next.js를 사용하는 프로젝트입니다.
빌드 최적화 적용 이유
프로젝트는 배포해서 사용할 때는 npm run build 명령어를 이용합니다.
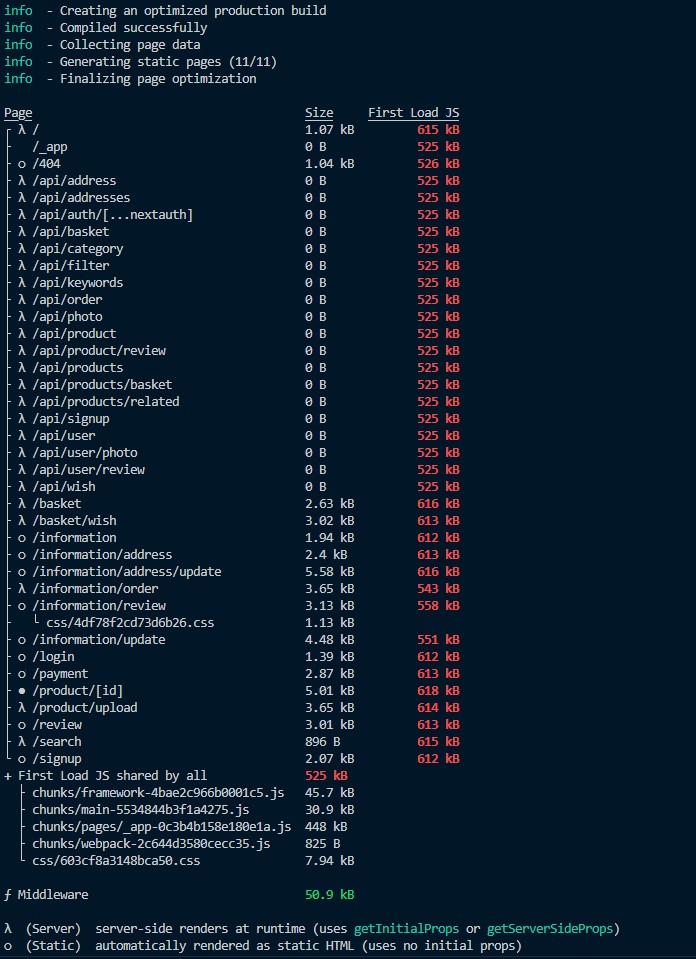
위 명령어를 이용해서 빌드를 하고 나면 빌드에 대한 결과를 아래 이미지처럼 나타내줍니다.

위 이미지는 최적화하기 전의 빌드 결과인데 First Load JS를 보면 모두 빨간색으로 표시됩니다. 처음 로드되는 자바스크립트의 용량을 의미하는 것인데 요즘 웹브라우저 or 모바일로 접근 시 적정한 크기가 정해져있습니다. 빨간색으로 표시되는 것은 크기가 너무 크다(로딩 시간이 길다)는 의미이고 최적화를 해서 줄여주는 것이 좋다는 의미입니다.
빌드 최적화 방법
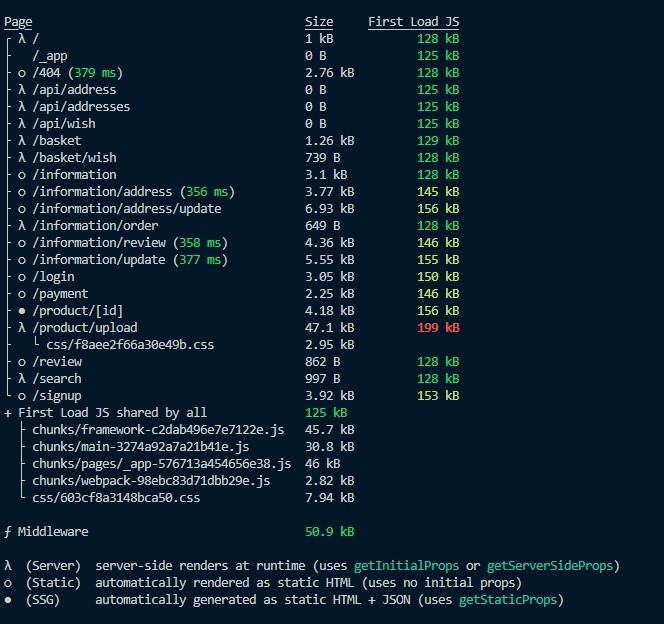
아래의 두 가지 방법을 적용했고 아래 이미지는 적용한 빌드 결과입니다.

1. Tree Shaking
Tree shaking은 사용되지 않는 코드를 제거하기 위해 JavaScript 컨텍스트에서 일반적으로 사용되는 용어입니다. ( webpack - Tree Shaking )
구글링을 통해서 방법을 찾은 방법으로 사용되지 않는 코드를 제거하는 방법입니다.
실제로 사용하지 않는 코드는 import하지 않고 정확하게 필요한 컴포넌트/함수들만 사용한다고 생각했는데 Tree Shaking를 적용하는 것으로만으로도 대부분의 컴포넌트의 First Load JS가 적절한 용량으로 바꿔졌습니다.
package.json
{
// ... 나머지 생략
// 아래 구문만 추가해주면 빌드 시 웹팩에서 자동적으로 "Tree shaking"을 적용해줍니다.
"sideEffects": false
}2. Next.js의 Dynamic Import
Dynamic Import란 외부 라이브러리를 지연 로딩하는 방법을 말합니다. ( next.js - dynamic import )
지연 로딩이란 해당 라이브러리가 필요한 상황에 로딩하는 방법을 말합니다.
예를 들면 어떤 버튼을 클릭했을 경우 모달이 보여지는 기능을 구현할 때를 생각해보면 버튼을 클릭하기 이전에는 모달을 굳이 가져올 필요가 없습니다. 만약 미리 가져온 경우에 사용자가 버튼을 클릭하지 않으면 쓸데없이 용량을 차지하는 모달을 가져오는 낭비가 발생하게 됩니다.
이런 경우에 사용하기 위해서 next.js에서 제공해주는 Dynamic Import 기능을 통해서 즉시 필요한 컴포넌트/라이브러리가 아니면 지연 로딩을 통해서 해당 컴포넌트/라이브러리가 필요한 경우에 가져와서 사용하는 방법입니다.
이 방법을 사용하면 초기에 모든 컴포넌트/라이브러리를 가져올 필요가 없으니 First Load JS이 확연하게 줄어들게 됩니다.
- 예시
import { useState } from "react";
import dynamic from "next/dynamic";
// 사용법에 대한 자세한 방법은 공식페이지에서 확인하고 사용하면 됩니다.
const Modal = dynamic(() => import("@src/components/common/Modal"), {
suspense: true,
});
const TestComponent = () => {
const [isShowModal, setIsShowModal] = useState(false);
return (
<>
<button type="button" onClick={() => setIsShowModal((prev) => !prev)}>
show modal
</button>
// 버튼을 클릭하면 모달이 렌더링되는 구조이므로, 버튼이 클릭될 때 "Modal"컴포넌트를 가져옴
{isShowModal && (
<Modal>
<h1>대충 모달 내용</h1>
</Modal>
)}
</>
);
};
export default TestComponent;