1. 버블링과 캡쳐링
이벤트가 발생했을 때 이벤트의 전파를 통해서 발생된 이벤트의 위치를 찾고 실행되는데
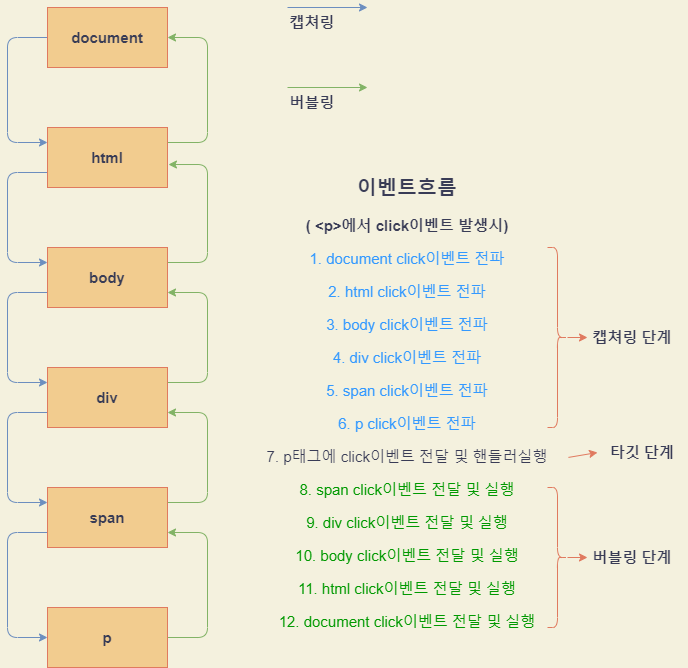
그때 일어나는 이벤트 전파의 방향에 따라서 버블링과 캡쳐링으로 구분함
- 캡쳐링 : 상위에서 하위
- 버블링 : 하위에서 상위
2. 예시
한 요소의 이벤트가 발생하면 해당 요소에서 핸들러가 동작한후 부모요소의 핸들러가 동작함
( 제일위까지 올라감 (document까지올라감) )
<!DOCTYPE html>
<html lang="ko" onclick="alert('html click')">
<head>
<title>Document</title>
<link rel="stylesheet" href="./index.css">
<style>
div{
width: 200px;
height: 200px;
background: red;
display: flex;
justify-content: center;
align-items: center;
}
span{
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
background: orange;
}
p {
display: inline-block;
width: 50px;
height: 50px;
background: blue;
}
</style>
</head>
<body onclick="alert('body click')">
<div onclick="alert('div click')">
<span onclick="alert('span click')">
<p onclick="alert('p click')"></p>
</span>
</div>
</body>
</html>2.1 버블링
<p>click이벤트 발생시
1. alert('p click');
2. alert('span click');
3. alert('div click');
4. alert('body click');
5. alert('html click');
위와 같은 순서로 클릭이벤트가 발생함 ( p -> span -> div -> body -> html )
거의 모든 이벤트는 버블링됨
2.2 캡쳐링
이벤트 전파단계로 document부터 내려옴
거의 사용할 일 없으며 캡쳐링단계에서 이벤트를 실행하려면 addEventListener의 두번째 인수값 부여하면 됨
addEventListener("click", handler, { capture: true })으로 이벤트등록해주면됨

2.3 event.stopPropagation()
이벤트 버블링 중단
2.4 event.stopImmediatePropagation()
해당 이벤트 이후로 모든 이벤트의 실행을 막음