시리즈 제목을 보면 알겠지만, 오늘 할 얘기는 '포트폴리오 사이트 만들기'
만들었던 포트폴리오 사이트가 라이센스 만료로 비공개 처리가 된 겸- 포트폴리오 사이트를 직접 만들고 싶어졌다. (사실 이전 포폴 사이트도 어느 정도 커스텀 코드가 들어가 있다.)
코드를 짜본 경험이 있다는 근거없는 자신감으로 템플릿을 물색했다.
조건
CMS를 제공하는 플랫폼이 많은건 알고 있다. 그리고 몇몇은 꽤 괜찮다.
그러나 플랫폼 정책에 따라 유료 및 지원 기능 범위가 달라지는 것, 플랫폼의 양식에 맞춰서 수정해야 한다는 것, 또한 외부로 해당 구성을 내보내기가 어렵다는 것이 또 스트레스였다.
그렇다면 직접 코드를 작성해서 도메인 붙일까?!
그리고 도메인을 구매했다.
물색
나는 vercel로 배포하는 게 좋고 - 그럼 next.js면 좋겠지 (next.js 만든 팀이 vercel 만들었기 때문이고, 포폴이다 보니 이미지가 많은데, 이미지 처리는 netlify보다 vercel이 더 빨랐던 기억이 있다.)
라는 의식의 흐름 정도로 next js 템플릿을 찾았다.
(다른 템플릿은 여기서 -> https://vercel.com/templates)
그러다가 발견한 꿀 조합
https://github.com/sanity-io/template-nextjs-personal-website
next.js + typescript + tailwind + sanity(studio) 로 구성되어있다.
물론 난 reactJS와 javascript css에 더 익숙한 사람이지만 이김에 배우는 걸로 하자는 마음가짐으로,,,
sanity란
클라우드 기반 Headless CMS라고 한다. 특히 내가 deploy한 sanity studio는 다음을 수행한다.
- Schema 관리
- 콘텐츠 데이터 관리
deploy하면 해당 도메인에는 personal website가, '도메인/studio'로 접속하면 해당 콘텐츠를 관리하는 sanity studio로 연결되게 된다.

deploy
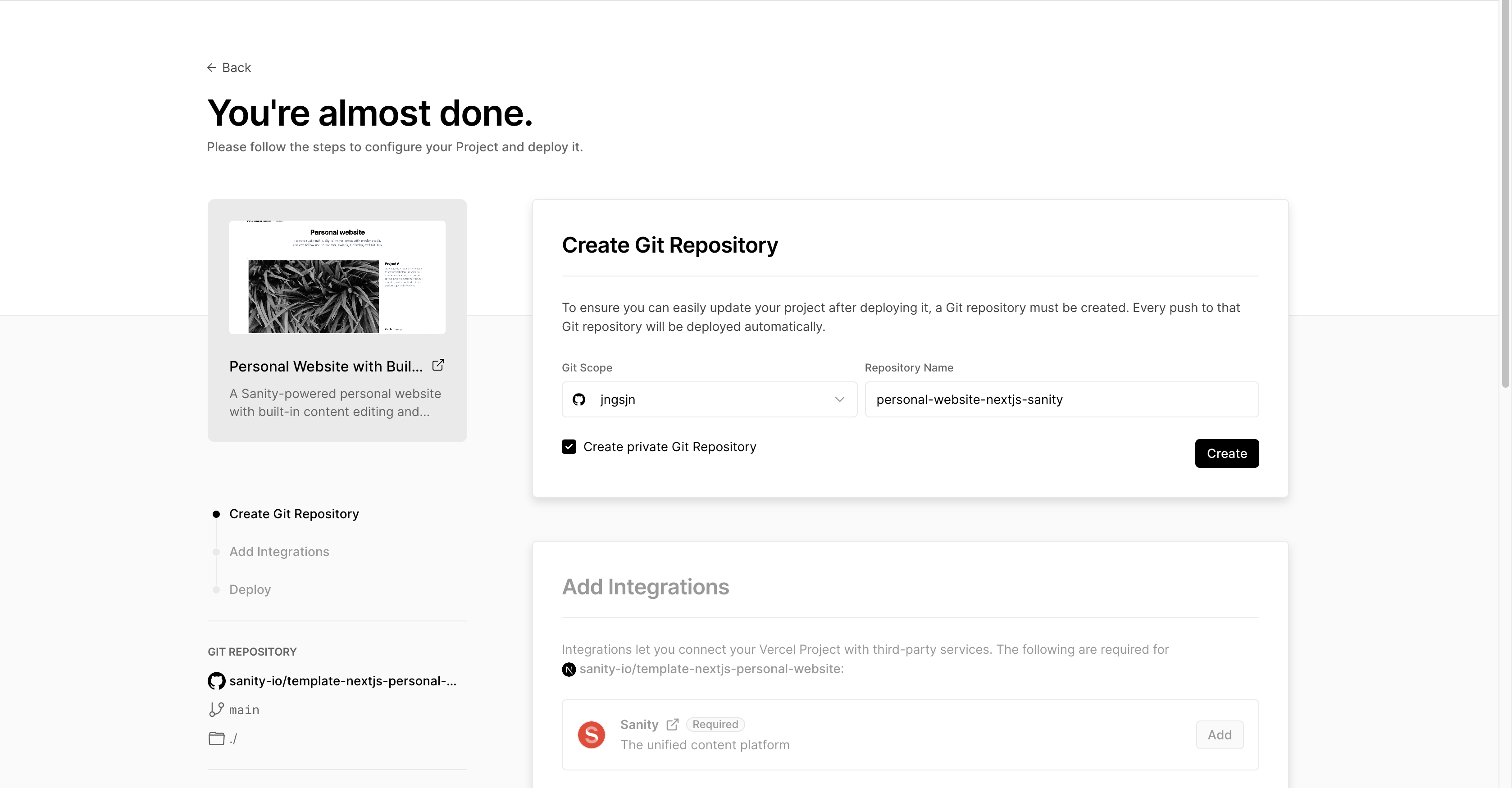
deploy는 정말 간단하다. readme에 있는 버튼 누르면 된다.

버튼을 누르면 vercel이 세팅 다해줌. sanity랑 연결만 하면 해당 api key도 다불러와줌!

후기
내가 느낀 바를 얘기하면 '찐 DIY 블로그'
티스토리같이 css 수정하면 끝인 그런 블로그가 아니고...
음 날짜를 월까지 표시하고 싶다고? 수정하면 표시할 수 있어! 물론 안 알려줌.
유튜브를 넣고 싶다고? 자 iframe을 넣고 싶을 때 쓸 schema를 추가해볼까?😈
(다음 포스팅 스포일러)
포트폴리오 구성이나 작업물도 다듬으려고 하는데,
next.js, typescript, tailwind, sanity 모두 다 낯설어서 익숙해지려면 & 원하는 대로 사이트 세팅하려면 좀 더 걸릴 듯하다.
