebViewClient
import android.widget.Button
import android.widget.EditText
class MainActivity : AppCompatActivity() {
lateinit var editUrl : EditText
lateinit var btnGo : Button
lateinit var btnBack : Button
lateinit var webView : WebView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
editUrl = findViewById(R.id.editUrl)
btnGo = findViewById(R.id.btnGo)
btnBack = findViewById(R.id.btnBack)
webView = findViewById(R.id.webView)
webView.webViewClient = EmirimWebViewClient()
var webSet = webView.settings// websettings 객체 참조 값
webSet.builtInZoomControls = true
btnGo.setOnClickListener {
webView.loadUrl(editUrl.text.toString())
}
btnBack.setOnClickListener {
webView.goBack()
}
}
class EmirimWebViewClient : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView?, url: String?): Boolean {
return super.shouldOverrideUrlLoading(view, url)
}
}
}findViewById를 통해 해당 아이디를 지닌 컴포넌트들을 가져와 사용할 준비를 합니다.
WebView를 통해 웹사이트를 띄우기 위해서는 단순히 webView만 참조해서는 안 됩니다.
webView.loadUrl을 하면 해당 url을 로드하기만 할 뿐 우리의 눈에 보이지 않습니다.
따라서 웹사이트가 보일 수 있도록 WebViewClient를 제공하는 것입니다.
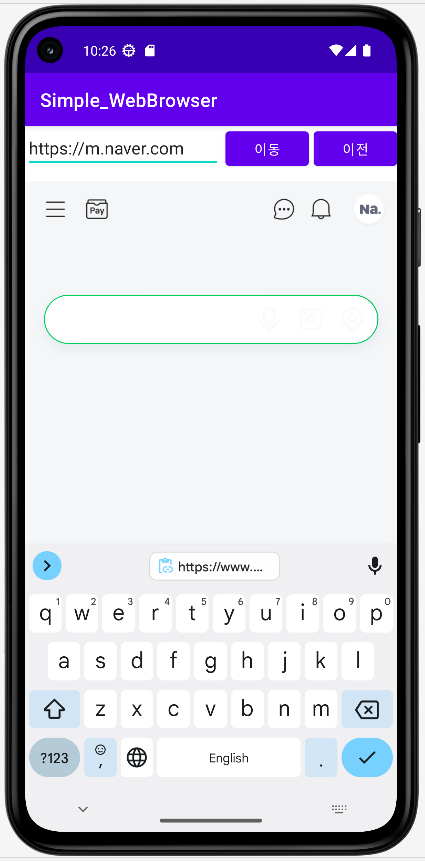
 위의 코드를 실행한 결과입니다.
위의 코드를 실행한 결과입니다.
url에 m이 붙어있는 이유는 모바일에서 띄우는 웹사이트 주소이기 때문입니다.
만약 m을 붙이지 않는다면 url이 정확히 로드되지 않습니다.
