blegram
blegram이란 유명 SNS인 instargram의 클론 프로젝트 이름입니다.
초반에는 bluegram이라고 이름을 짓고 시작했습니다.
작명 이유는 깃헙아이디(1-blue) + instargram을 마구잡이로 합쳐서 지었습니다.
1. v 1.0.0과 다른 점
버전을 2.0.0으로 올린 이유는 Next.js를 이용해서 구현했기 때문입니다.
( 이런 이유로 버전의 맨 앞자리를 올리는게 맞는지 모르겠음 )
1.1 Next.js 적용
Next.js를 적용한 이유는 SSR을 이용해서 UX와 SEO 향상(?)시키기 위해서 입니다.
Next.js를 이용하면 쉽게 SSR을 적용할 수 있으며, SSR을 적용하면 서버 측에서 미리 렌더링된 페이지를 브라우저에 전송해 주기 때문에 사용자의 경험이 좋아지며, 브라우저에서 DOM을 완성하지 않고 미리 만들어서 제공해 주니 SEO측면에서도 이점이 있다고 생각해서입니다.
( 사실 적용한 이유는 Next.js를 이용해서 프로젝트를 만들어 보고 싶었던 이유가 제일 크고, 카카오톡으로 공유할 때 미리 보기 및 구글에서 검색할 때 검색 결과에 나오도록 한 번쯤은 해보고 싶어서입니다... )
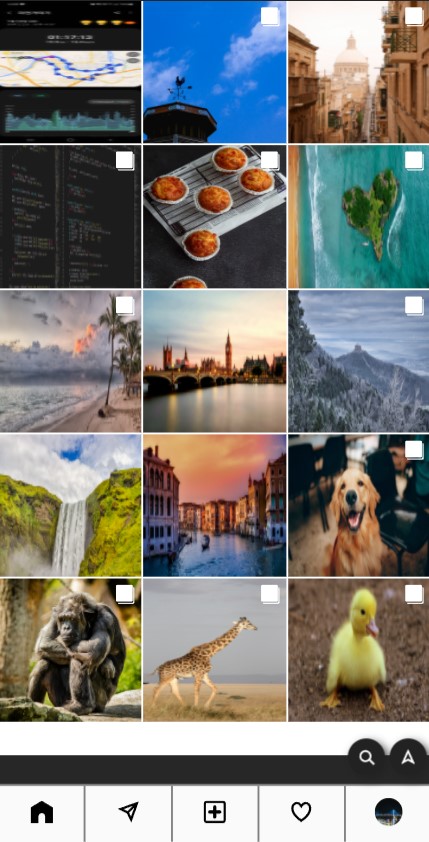
1.2 UI 변경
기존에는 실제 instargram의 웹페이지에 들어가서 최대한 비슷하게 따라 만들었습니다.
하지만 다 만들고 나서 보기 모바일과 데스크탑으로 들어갔을 때의 UI가 다르다는걸 v1.0.0완성 이후에 알게 되었습니다.
그래서 고민후에 내린 결론이 앱같은 웹페이지를 만들어 보자는 생각을 하고 그에 맞게 수정했습니다.
1.3 기능 추가
게시글을 북마크하는 기능을 추가했습니다.
2. 구현 기능
- 유저 CRUD ( 회원가입, 정보수정, 회원탈퇴 )
- 게시글 CRD
- 댓글 CRD
- 답글 CRD
- 좋아요 CRD ( 게시글, 댓글, 답글 )
- 북마크 CRD ( 게시글 )
- 해시태그 CR
- 팔로우 CRD ( 팔로워, 팔로잉 )
3. 폴더 구조
3.1 프론트 폴더 구조
public: 프론트 서버에서 제공할 정적 파일들을 넣은 폴더 ( 페비콘 제공 )src/assets: 프로젝트에서 사용하는 모든 아이콘(.svg)을 넣은 폴더src/components: 페이지 컴포넌트를 제외한 모든 컴포넌트를 넣은 폴더
3.1src/components/common: 여러 컴포넌트에서 사용하는 순수 컴포넌트들을 넣은 폴더src/css: 초기화, 공통, 애니메이션 관련css코드를 넣은 폴더src/hooks: 사용자 정의 훅을 넣은 폴더src/pages: 페이지 컴포넌트들을 넣은 폴더src/store: 리덕스 관련 코드를 넣은 폴더src/util: 유틸리티 코드를 넣은 폴더 ( 시간계산, 유효성 검사 등 )
├─frontend
│ ├─public
│ └─src
│ ├─assets
│ │ ├─favicon
│ │ └─icon
│ ├─components
│ │ ├─AccountEditPage
│ │ ├─common
│ │ │ ├─Avatar
│ │ │ ├─Button
│ │ │ ├─Form
│ │ │ ├─HeadInfo
│ │ │ ├─Icon
│ │ │ ├─ImageCarousel
│ │ │ ├─ImageInput
│ │ │ ├─Input
│ │ │ ├─Menu
│ │ │ ├─Modal
│ │ │ ├─SearchInput
│ │ │ ├─Spinner
│ │ │ ├─Text
│ │ │ └─Toast
│ │ ├─CreatePostModal
│ │ ├─Footer
│ │ ├─Layout
│ │ ├─NavigationBar
│ │ ├─PostCard
│ │ ├─PostImageCard
│ │ ├─ProfilePage
│ │ ├─Scroll
│ │ └─SideBar
│ ├─css
│ ├─hooks
│ ├─pages
│ │ ├─account
│ │ │ └─edit
│ │ │ └─[id]
│ │ ├─dm
│ │ ├─explore
│ │ │ └─[id]
│ │ ├─hashtag
│ │ │ └─[hashtagText]
│ │ ├─login
│ │ ├─notice
│ │ ├─profile
│ │ │ └─[id]
│ │ └─signup
│ ├─store
│ │ ├─actions
│ │ ├─api
│ │ ├─reducers
│ │ ├─sagas
│ │ └─types
│ └─utils3.2 백 폴더 구조
config: DB 연결관련 값들을 넣은 폴더middleware: 미들웨어를 넣은 폴더 ( 로그인/비로그인 체크하는 미들웨어 bypassport)models: DB 테이블 형태와 연관관계에 대한 코드를 넣은 폴더 (sequelize)passport: 로그인 인증관련 코드를 넣은 폴더 ( 현재는passport-local, 이후에OAuth추가할 예정 )public: 백엔드 서버에서 제공할 정적 파일들을 넣은 폴더 ( 게시글/유저 이미지 )
5-1.public/deleted: deleted는 제거된 게시글 or 유저의 이미지들을 저장하는 폴더
5-2.public/preview: preview는 업로드 전에 미리 확인한 이미지들을 임시로 저장해두는 폴더routes: 엔드 포인트 생성sessions:session-store를FileStore로 지정했기 때문에 생성된 폴더 ( 개발 시 서버 restart시에도 로그인이 풀리지 않기 위함 )
├─backend
│ ├─config
│ ├─middleware
│ ├─models
│ ├─passport
│ ├─public
│ │ └─images
│ │ ├─deleted
│ │ └─preview
│ ├─routes
│ └─sessions
└─sql4. DNS 적용
앞서 말했던 bluegram과 다르게 이후에 이름을 바꿨습니다.
그 이유는 초기에 freenom을 이용해서 무료 도메인으로 배포를 했었는데 freenom이 며칠 동안 도메인 접속이 안될 때도 있었고 IP 주소를 등록하는데 시간이 너무 오래 걸려서 답답해서 도메인을 찾아보니 1년에 2만원 정도로 대여할 수 있길래 유료 도메인 서비스를 제공해 주는 가비아에서 도메인을 구매했습니다.
가비아에서 찾아보니 bluegram.com은 이미 사용 중이라서 blue와 instargram을 합친 도메인 중에 사용이 거의 없는 도메인인 blegram을 찾아서 구매해서 프로젝트의 이름도 그에 맞게 변경했습니다.
( 할인해줘서 1년에 16000원정도이고, 이후부터는 20000 + α )
5. 배포
5.1 AWS 사용
AWS를 이용해서 서비스를 배포했습니다.
큰 규모의 사이트도 아니며, 많은 사용자를 위한 사이트도 아니기 때문에 무료로 사용할 수 있는 EC2 ubuntu 20.04를 사용했습니다.
모두 기본 설정에 .pem키를 받고, 현재 집의 IP로만 접근 가능하도록 만들고, 탄력적 IP를 등록했습니다.
5.1.1 인스턴스에 node 설치 ( 참고한 사이트 )
$ curl -sL https://deb.nodesource.com/setup_16.x | sudo bash -E -$ sudo apt install -y nodejs
5.1.2 인스턴스에 mysql 설치 ( 참고한 사이트 )
$ sudo apt install mysql-server
5.1.3 https적용 ( 참고한 사이트 )
nginx와 certbot을 이용했습니다.
$ sudo snap install certbot --classic$ sudo apt-get install nginxnginx.conf 수정
3-1.$ sudo vim /etc/nginx/nginx.conf
# nginx.conf
server {
# server_name "https를 적용할 DNS"
server_name blegram.com
listen 80;
location / {
proxy_set_header HOST $host;
# proxy_pass "https로 접근이 오면 보여줄 포트";
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
}
}마무리
1. 추가적인 내용
사용한 모든 아이콘은 어도비일러스트레이터를 이용해서 직접 제작했습니다.
2. 만들면서 겪은 문제
2.1 절대 경로 지정
webpack의 resolve의 alias 설정을 변경시켜줘서 @asset, @components같이 절대 경로로 컴포넌트를 불러올 수 있도록 설정해두고 구현했습니다.
처음에는 무조건 절대 경로가 좋다고 생각했고 그 이유는 절대 경로로 지정하면 추후에 컴포넌트의 위치가 변경될 경우에는 경로를 신경 쓰지 않아도 되기 때문에 더 좋은 방법이라고 생각했습니다.
하지만 만들면서 느낀 게 절대 경로로 지정하면 실제로 번들링 되기 전까지는 어떤 컴포넌트를 import했는지 vscode에서 알지 못해서 자동완성을 해주지 못하는 상황이 발생하게 됩니다.
이게 그냥 컴포넌트명 자동완성을 못하는 경우에서는 별 상관이 없는데 redux의 type같은 경우에 자동완성을 못해주니까 실수를 하지 말라고 type을 따로 만들어서 export import를 해주는데 다시 직접 타이핑해야 하니 결국 같은 실수가 나올 경우가 발생해서 절대 경로를 사용하지 않는 게 더 좋은 것 같다는 생각을 많이 했습니다.
next.config.js에서 절대 경로 설정한 부분만 가져옴
const path = require("path");
module.exports = {
webpack(config, options) {
return {
...config,
// 절대경로 설정
resolve: {
...config.resolve,
alias: {
...config.resolve.alias,
"@assets": path.resolve(__dirname, "src/assets"),
"@components": path.resolve(__dirname, "src/components"),
"@css": path.resolve(__dirname, "src/css"),
"@hooks": path.resolve(__dirname, "src/hooks"),
"@pages": path.resolve(__dirname, "src/pages"),
"@store": path.resolve(__dirname, "src/store"),
"@utils": path.resolve(__dirname, "src/utils"),
},
},
};
},
};2.2 아이콘 애니메이션 문제
프로젝트에서 사용하는 아이콘의 대부분은 두 가지 상태로 나눠집니다. ( unfilled과 fill 상태 )
클릭을 하면 아이콘에 약간의 애니메이션을 줘서 사용자가 클릭했음을 인지할 수 있도록 만들었는데 최초에 아이콘이 렌더링될 때도 애니메이션이 발생하는 문제가 생겼습니다.
사용자가 클릭을 했을 때만 애니메이션이 발생하도록 변경하는 방법을 몰라서 해결하지 못한 문제입니다.
- 시도해본 방법
1. 렌더링된 이후 1초뒤부터 애니메이션 적용 ( 클릭 시 아이콘이 변경되므로 리렌더링으로 인해 아이콘의 애니메이션이 동작하지 않음... )
3. 의문점
useRef로 가상 선택자를 선택할 수 있는지?- 가독성을 위해
useEffect같은hook을 하나 추가하는게 괜찮은지? label을 숨겨놔도 스크린 리더에 읽히는지?- 처리를 위한 로직의 선언 위치에 대한 의문
- 4번에 대해 조금 부연설명
PostCard컴포넌트를 기준으로 예를 들자면PostCard의 하위 컴포넌트들이 많이 존재합니다.
몇 가지만 예를 들면PostCardHead,PostCardButtons등이 있습니다.
여기서 고민했던게작성자 팔로우,게시글 좋아요등의 기능들은PostCard의 하위 컴포넌트에서 직접 구현해서 사용해도 되고, 다른 방법으로는PostCard에서 구현해서props로 내려주는 방법도 있습니다.
두 가지 방법중에 고민하다가 모든 행위( 행위란useDispatch를 이용한dispatch를 의미 )를 하는 로직은 공통의 최상위 컴포넌트에 몰아넣고 하위 컴포넌트에서는props로 함수만 받아서 그대로 사용하는 방법을 채택했습니다.
이 방법이 가독성이 더 좋고 괜찮다고 생각해서 선택했지만 어느정도 정해진 암묵적인 규칙이 있는지 아니면 다른 좋은 방법이 있는지 궁금했습니다.
4. 부족한 점
nginx에 대한 이해
nginx와certbot를 이용해서https를 적용했지만, 구체적으로 어떤 원리로 적용하는지에 대해서는 알지 못하고 그저 구현에 급급해서 완성했기 때문에 이후에nginx와https가 무엇인지에 대해서 공부할 생각입니다.Next.js에 대한 이해
Next.js를 이용해서 완성한 프로젝트지만 공식문서를 완독하지도 않았고,getStaticProps,getServerSideProps,getStaticPaths에 대한 사용법도 정확히 모르고 사용해서 더 공부하고 다음 프로젝트 준비할 생각입니다.- 기술적인 부분
이미지 크롭, 이미지 드래그, 이미지 리사이징, 영상 처리, DM, 알림 등 많은 부분에 대해 지식이 없어서 적용하지 못했습니다.
추후에 공부하면서 기능 하나씩 적용할 생각입니다. css부분
이미지 처리, 레아이웃, 애니메이션 등 기본css가 부족함이 있어서 시간을 많이 소요했습니다.
특히imageCarousel을 구현할 때 초기에는<img>를 그대로 사용했는데 이미지 크기 조절하는 게 제대로 되질 않아서 계속 시간을 허비하다가 결국<figure>에background-image속성을 이용해서 이미지를 넣고 사이즈를 고정시켜서 이미지를 처리하도록 변경했습니다.
이렇게 어떤 것을 처리할 때 어떤css속성을 사용할지에 대한 부족함을 많이 느껴서 다시 기초부터 공부하고 있습니다.Git의 사용 방법
git에 대한 기본적인 명령어나 사용 방법에 대해서는 알고 있지만, 어떻게 사용해야 할지에 대한 부분이 어려웠습니다.
git-flow방식에 대해서 조금만 찾아보고 바로 적용했는데 다시 찾아보니 전혀 다른 방법으로 적용해서 다음 프로젝트부터는 제대로 이해하고 적용할 생각입니다.
그리고 커밋 메시지에 대한 공부도 추가적으로 할 생각입니다.Trello사용
트렐로에서 계획을 잘 짜고 체크리스트를 만들어서 계획에 맞게 개발만 하면 되도록 사용하고 싶었는데 자꾸 변수가 생기고, 사용법도 익숙하지 않고 적응하지 못해서 개발부터 하고 트렐로에 개발한 내용을 추가하는 방식으로만 사용하게 돼서 다음부터는 제대로 계획하고 사용할 생각입니다.
5. 이후에 추가할 기능
- 게시글 업로드 이미지 순서 변경
- 게시글 업로드 이미지 크롭
- 게시글 업로드 이미지 리사이징
- 게시글 업로드 이미지 저장 위치 변경 ( 현재는 백엔드 서버에 저장 )
- 좋아요 및 팔로우 시 알림
- DM
ImageCarousel드래그로 이미지 넘기기- 유저 검색 추가
- 검색 시 추천 검색어 보여주기
- 팔로우 시 인기 유저 보여주기
6. 마무리
결과가 어떻든 결국 프론트/백엔드 개발 ~ 배포까지 스스로 만들어본 것에 만족하고 있습니다.
물론 프로젝트 진행 중에 잘했다고 생각하는 부분보다 부족함을 느낀 부분이 훨씬 많지만, 끝까지 해본 경험이 있는 사람과 없는 사람은 엄청난 차이가 있다고 생각하기 때문에 나름대로 만족한 프로젝트입니다.
Next.js를 제대로 사용하지 했는지, React의 컴포넌트를 효율적으로 구현했는지, 테스트 관련 구현했는지, CI/CD가 뭔지 어떻게 사용하는지 이런 부분에 대해서는 많이 부족하고 전혀 모르는 부분도 있지만 시작부터 모든 걸 다 할 수는 없으니 앞으로 계속 공부할 것입니다.
사이트는 AWS무료 + 도메인 대여 기간인 1년 정도만 열어둘 예정입니다.
- 앞으로 공부 계획 ( 다음 프로젝트 진행 전까지 공부할 것 )
1.typescript
2.mobx(redux의 코드량이 정말 말도 안 되게 많은 걸 느낌 )
3.git-flow방식과commit-message규칙
4.Next.js
5. 코드 테스트
6.docker