
🔨 사용한 기술들
👉 Next.js
이전에 Next.js를 사용해본 적이 있긴 하지만 어떤 의도를 가지고 어떤 역할을 위해서 사용하는지는 알기 전에 무작정 사용하면서 문법에만 익숙해졌습니다.
그래서 이번에 사용하면서 어떤 페이지는 SSR을 하고, 어떤 페이지는 SSG를 할지 스스로 판단하고 사용했습니다.
또한 이미지 최적화, 라우팅, 서버 역할 등의 많은 기능들을 쉽게 사용할 수 있도록 제공해주는 부분도 개발자 입장에서는 사용하기 좋은 프레임워크라고 생각합니다.
또한 배포까지 vercel을 이용해서 쉽게 가능한 것도 이점이라고 생각합니다.
🌊 TypeScript
어느 정도 JavaScript에는 익숙해졌고, 흔한 문법들은 사용할 수 있다고 생각을 해서 시작부터 TypeScript를 적용해서 프로젝트를 진행했습니다.
처음 사용할 때는 되게 어렵고, 타입을 어디 넣어야 하는 건지 헷갈리고, 원래는 에러가 안 나는 부분에서도 에러가 발생하는 문제를 많이 겪었습니다.
하지만 계속 사용하다 보니 문법들이 어느 정도 눈에 익숙해졌으며, 타입만 제대로 선언해주면 자동완성을 완벽하게 지원해줘서 개발하는 데 있어서 엄청나게 편리하다고 생각했습니다.
바로 이전에 진행했던 프로젝트는 TypeScript 없이 SNS를 클론으로 만들었었는데 그때는 초반에는 없는 게 편했지만, 중반부터 앞에 코드를 확인하거나 수정할 때마다 콘솔에다가 타입을 찍어보고 하나하나 오타 확인하면서 진행했었는데 이번에 사용해보면서 왜 TypeScript를 사용하는지 알 수 있었습니다.
🗄️ prisma
ORM중 하나인데 TypeScript와 같이 사용하면 모델의 타입을 만들어서 제공해줌과 동시에 자동완성까지 완벽하게 지원해줘서 정말 유용합니다.
또한 prisma studio를 이용해서 데이터를 쉽게 관찰할 수 있고, 데이터를 쉽게 변경/제거할 수 있는것 또한 엄청난 이점이라고 생각합니다.
이전에는 TypeScript없이 sequelize를 사용했었는데 모델 선언, 관계 지정, 연관 메서드 등 진입장벽이 되게 높다고 생각했는데 prisma는 제 기준으로는 sequelize 보다 진입장벽이 낮고 유용하다고 생각했습니다.
🎞️ AWS-S3
정적 파일을 제공하는 서비스입니다.
현재 프로젝트가 서버리스로 만들어져서 DB와 이미지를 개인의 서버 없이 해결해야 하기 때문에 AWS-S3를 이용했습니다.
프리티어로 무료로 사용하고 있고, 문서도 한글화 되어 있어서 간단한 부분은 조금만 공부하면 쉽게 사용할 수 있습니다.
🔮 tailwindCss
처음 tailwindCss를 사용했을 때는 다른 것들보다 더 비효율적이고 괜히 적응하는데 시간만 낭비하는 게 아닐까 하는 의문을 가지고 시작했습니다.
하지만 사용하다 보니 이후에 다른 것들을 사용하기 싫을 정도로 편하고 좋았습니다.
- 장점
1. 클래스 명도 기본CSS를 기반으로 만들어져서 쉽게 유추 가능
2. 헬퍼 함수처럼 기본CSS로 구현하려면 조금 귀찮고 코드가 길어지는 내용을 한 단어로 간단하게 표현 가능 (ring,divide등 )
3. 의사 클래스도 쉽고 명확하게 표현이 가능 (hover:,focus:)
4. 테마 가능 (dark:)
5. 반응형 가능 (sm:,md:등 )
6.group( 자식 선택 ),peer( 형제 선택 )
😰 부족한 점
⁉️ 원인 모를 문제
- 모든 비동기 처리가 매우 느린 문제
npm start로 로컬에서 실행했을 경우에는 매우 빠른데vercel로 배포하면 너무 느려지는데 정확한 원인을 못 찾음 - favicon이 이름에 따라서 적용 될 때가 있고 안될 때가 있는데 원인 파악을 못함
📸 부족한 기능
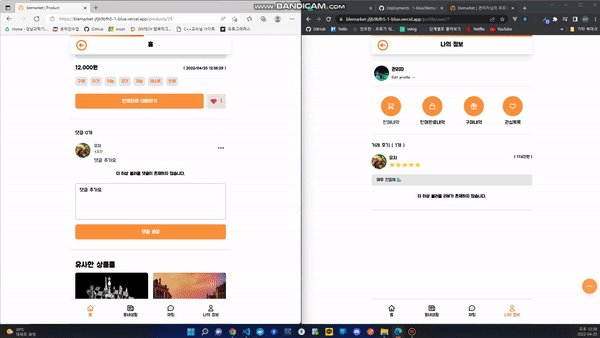
- 리뷰 평점 드래그로 실행 불가능
- 키워드 검색 키보드 화살표로 이동 불가능
- 반응형 페이지 아님
- 댓글 작성 시 총 댓글 개수 안 맞음
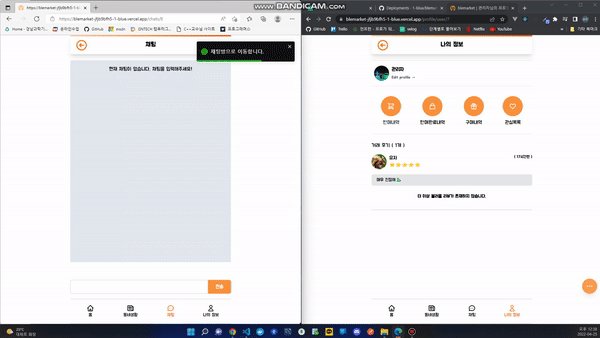
- 채팅방 나가기 기능 없음
🤔 미구현한 기능
- OAuth
- 이메일/폰번호 인증