🚀 Webpack
웹팩이란 최신 프런트엔드 프레임워크에서 가장 많이 사용되는 모듈번들러이다.
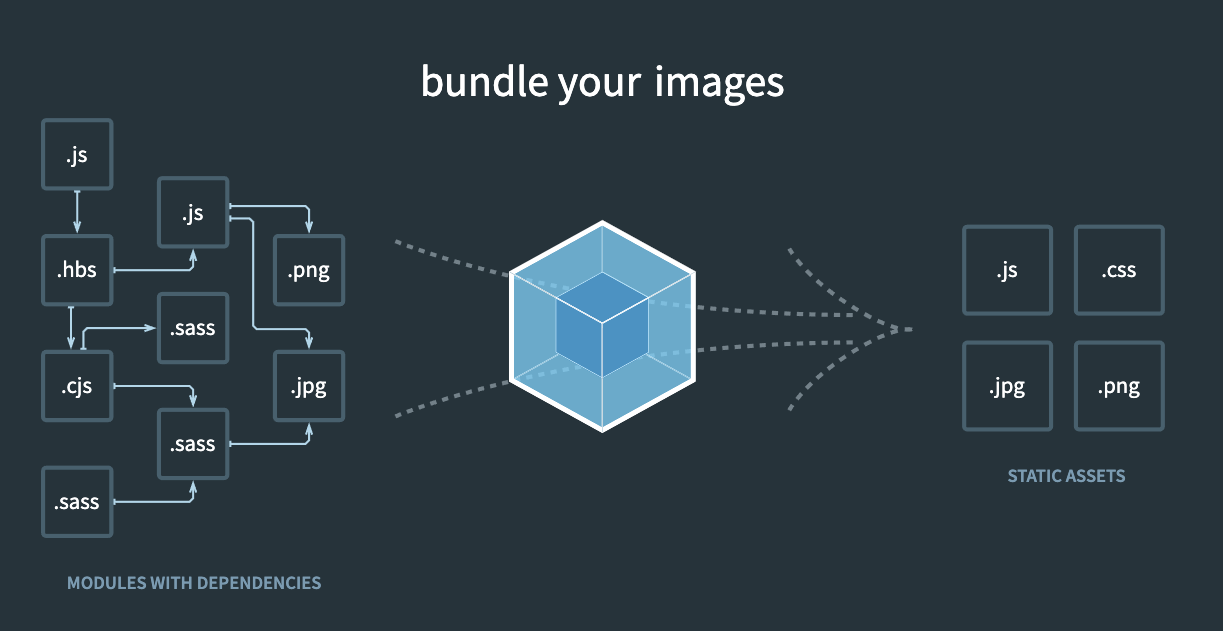
모듈번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미한다.
출처 : https://joshua1988.github.io/webpack-guide/webpack/what-is-webpack.html

모듈 번들링이란?
웹 애플리케이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 모듈 번들링이라고 한다.
웹팩을 사용하는 이유
- 자바스크립트 변수 유효 범위
- 브라우저별 HTTP 요청 숫자의 제약
- 사용하지 않는 코드의 관리
- 사용하지 않는 코드의 관리
웹팩 속성 3가지
1. entry
entry 속성은 웹팩에서 웹 자원을 변환하기 위해 필요한 최초 진입점이자 자바스크립트 파일 경로 이다.
//webpack.config.js
module.exports = {
entry: './src/index.js'
}위 코드는 웹팩을 실행했을 때 src 폴더 밑의 index.js 을 대상으로 웹팩이 빌드를 수행하는 코드이다.
// index.js
import LoginView from './LoginView.js';
import HomeView from './HomeView.js';
import PostView from './PostView.js';
function initApp() {
LoginView.init();
HomeView.init();
PostView.init();
}
initApp();
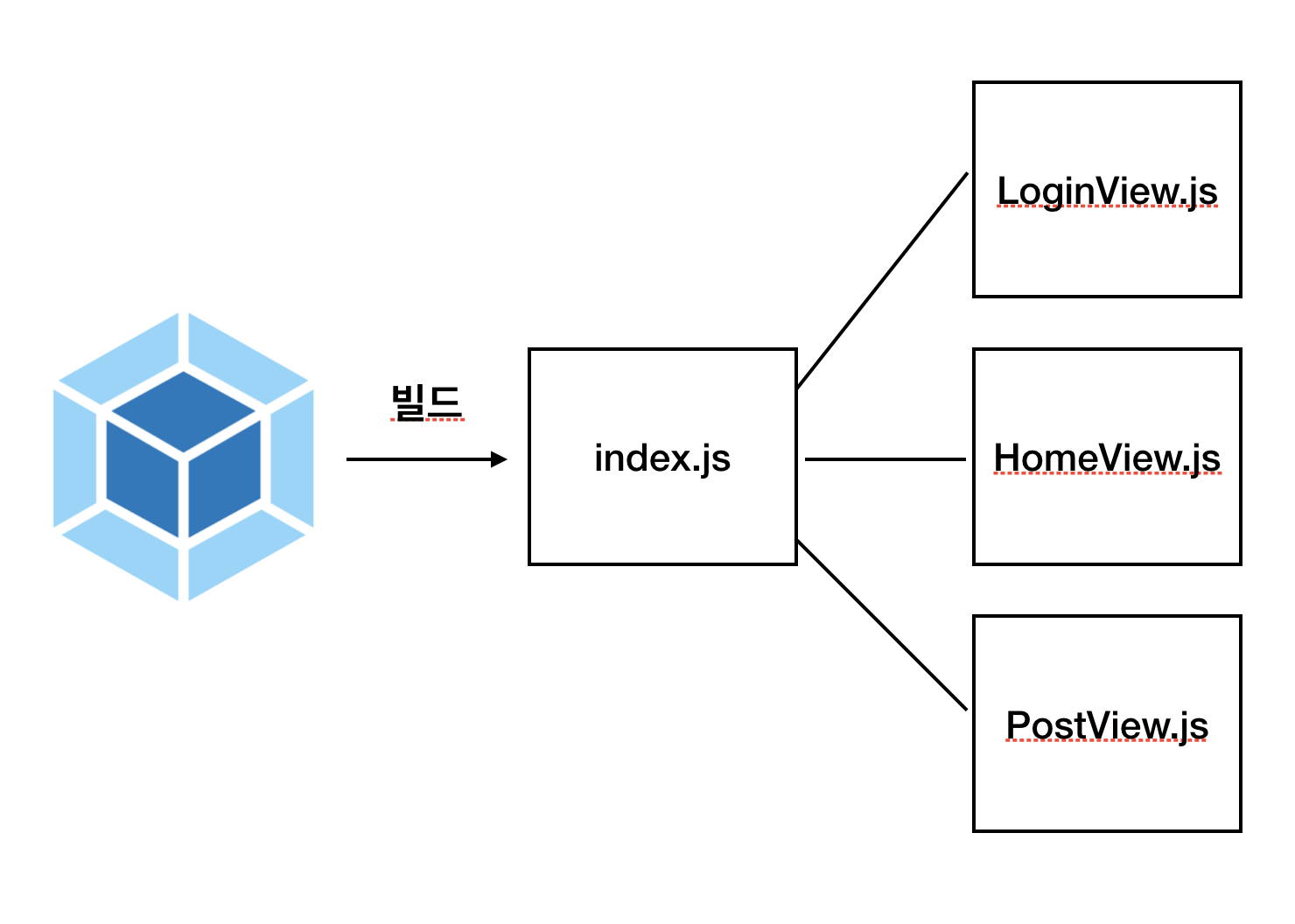
사용자의 로그인 화면, 로그인 후 진입하는 메인 화면, 그리고 게시글을 작성하는 화면 등 웹 서비스에 필요한 화면들이 모두 index.js 파일에서 불려져 사용되고 있기 때문에 웹팩을 실행하면 해당 파일들의 내용까지 해석하여 파일을 빌드해줄 것이다.
entry: {
login: './src/LoginView.js',
main: './src/MainView.js'
}엔트리 포인트는 1개가 될수도 있지만 여러개가 될 수도 있다.
2. output
output 속성은 웹팩을 돌리고 난 결과물의 파일 경로를 의미한다.
최소한 filename은 지정해줘야 하며 일반적으로 아래와 같이 path 속성을 함께 정의한다.
// webpack.config.js
var path = require('path');
module.exports = {
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist')
}
}여기서 filename 속성은 웹팩으로 빌드한 파일의 이름을 의미하고, path 속성은 해당 파일의 경로를 의미한다.
그리고 path 속성에서 사용된 path.resolve() 코드는 인자로 넘어온 경로들을 조합하여 유효한 파일 경로를 만들어주는 Node.js API이다.
이 API가 하는 역할을 좀 더 이해하기 쉽게 표현하면 아래와같다.
output: './dist/bundle.js'output 파일 이름에는 4가지의 옵션을 넣을수 있다.
- 결과 파일 이름에 entry 속성을 포함하는 옵션
module.exports = {
output: {
filename: '[name].bundle.js'
}
};- 결과 파일 이름에 웹팩 내부적으로 사용하는 모듈 ID를 포함하는 옵션
module.exports = {
output: {
filename: '[id].bundle.js'
}
};- 매 빌드시 마다 고유 해시 값을 붙이는 옵션
module.exports = {
output: {
filename: '[name].[hash].bundle.js'
}
};- 웹팩의 각 모듈 내용을 기준으로 생생된 해시 값을 붙이는 옵션
module.exports = {
output: {
filename: '[chunkhash].bundle.js'
}
};3. loader
로더(Loader)는 웹팩이 웹 애플리케이션을 해석할 때 자바스크립트 파일이 아닌 웹 자원(HTML, CSS, Images, 폰트 등)들을 변환할 수 있도록 도와주는 속성이다.
module.exports = {
module: {
rules: []
}
}4. plugin
플러그인(plugin)은 웹팩의 기본적인 동작에 추가적인 기능을 제공하는 속성이다.
로더랑 비교하면 로더는 파일을 해석하고 변환하는 과정에 관여하는 반면, 플러그인은 해당 결과물의 형태를 바꾸는 역할을 한다고 보면된다.
// webpack.config.js
module.exports = {
plugins: []
}플러그인의 배열에는 생성자 함수로 생성한 객체 인스턴스만 추가될 수 있다.
// webpack.config.js
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin(),
new webpack.ProgressPlugin()
]
}- HtmlWebpackPlugin : 웹팩으로 빌드한 결과물로 HTML 파일을 생성해주는 플러그인
- ProgressPlugin : 웹팩의 빌드 진행율을 표시해주는 플러그인

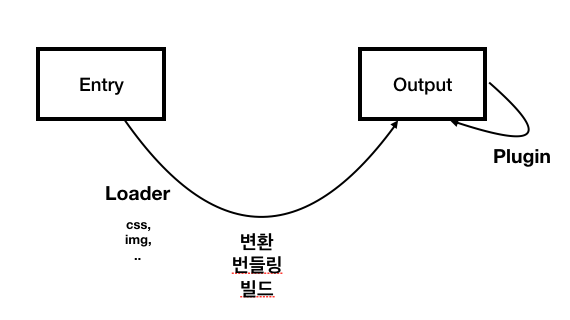
- Entry 속성은 웹팩을 실행할 대상 파일. 진입점
- Output 속성은 웹팩의 결과물에 대한 정보를 입력하는 속성. 일반적으로 filename과 path를 정의
- Loader 속성은 CSS, 이미지와 같은 비 자바스크립트 파일을 웹팩이 인식할 수 있게 추가하는 속성. 로더는 오른쪽에서 왼쪽 순으로 적용
- Plugin 속성은 웹팩으로 변환한 파일에 추가적인 기능을 더하고 싶을 때 사용하는 속성. 웹팩 변환 과정 전반에 대한 제어권을 갖고 있음
✨ 이제 진짜 webpack 으로 react 만들어보기
리액트를 시작하고 싶은 폴더에 위치한후
- package.json 만들기
npm init- 가장 필요한 react, react-dom 을 설치해준다.
npm i react react-dom- 이후 개발자 모드로 webpack을 설치해준다.
npm i -D webpack webpack-cli- 루트 디렉토리에 webpack.config.js 생성
//webpack.config.js
module.exports = {
}- src에 index.js 를 만들어서 react 와 react-dom 을 불러온다
//index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);
- public에 index.html 을 만든다.
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script src="../dist/app.js"></script>
</body>
</html>- webpack.config.js 를 수정해준다.
//webpack.config.js
module.exports = {
name: "boilerplate", // 이름
mode: "development", // 실 서비스에서는 production 으로 바꿔주면된다. 현재는 개발용
devtool: "eval", // 빠르게
entry: path.join(__dirname, "src", "index.js"), // 입력
output: {
path: path.join(__dirname, "dist"), // 출력
filename: "app.js",
},
}- babel 설치하기!
npm i -D @babel/core @babel/preset-env @babel/preset-react babel-loader- @babel/core : 바벨의 기본적인것이 들어있다.
- @babel/preset-env : 우리의 브라우저에 맞게 알아서 최신문법을 옛날문법으로 바꿔준다. (jsx같은걸 지원해준다)
- @babel/preset-react : jsx를 사용 가능하게 해준다.
- babel-loader : 바벨과 웹팩을 연결해준다.
- devserver 설치하기
npm i webpack-dev-server// package.json
"scripts": {
"start": "webpack-dev-server --mode development --open"
},이렇게 설정해주면 npm start 하면 webpack-dev-server 가 실행된다. --open 해주면 서버가 실행되면 자동으로 웹서버가 오픈됨
레퍼런스 :
https://study-ihl.tistory.com/218
https://www.youtube.com/watch?v=3X4J2L_PhiY&list=PLcqDmjxt30RtqbStQqk-eYMK8N-1SYIFn&index=23
https://joshua1988.github.io/webpack-guide